Correction status:qualified
Teacher's comments:看得出作业用心了,继续加油




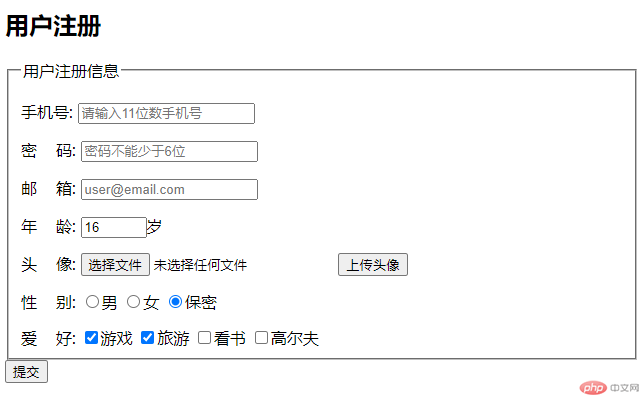
<body><h2>用户注册</h2><!--* 1. action: 是服务器上的表单处理脚本,比如`login.php`,`regiter.php`等* 2. method:提交方式* 2.1 GET:默认方式,数据都在URL中,只适用于“少量且公开的数据”,比如分页,查询参数等。* 2.2 POST: 数据在请求体中,适合于"大量的或隐私"的数据* http://127.0.0.1:5500/1017/register.php?username=admin* http://127.0.0.1:5500/1017/register.php?username=peter+zhu* 3. enctype:* 3.1 application/x-www-form-urlencoded: 默认键值对的编码方案* 3.2 multipart/form-data: 分块,原始数据,适用文件上传* 4. target: 与<a>相同,_self是默认,_blank新页面* 5. id: name现在已废弃不推荐,全用id来引用该表单* 6. onsubmit: 事件属性, 提交时执行的js,拦截提交操作,执行用户自定义提交行为--><from action="register.php" method="post" enctype="application/x=www-form-urlencoded" target="_blank" id="register"><!-- 表单控件分组 --><fieldset><legend>用户注册信息</legend><!-- ? type="text" 单行文本框, 明文 --><div class="mobile" ><!-- ? label + input --><!-- ? label 与 input 绑定: label.for = input.id --><label for="mobile">手机号:</label><!-- ? name + value : 名值对组合 --><!-- ? required: 布尔属性,必选项 --><!-- ? readonly: 布尔属性,只读,只能看,不能改,但会被提交 --><!-- ? disabled: 布尔属性,禁用,只能看,不能改,不能提交 --><input type="text" id="moile" namen="mobile" value="" placeholder="请输入11位数手机号" required form="" /></div><div class="psaaword"><!-- ? label.for = input.id --><label for="psaaword">密    码:</label><!-- ? name + value --><!-- placeholder 与 value 不能共存,否则value为主, value 默认值 --><input type="text" id="psaaword" namen="psaaword" value="" placeholder="密码不能少于6位" required minlength="6" maxlength="15" /><!-- <button type="button" onclick="this.previousElementSibling.type='text'">显示密码</button> --></div><!-- ? type="email" 自带验证规则 --><div class="email"><label for="email">邮    箱:</label><input type="email" id="email" name="email" value="" placeholder="user@email.com" /></div><!-- ? type="number" --><div class="age"><label for="age">年    龄:</label><!--* 1. min: 最小值* 2. max: 最大值* 3. step: 步长,递增/递减的量--><input type="number" value="16" min="16" max="85" step="1" />岁</div><!-- ? type="file" --><div class="upload"><label for="upload">头    像:</label><!-- ! 文件上传,必须将 form.enctype="multipart/form-data",method="POST" --><input type="file" name="user_pic" id="upload" /><button type="button">上传头像</button></div><div class="gender"><label for="secret">性    别:</label><!--* 1. name: 必须相同,以保住唯一性* 2. input.value <=> input.id <=> label.for* 3. checked: 默认选项* 4. 总标签label.for <=> checked--><input type="radio" name="gender" value="male" id="male"><label for="male">男</label><input type="radio" name="gender" value="female" id="female" ><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked><label for="secret">保密</label></div><!-- ? type="checkbox" 复选框 --><div class="hobby"><label>爱    好:</label><!--* 1. name: hobby[], 数组的语法形式,用于保存一个或多个值* 2. input.value <=> input.id <=> label.for,其实只需要input.id <==> label.for* 3. checked: 默认选项--><input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="trave" id="trave" checked><label for="trave">旅游</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">看书</label><input type="checkbox" name="hobby[]" value="program" id="program"><label for="program">高尔夫</label></div></fieldset><!-- 等价于 --><button type="submit">提交</button></form></body>