Correction status:qualified
Teacher's comments:完成的不错



实例演示权重的原理与计算方式
选择器权重在CSS中用3个正整数表示,权重的规则:
1.实体标记:id,class,tag
2.排列顺序:id,class,tag
3.记数方式:选择器中有实体记数量
权重的计算方式:
header.top h1.title div#active{color:red;}
上述中的权重计算如下:
id = #active = 1class = .top; .title =2tag = header;h1;div =3权重=(1,2,3)
实例演示结构伪类,通过位置关系匹配子元素
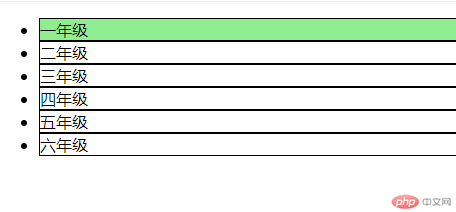
1.用伪类匹配第1个.list > li:nth-of-type(1) {
background-color: lightgreen;
}

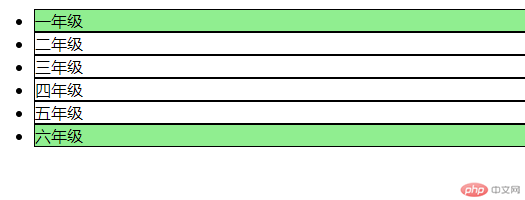
2.快速获取第1个和最后一个: 语法糖:
.list > li:first-of-type {background-color: lightgreen;}.list > li:last-of-type {background-color: lightgreen;}

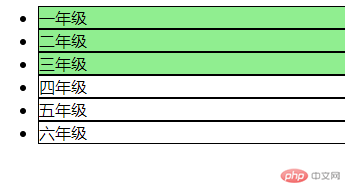
3.只获取前3个.list > li:nth-of-type(-1n + 3) {
background-color: lightgreen;
}