Correction status:qualified
Teacher's comments:看得出一直很认真,继续加油



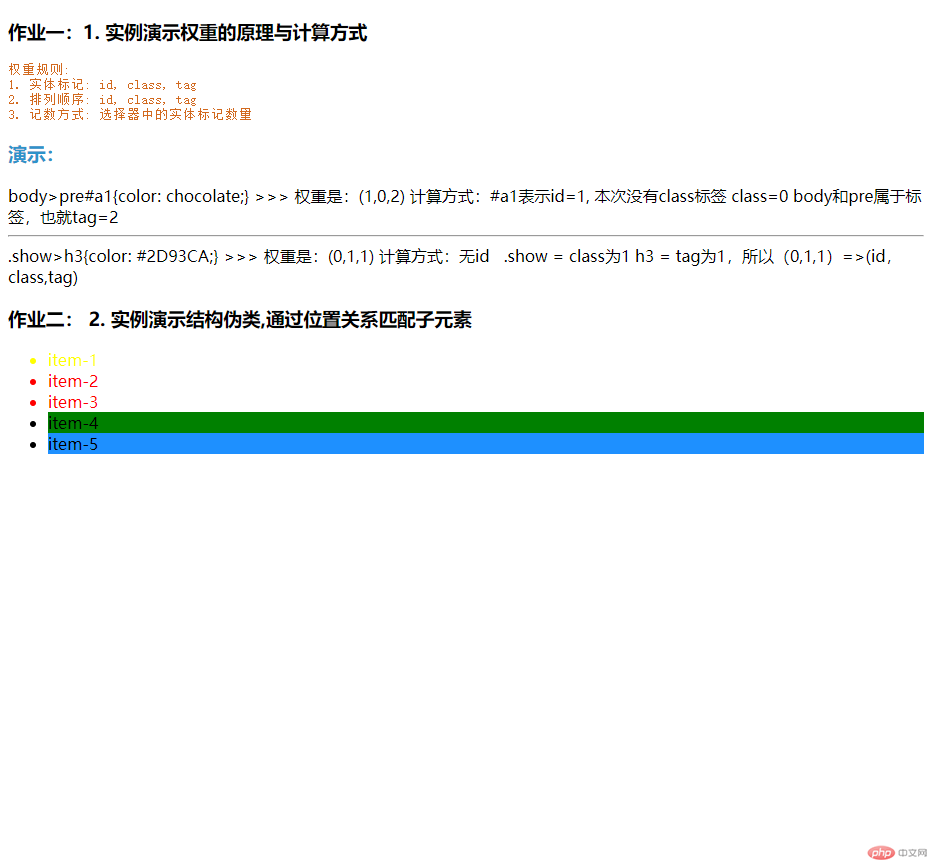
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>10.20作业</title><!-- 要求:--><!-- 1. 实例演示权重的原理与计算方式 --><!-- 2. 实例演示结构伪类,通过位置关系匹配子元素--><style>.show>h3{color: #2D93CA;}body>pre#a1{color: chocolate;}</style></head><body><h3>作业一:1. 实例演示权重的原理与计算方式</h3><pre id="a1">权重规则:1. 实体标记: id, class, tag2. 排列顺序: id, class, tag3. 记数方式: 选择器中的实体标记数量</pre><div class="show"><h3>演示:</h3>body>pre#a1{color: chocolate;} >>> 权重是:(1,0,2) 计算方式:#a1表示id=1, 本次没有class标签 class=0 body和pre属于标签,也就tag=2<hr>.show>h3{color: #2D93CA;} >>> 权重是:(0,1,1) 计算方式:无id .show = class为1 h3 = tag为1,所以(0,1,1)=>(id,class,tag)</div><h3>作业二: 2. 实例演示结构伪类,通过位置关系匹配子元素</h3><ul><li class="his">item-1</li><li class="his">item-2</li><li class="his">item-3</li><li class="his">item-4</li><li class="his">item-5</li></ul><style>/*获取第4个标签改为绿色*/ul>li:nth-of-type(4){background-color: green;}/*获取最后一个标签改为蓝色 切结last-of-type不要加括号,没有值*/ul>li:last-of-type{background-color: dodgerblue;}/*! :nth-of-type(an + b)* 1. a: 系数, [0,1,2,3,...]* 2. n: 参数, [0,1,2,3,...]* 3. b: 偏移量, 从0开始? 规则: 计算出来的索引,必须是有效的(从1开始)/*获取前面三个item1~item3,字体颜色改为红色*/ul>li:nth-of-type(-n+3){color: red;}/*!*获取第一个,字体颜色改为黄色*!*/ul>li:nth-of-type(1){color: yellow;}</style></body></html>