Correction status:qualified
Teacher's comments:条理清晰,布局也用心了,完成的很好,继续加油



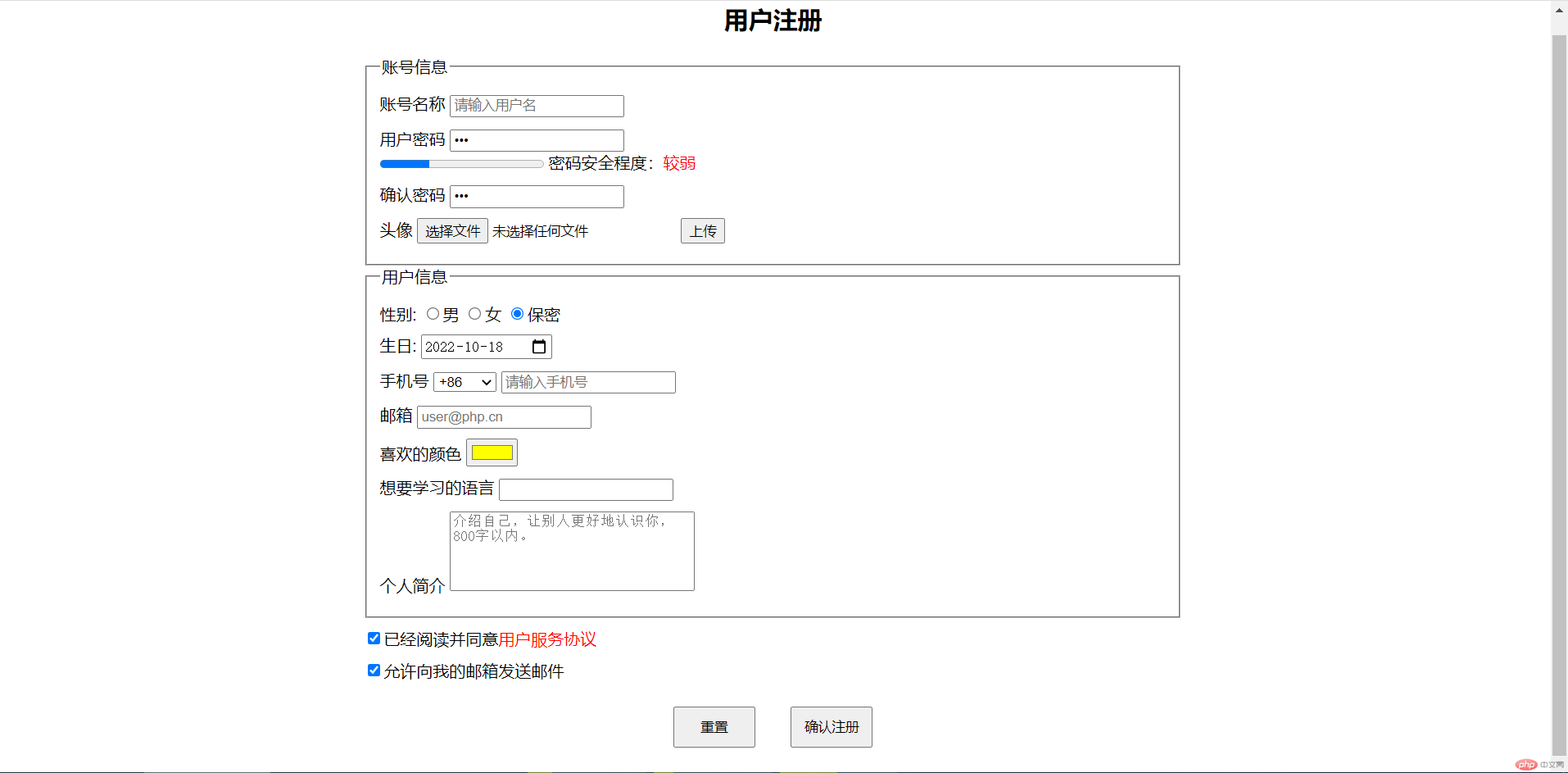
立完成一个用户注册表单,至少用到5个以上的表单控件。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title><style>form div {margin: 10px 0;}</style></head><body><div class="content" style="margin: 5px auto; width: 1000px;"><div class="main" style="margin: 0 auto; width: 800px;"><h2 class="title" style="text-align: center;">用户注册</h2><form action="index.php" method="POST" enctype="multipart/form-data" target="_blank" id="register"><fieldset><legend>账号信息</legend><div class="username"><label for="username">账号名称</label><input id="username" type="text" name="username" placeholder="请输入用户名" required></div><div class="password"><label for="password">用户密码</label><input id="password" type="password" name="password" value="123" placeholder="请输入密码" required></br><progress name="safe" max="10" min="0" value="3"></progress><output>密码安全程度:<span style="color: red;">较弱</span></output></div><div class="repassword"><label for="repassword">确认密码</label><input id="repassword" type="password" name="repassword" value="123" placeholder="请确认密码" required></div><div class="upload" style="margin: 10px 0;"><label for="upload">头像</label><input id="upload" type="file" name="upload"><button type="button">上传</button></div></fieldset><fieldset><legend>用户信息</legend><div class="gender"><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male"><label for="male">男</label><input type="radio" name="gender" value="female" id="female" ><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked><label for="secret">保密</label></div><div class="birthday"><label for="birthday">生日:</label><input type="date" name="birthday" value="2022-10-18" id="birthday" min="1949-10-01" max="2000-01-01" /></div><div class="phone"><label for="phone">手机号</label><select name="phone" id="edu" form=""><option value="0" selected>+86</option><optgroup label="美洲"><option value="1">+90</option><option value="2">+99</option><option value="3">+88</option></optgroup><optgroup label="欧洲"><option value="4">+10</option><option value="5">+68</option></optgroup></select><input id="phone" type="number" placeholder="请输入手机号"></div><div class="email"><label for="email">邮箱</label><input id="email" type="email" name="email" placeholder="user@php.cn" required></div><div class="color"><label for="color">喜欢的颜色</label><input id="color" type="color" name="color" value="#FFFF00"></div><div class="like"><label for="keyword">想要学习的语言</label><input type="search" name="language" list="details" id="keyword"><datalist id="details"><option value="Java">Java</option><option value="C++">C++</option><option value="Go">Go</option><option value="Python">Python</option><option value="Js">Js</option></datalist></div><div><label for="comment">个人简介</label><textarea placeholder="介绍自己,让别人更好地认识你,800字以内。" name="comment" id="comment" cols="30" rows="5" maxlength="200" style="resize: none"></textarea></div></fieldset><div class="agree"><input type="checkbox" name="agree" value="agree" id="agree" checked><label for="program">已经阅读并同意</label><a style="text-decoration: none" href="http://www.baidu.com"><span style="color: red;">用户服务协议</span></a></div><div class="agree"><input type="checkbox" name="agree" value="agree" id="agree" checked><label for="program">允许向我的邮箱发送邮件</label></div><div style="text-align:center"><button type="button" style="display: inline-block; margin: 15px; height: 40px; width: 80px;">重置</button><button type="button" style="display: inline-block; margin: 15px; height: 40px; width: 80px;">确认注册</button></div></form></div></div></body></html>