Correction status:qualified
Teacher's comments:很好 , 总结的不错, 你的每次作业都很认真 ,继续加油



遵循(id,class,tag)计数和顺序,例如:
(0,0,1) 代表 0个id,0个class,1个tagh1{color:red;} 的选择器权重就是 (0,0,1),只有一个tag``h1h1.title{color:red}的权重就是(0,1,1),有一个class,一个tagh1#active.title{color:red}的权重就是(1,1,1),有一个id,一个class,一个taghtml body .header h1 .title div #active{color:red}的权重就是(1,2,4)
例如,
html h1{color:red;}body h1{color:blue;}
html h1 和 body h1 都是 (0,0,2),但是h1最终呈现的颜色是blue
例如,
<html><body><h1 id="titleId" class="titleClass">这是一个标题</h1></body></html><style>#titleId{color:red;}.titleClass{color:yellow;}html body h1{color:blue;}</style>
虽然html body h1是(0,0,3),但h1的显示颜色仍然为red.如果移除掉titleId,则显示为yellow.
最小代价是,为html标签元素添加自定义类,为该自定义类编写样式.通过提高权重或者后来者居上引入来达到样式覆盖的目的
html文件中尽量不直接写style,所有样式均写在css文件中.慎用!important
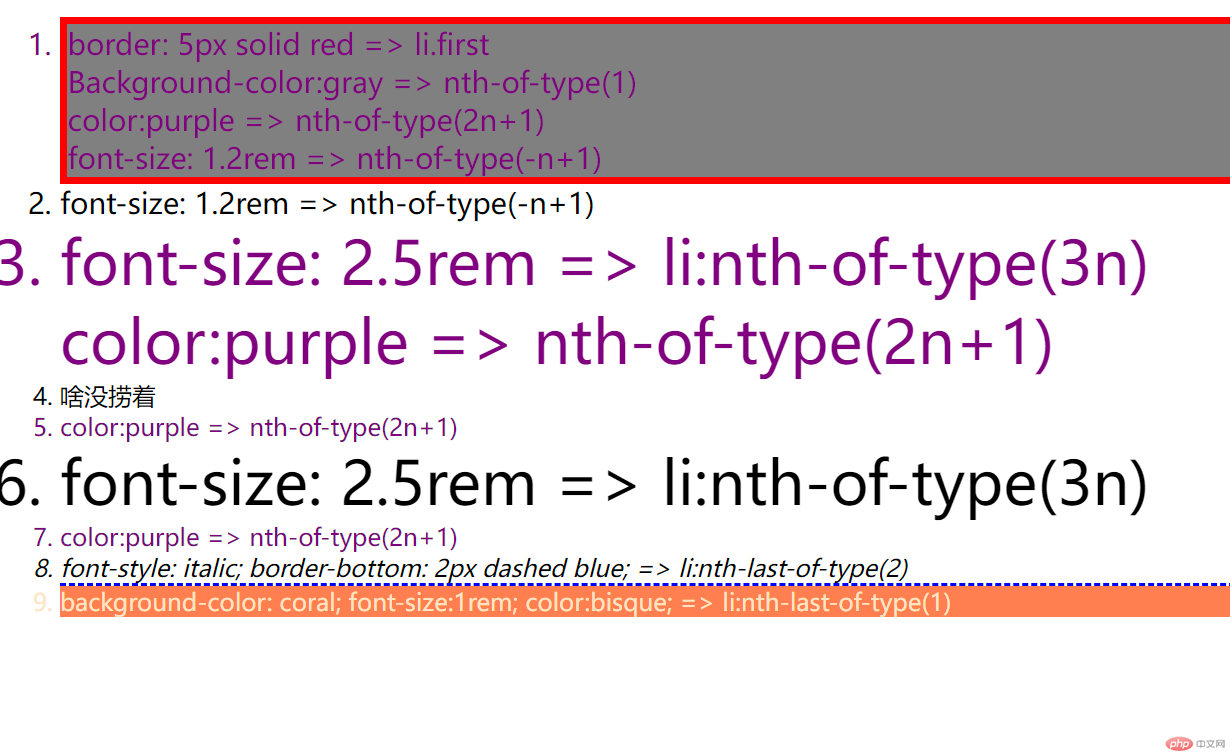
结果如图
css部分代码
.list > li.first {border: 5px solid red;}.list > li:nth-of-type(n){font-weight: thin;}.list > li:nth-of-type(1){background-color: gray;}/* 只有n=0,1时候,才有意义 */.list > li:nth-of-type(-n+2){font-size: 1.2rem;}.list > li:nth-of-type(2n+1){color: purple;}.list > li:nth-of-type(3n){font-size: 2.5rem;}.list > li:nth-last-of-type(2){font-style: italic;border-bottom: 2px dashed blue;}.list > li:nth-last-of-type(1){background-color: coral;font-size:1rem;color:bisque;}
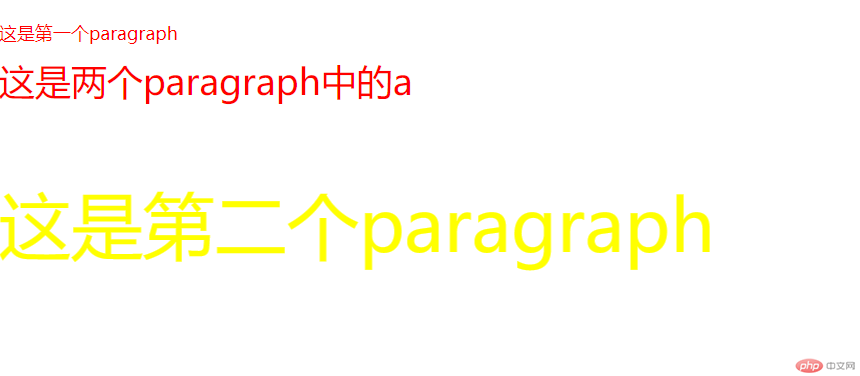
:nth-child() 与 :nth-of-type 的不同之处在于,如果同一个父节点下,子标签类型不完全一样,[tag/class]:nth-child(n)渲染的是当前父节点下,第n个元素的样式;而 [tag/class]:nth-of-type则渲染当前父节点下,第n个同名tag/class元素标签的样式,如:
<div class="divClass"><p class="paClass">这是第一个paragraph</p><a class="paClass">这是两个paragraph中的a</a><p class="paClass">这是第二个paragraph</p></div><style>.divClass > .paClass:nth-child(1){font-size:.5rem;}.divClass > .paClass:nth-child(2){font-size:1.5rem;}.divClass > .paClass:nth-child(3){font-size:3rem;}.divClass > .paClass:nth-of-type(1){color: red;}.divClass > .paClass:nth-of-type(2){color: yellow;}.divClass > .paClass:nth-of-type(3){color: blue;}</style>
显示效果如图,