Correction status:qualified
Teacher's comments:很好,效果实现不错,



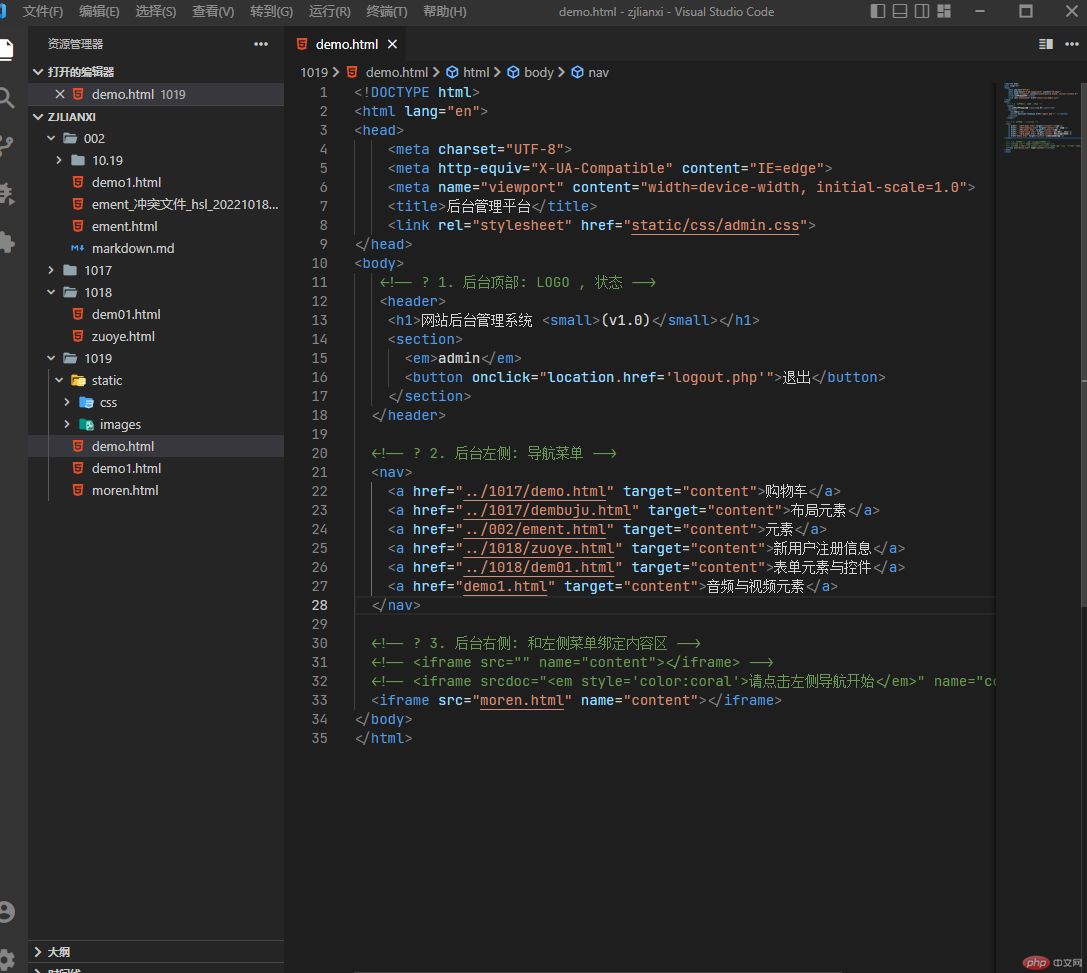
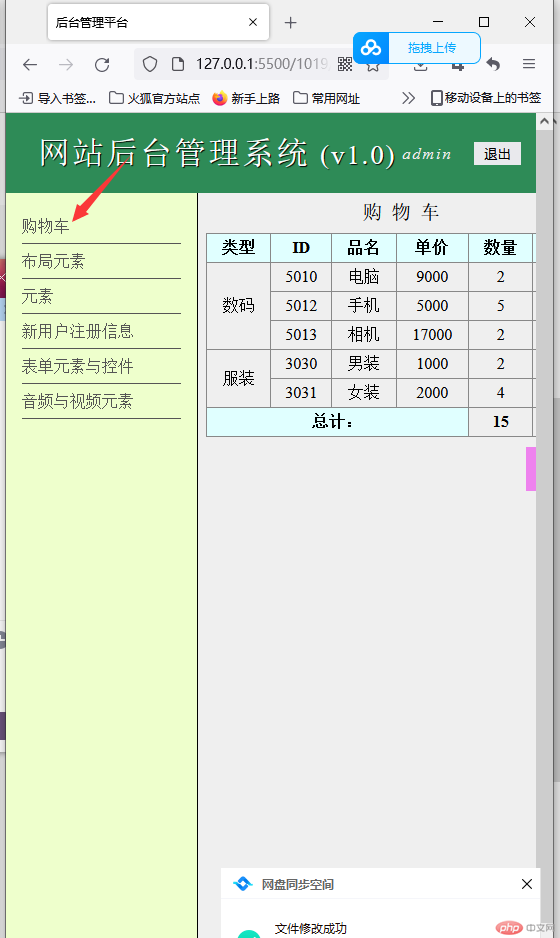
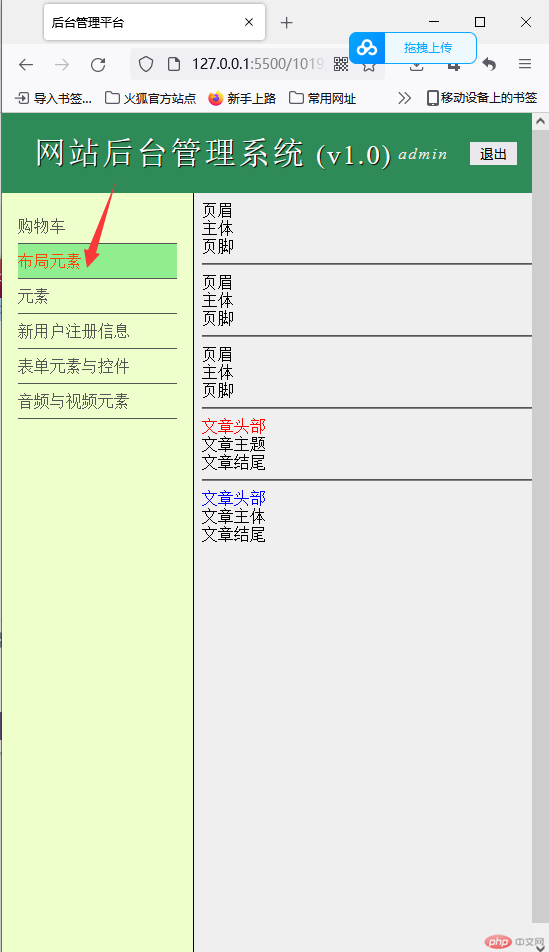
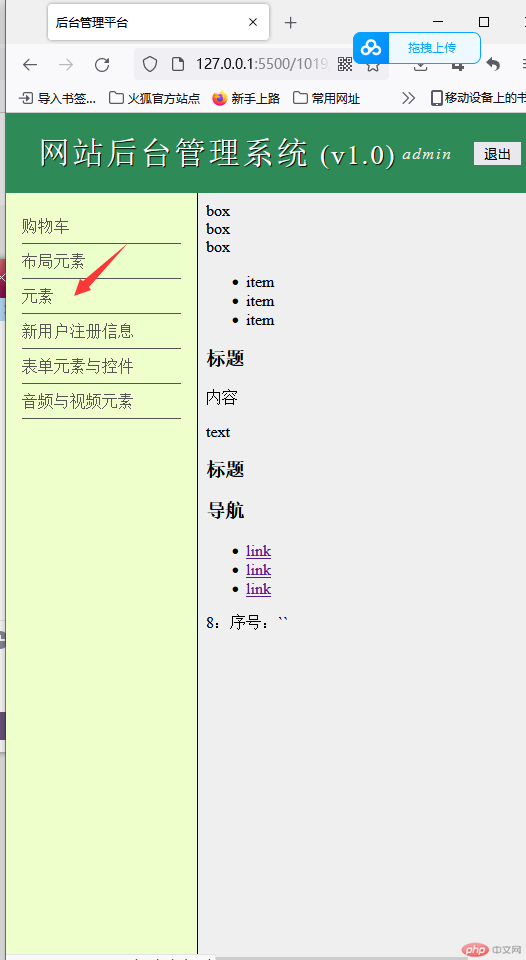
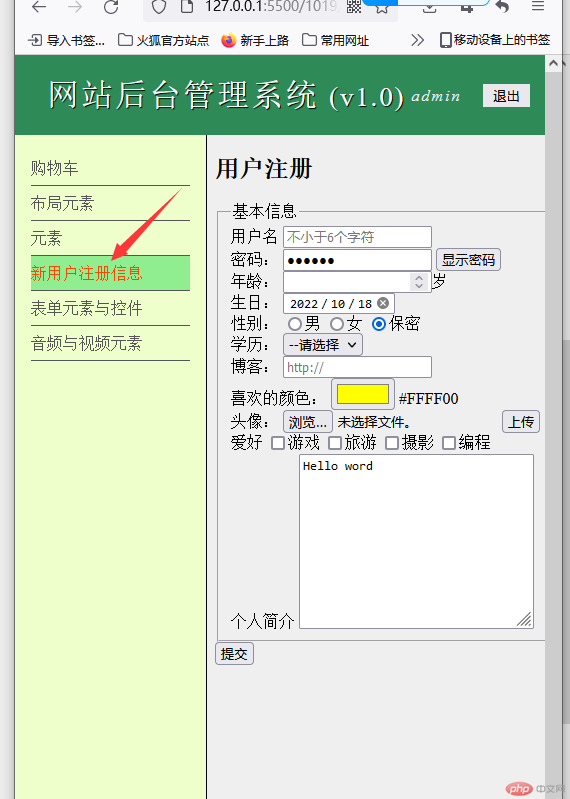
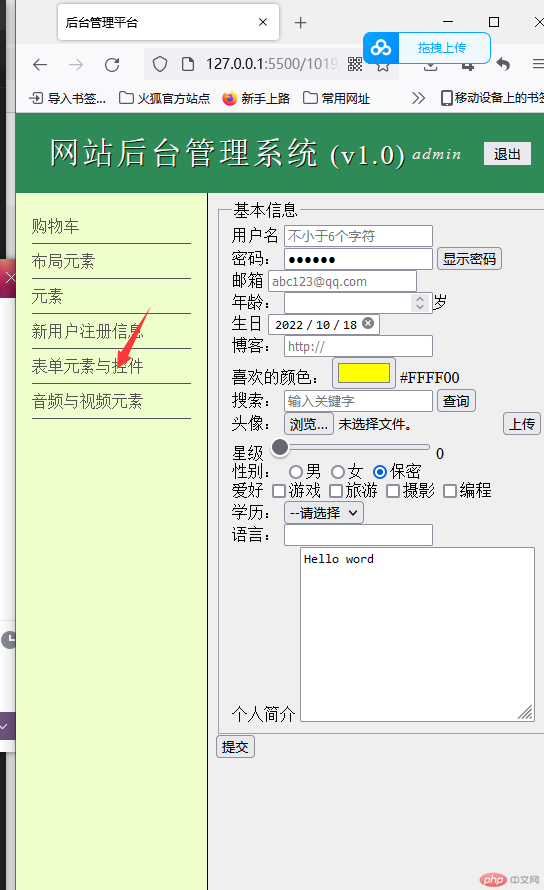
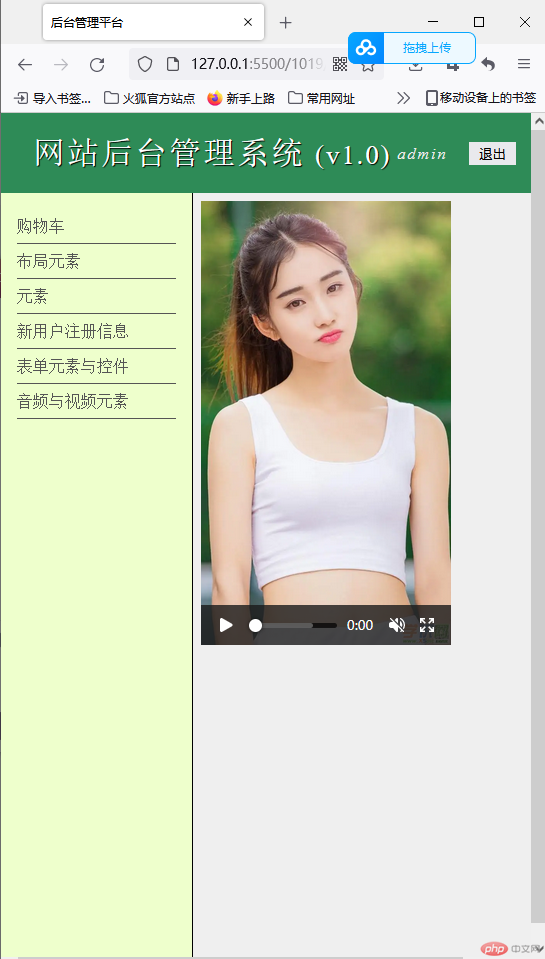
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后台管理平台</title><link rel="stylesheet" href="static/css/admin.css"></head><body><!-- ? 1. 后台顶部: LOGO , 状态 --><header><h1>网站后台管理系统 <small>(v1.0)</small></h1><section><em>admin</em><button onclick="location.href='logout.php'">退出</button></section></header><!-- ? 2. 后台左侧: 导航菜单 --><nav><a href="../1017/demo.html" target="content">购物车</a><a href="../1017/dembuju.html" target="content">布局元素</a><a href="../002/ement.html" target="content">元素</a><a href="../1018/zuoye.html" target="content">新用户注册信息</a><a href="../1018/dem01.html" target="content">表单元素与控件</a><a href="demo1.html" target="content">音频与视频元素</a></nav><!-- ? 3. 后台右侧: 和左侧菜单绑定内容区 --><!-- <iframe src="" name="content"></iframe> --><!-- <iframe srcdoc="<em style='color:coral'>请点击左侧导航开始</em>" name="content"></iframe> --><iframe src="moren.html" name="content"></iframe></body></html>