Correction status:qualified
Teacher's comments:可以, 很棒, 看得到你的每一次作业都有认真的在完成, 继续加油, 态度决定一切



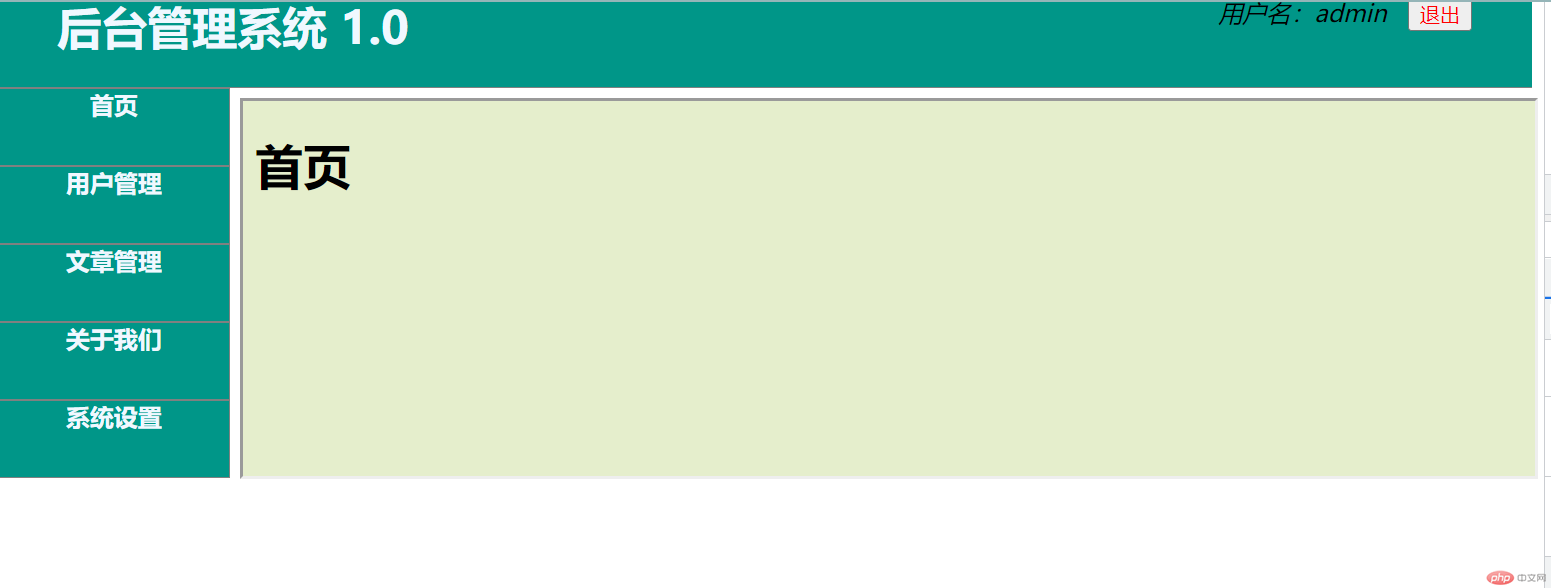
<!-- 添加样式 --><style>/* 头部样式 */.header{background-color: #009688;height: 60px;margin-left: -10px;margin-top: -20px;border-bottom: 1px solid gray;}/* 头部文字样式 */figure span{font-size: 30px;font-weight: bolder;color: aliceblue;}/* 用户登录信息样式 */section{float:right;}/* 导航排列样式 */.daohang{margin-left: -10px;margin-top: 0px;}/* 导航样式 */nav a{display: grid;text-align: center;border: 1px solid gray;width: 15%;height: 50px;font-weight: bold;background-color: #009688;color: aliceblue;text-decoration: none;}/* 内容展示页样式 */.container iframe{display: block;margin-left: 15%;width: 85%;height: 250px;margin-top: -25%;}</style><!-- 头部---用户信息 --><div class="header" ><figure><span>后台管理系统 1.0</span><section ><em>用户名:admin</em> <button onclick="location.href='logout.php'" style="color:red">退出</button></section></figure></div><!-- 左侧导航栏 --><div class="daohang"><nav ><a href="index.html" target="admin">首页</a><a href="user.html" target="admin">用户管理</a><a href="artical.html" target="admin">文章管理</a><a href="about.html" target="admin">关于我们</a><a href="setting.html" target="admin">系统设置</a></nav></div><!-- 默认首页 --><div class="container"><iframe src="index.html" name="admin"></iframe></div>
实现效果如下图: