Correction status:qualified
Teacher's comments:很好,效果实现的不错,继续加油




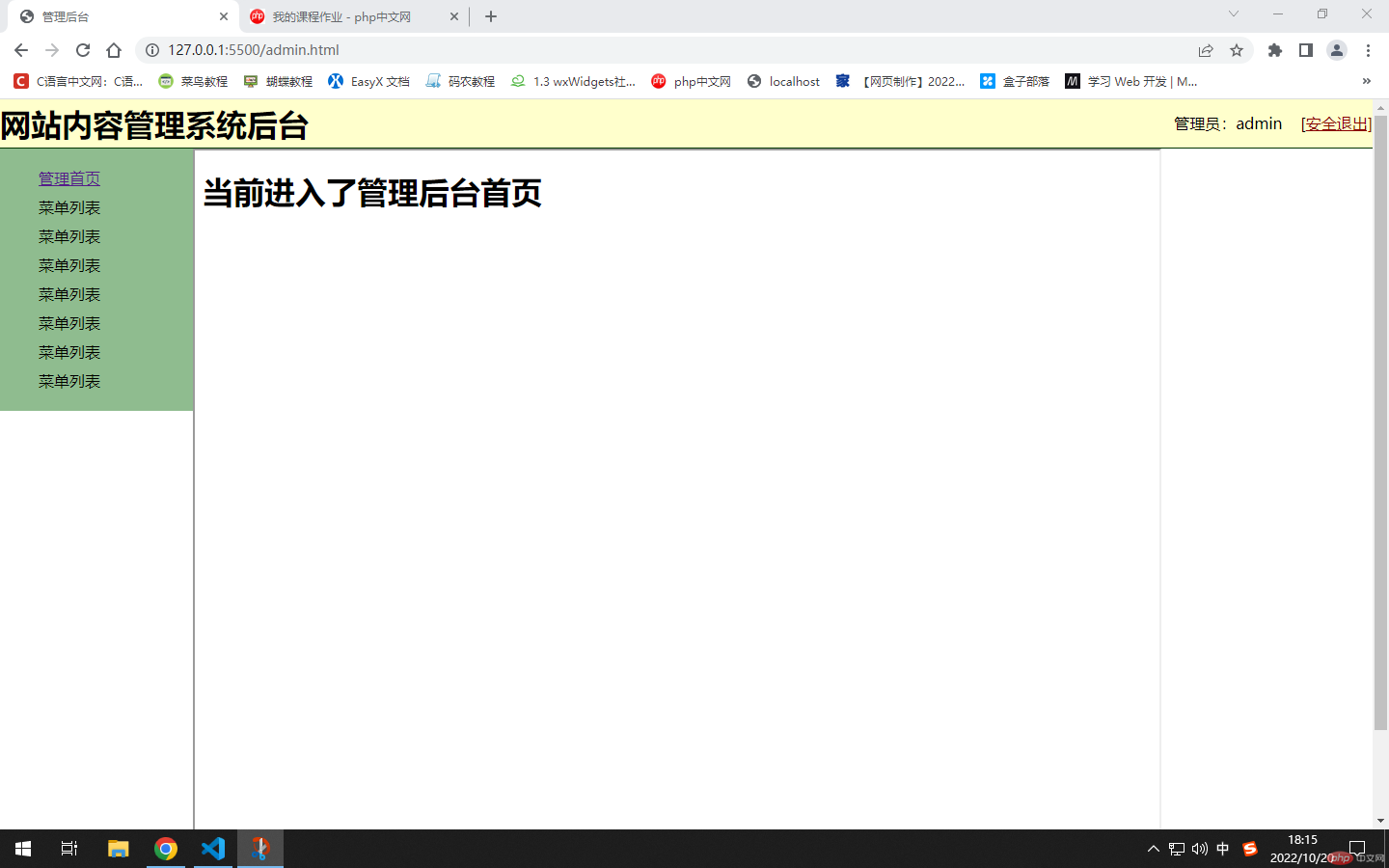
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>管理后台</title><style>body{margin: 0;padding: 0;}#top{background:#FFC;margin: 0;padding: 0;width: 100%;height: 50px;border-bottom: 1px solid #003300;line-height: 50px;font: 1em sans-serif;}.h1{margin: 0;padding: 0;float: left;line-height: 50px;}.topright{line-height: 50px;float:right;}.topright a{color: darkred;}#left{background-color: darkseagreen;float: left;width: 200px;height: 100%;}#left ul{list-style-type: none;}#left li{height: 30px;line-height: 30px;;}#right{float: left;width: auto;height: 100%;}</style></head><body><div id="top"><h1 class="h1">网站内容管理系统后台</h1><div class="topright">管理员:admin [<a href="#">安全退出]</a></div></div><div id="left"><ul><li><a href="main.html" target="main">管理首页</a></li><li>菜单列表</li><li>菜单列表</li><li>菜单列表</li><li>菜单列表</li><li>菜单列表</li><li>菜单列表</li><li>菜单列表</li></ul></div><div id="right"><iframe name="main" src="table.html" width="1000" height="800"></iframe></div></body></html>
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>管理后台首页</title></head><body><h1>当前进入了管理后台首页</h1></body></html>