Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>媒体和iframe框架</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
color: #333;
background-color: #f2f2f2;
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: 10px;
font-weight: 500;
}
a {
color: #444444;
cursor: pointer;
text-decoration: none;
}
a:hover {
color: #1e9fff;
}
blockquote {
margin-bottom: 10px;
padding: 15px;
line-height: 1.6;
border-left: 5px solid #eee;
border-radius: 0 2px 2px 0;
background-color: #FAFAFA;
}
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 80px;
width: 100%;
padding: 15px 20px;
background-color: #fff;
border-bottom: 1px solid #eee;
}
header .title {
position: absolute;
left: 20px;
top: 15px;
line-height: 50px;
font-size: 20px;
font-weight: bold;
}
header .userbar {
position: absolute;
right: 20px;
top: 15px;
line-height: 50px;
}
header .userbar a + a {
margin-left: 20px;
}
nav{
position: fixed;
left: 0;
top: 80px;
bottom: 0;
z-index: 999;
width: 200px;
background-color: #393D49;
overflow-x: hidden;
}
nav a {
color: #fff;
display: block;
line-height: 40px;
padding: 0 20px;
}
.content {
position: absolute;
top: 80px;
left: 200px;
right: 0;
padding-bottom: 44px;
z-index: 900;
width: auto;
padding: 20px;
box-sizing: border-box;
background-color: #fff;
}
.nav-city li {
float: left;
width: 20%;
text-align: center;
list-style: none;
height: 50px;
line-height: 50px;
}
.nav-city li a {
display: block;
}
footer {
position: fixed;
left: 200px;
right: 0;
bottom: 0;
z-index: 990;
height: 44px;
line-height: 44px;
padding: 0 15px;
text-align: center;
background-color: #FAFAFA;
}
</style>
</head>
<body>
<header>
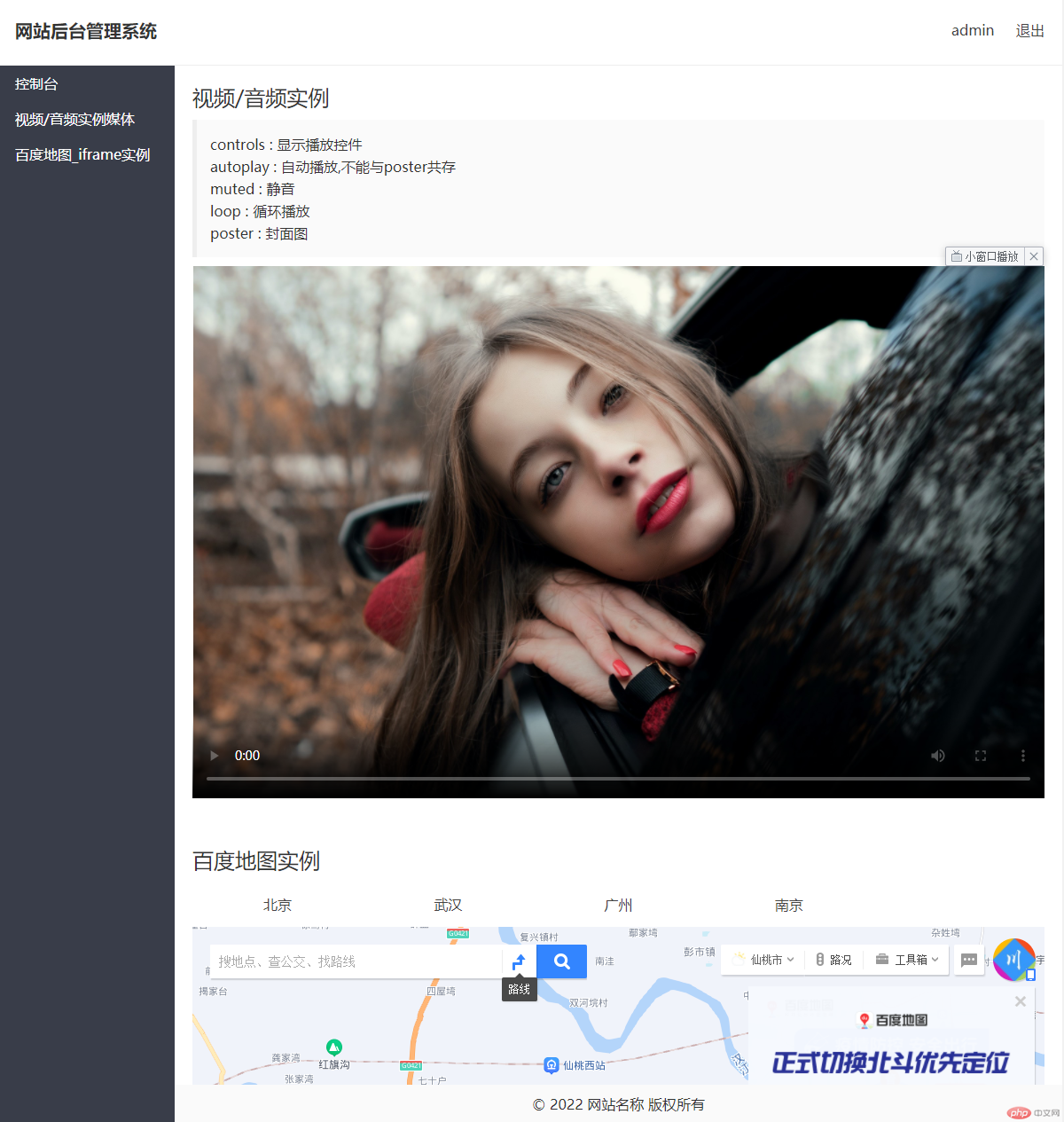
<div class="title">网站后台管理系统</div>
<div class="userbar">
<a>admin</a>
<a>退出</a>
</div>
</header>
<nav class="menu">
<a href="">控制台</a>
<a href="#_MEDIA_">视频/音频实例媒体</a>
<a href="#_MAP_">百度地图_iframe实例</a>
</nav>
<div class="content">
<div class="media" style="margin-bottom: 50px;">
<h2 id="_MEDIA_">视频/音频实例</h2>
<blockquote>
<p>controls : 显示播放控件</p>
<p>autoplay : 自动播放,不能与poster共存</p>
<p>muted : 静音</p>
<p>loop : 循环播放</p>
<p>poster : 封面图</p>
</blockquote>
<video
src="demo.mp4"
width="100%"
height="600px"
controls
poster="https://desk-fd.zol-img.com.cn/t_s2560x1600c5/g7/M00/0A/0D/ChMkK2MoBA6IcIAaAAnmKLET1UwAAHq2wB4jO4ACeZA213.jpg"
>
</video>
</div>
<div class="map" style="margin-bottom: 50px;">
<h2 id="_MAP_">百度地图实例</h2>
<ul class="nav-city">
<li><a href="https://j.map.baidu.com/61/g" target="iframe">北京</a></li>
<li><a href="https://j.map.baidu.com/49/g" target="iframe">武汉</a></li>
<li><a href="https://j.map.baidu.com/9b/g" target="iframe">广州</a></li>
<li><a href="https://j.map.baidu.com/60/J" target="iframe">南京</a></li>
</ul>
<iframe name="iframe" src="https://j.map.baidu.com/dc/ATau" frameborder="0" width="100%" height="600px"></iframe>
</div>
</div>
<footer>
<p>© 2022 网站名称 版权所有</p>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例