Correction status:qualified
Teacher's comments:完成的很好



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>/* 父子关系 */.item> .in{color: rgb(231, 22, 224);border: 1px rgb(0, 0, 0) solid;}</style></head><body><!-- 父子关系:div与p标签 --><div class="item"><p class="in">我不喜欢CSS1</p><p class="in">我不喜欢CSS2</p><p class="in">我不喜欢CSS3</p><ul class="list"><li class="listitem">我不想学PHP</li><li class="listitem">我不想学PHP</li><li class="listitem">我不想学PHP</li><li class="listitem">我不想学PHP</li><li class="listitem">我不想学PHP</li></ul><p class="in">我不喜欢CSS4</p><p class="in">我不喜欢CSS5</p><p class="in">我不喜欢CSS6</p></div></body></html>
代码运行效果如下:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>/* 后代关系 */.item .in{background-color: red;}</style></head><body><!-- 父子关系:div与p标签 --><div class="item"><p class="in">我不喜欢CSS1</p><p class="in">我不喜欢CSS2</p><p class="in">我不喜欢CSS3</p><ul><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li></ul><p class="in">我不喜欢CSS4</p><p class="in">我不喜欢CSS5</p><p class="in">我不喜欢CSS6</p></div></body></html>
代码运行效果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>/* 链式语法 */.item>.in.list{background-color: green;}/* 兄弟:+* */.item>.in.list+*{background-color: green;}</style></head><body><!-- 父子关系:div与p标签 --><div class="item"><p class="in">我不喜欢CSS1</p><p class="in">我不喜欢CSS2</p><p class="in">我不喜欢CSS3</p><ul><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li></ul><p class="in list">我不喜欢CSS4</p><p class="in">我不喜欢CSS5</p><p class="in">我不喜欢CSS6</p></div></body></html>
代码运行效果如下:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>/* 链式语法 */.item>.in.list{background-color: green;}/* 兄弟:+* */.item>.in.list+*{background-color: green;}/* 所有: ~ */.item>.in.list~*{background-color: green;}</style></head><body><!-- 父子关系:div与p标签 --><div class="item"><p class="in">我不喜欢CSS1</p><p class="in">我不喜欢CSS2</p><p class="in">我不喜欢CSS3</p><ul><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li><li class="in">我不想学PHP</li></ul><p class="in list">我不喜欢CSS4</p><p class="in">我不喜欢CSS5</p><p class="in">我不喜欢CSS6</p><p class="in">我不喜欢CSS7</p><p class="in">我不喜欢CSS8</p><p class="in">我不喜欢CSS9</p></div></body></html>
代码运行效果如下:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类</title><style>/* 伪类-匹配第一个class *//* .list > p.first {background-color: rgb(233, 0, 0);} *//* 伪类获取第一个和最后一个item */.list > p:first-of-type {background-color: rgb(233, 0, 0);}.list > p:last-of-type {background-color: rgb(0, 255, 17);}</style></head><body><div class="list"><p class="item first">paragraph1</p><p class="item">paragraph2</p><p class="item">paragraph3</p><p class="item">paragraph4</p><p class="item">paragraph5</p><p class="item">paragraph6</p><p class="item">paragraph7</p><p class="item">paragraph8</p><p class="item">paragraph9</p><p class="item">paragraph10</p></div></body></html>
代码运行效果如下:
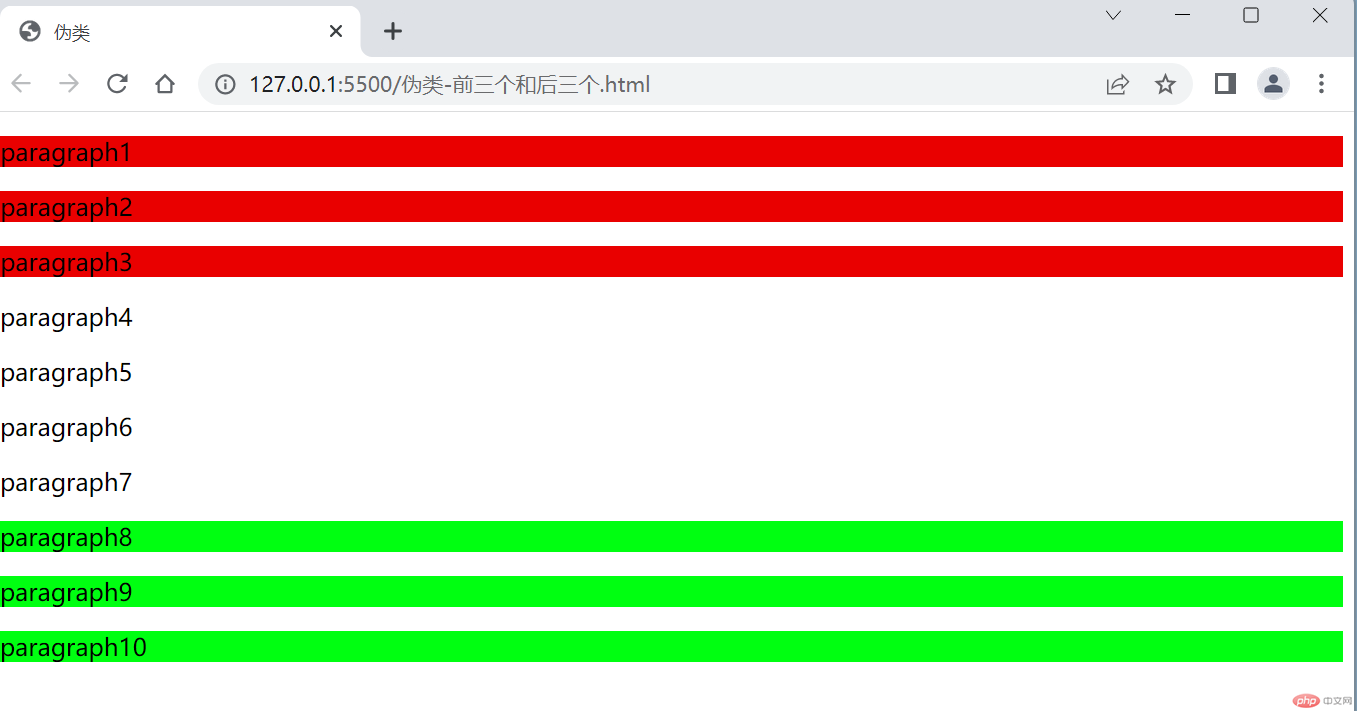
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类</title><style>/* 伪类获取前三个item *//* 公式=an+b */.list > p:nth-of-type(-n+3) {background-color: rgb(233, 0, 0);}.list > p:nth-last-of-type(-n+3){background-color: rgb(0, 255, 17);}</style></head><body><div class="list"><p class="item first">paragraph1</p><p class="item">paragraph2</p><p class="item">paragraph3</p><p class="item">paragraph4</p><p class="item">paragraph5</p><p class="item">paragraph6</p><p class="item">paragraph7</p><p class="item">paragraph8</p><p class="item">paragraph9</p><p class="item">paragraph10</p></div></body></html>
代码运行效果如下: