Correction status:qualified
Teacher's comments:态度决定一切, 可以适当的添加一些自己的理解, 继续加油



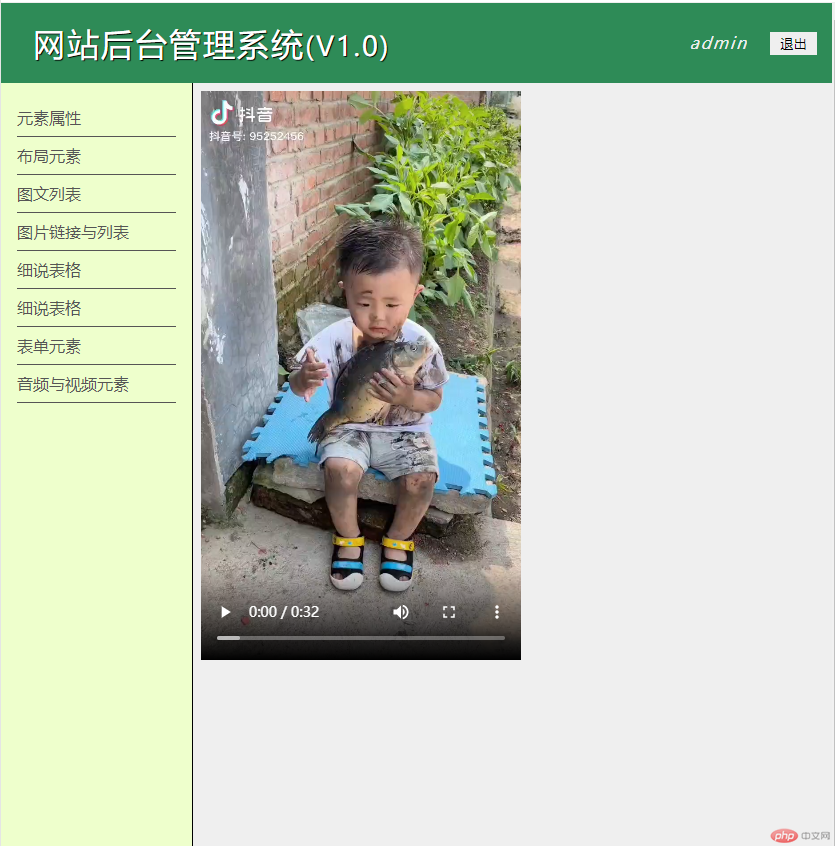
*后台顶部: LOGO *
<header><h1>网站后台管理系统<small>(V1.0)</small></h1><section><em>admin</em><button ouclick="location.href='logout.php'">退出</button></section></header>
后台左侧: 导航菜单
<nav><a href="../1017/demo1.html" target="content">元素属性</a><a href="../1017/demo2.html" target="content">布局元素</a><a href="../1017/demo3.html" target="content">图文列表</a><a href="../1017/demo4.html" target="content">图片链接与列表</a><a href="../1017/demo5.html" target="content">细说表格</a><a href="../1017/demo6.html" target="content">细说表格</a><a href="../1018/demo1.html" target="content">表单元素</a><a href="demo1.html" target="content">音频与视频元素</a></nav>
后台右侧: 和左侧菜单绑定内容区**
<iframe src="" name="content"></iframe>