Correction status:qualified
Teacher's comments:一如既往,完成的很好,继续加油



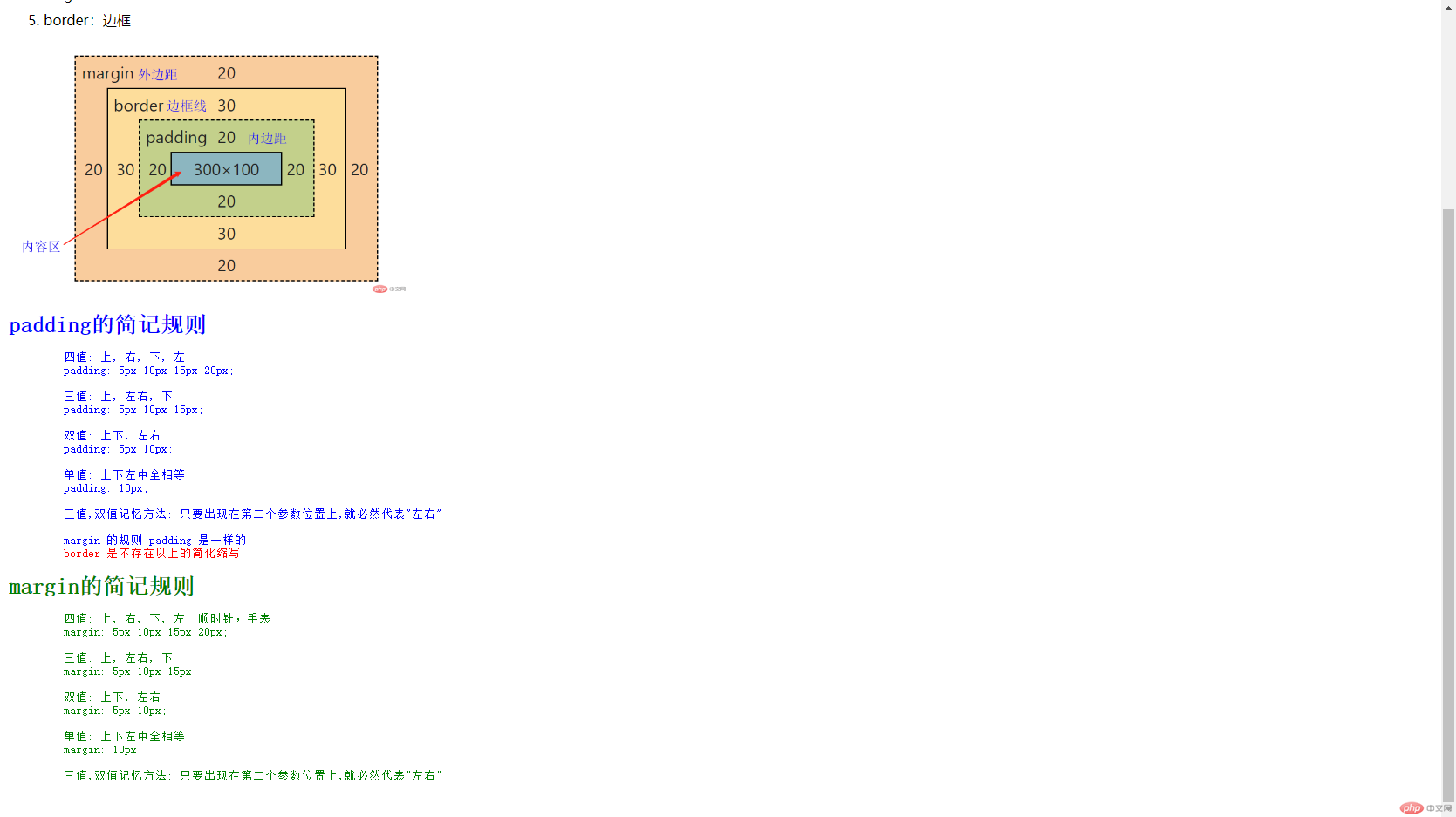
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>作业:1021</title><!-- 1. 实例演示表单中常用的"状态伪类", 尽量选择课堂上未提及的 --><!-- 2. 实例演示盒模型的五个核心属性,并描述padding,margin的简记规则--><style>/*样式重置三把斧*/*{ border: 0;margin: 0;box-sizing: border-box; /*设置盒子尺寸计算方式*//*cursor:pointer 手型光标*//*transition:0.5s 延迟0.5s*/}body{margin: 10px}ol>li{line-height: 30px}body > pre:first-of-type{color: blue}body > pre:nth-of-type(2){color: green}input:checked{box-shadow: 2px 2px 2px 2px green}input:disabled{border: 2px solid blue}/*鼠标停留可用输入框时,背景颜色改变土黄色*/input#put1:hover{background-color: chocolate;border: 1px solid black}hr+img{height: 300px}h3{margin-top: 10px}</style></head><body><h3>1. 实例演示表单中常用的"状态伪类", 尽量选择课堂上未提及的</h3><ol><li>:enabled和:disabled一这组伪类选择器分别表示禁用状态与可用状态,默认可用;:hover 鼠标停留所触发的事件</li><div class="put1"><label for="put1">输入框可用:<input type="text" id="put1">注: :hover 鼠标停留可用输入框时,背景颜色改变土黄色</label></div><div class="put2"><label for="put2">输入框禁用:<input type="text" id="put2" disabled placeholder="此输入框已被禁用">注: :disabled 给禁用的input框添加蓝色边框</label></div><!-- 给默认选中的复选框增加阴影--><li>:checked;选中状态</li><label for="a1">未选中 <input type="checkbox" id="a1"></label><label for="a2">默认选中 <input type="checkbox" id="a2" checked></label></ol><h3>2. 实例演示盒模型的五个核心属性,并描述padding,margin的简记规则</h3><ol><li>padding:内边距; padding-top:上内边距; padding-right:右内边距; padding-bottom:下内边距; padding-left:左内边距</li><li>margin: 外边距; margin-top:上边距; margin-right:右边距; margin-bottom:下边距; margin-left:左边距</li><li>widht:宽度</li><li>height:高度</li><li>border:边框</li></ol><hr><img src="../img/box.png"><pre><h1>padding的简记规则</h1>四值: 上, 右, 下, 左padding: 5px 10px 15px 20px;三值: 上, 左右, 下padding: 5px 10px 15px;双值: 上下, 左右padding: 5px 10px;单值: 上下左中全相等padding: 10px;三值,双值记忆方法: 只要出现在第二个参数位置上,就必然代表"左右"margin 的规则 padding 是一样的<span style="color:red;"> border 是不存在以上的简化缩写</span></pre><pre><h1>margin的简记规则</h1>四值: 上, 右, 下, 左 ;顺时针,手表margin: 5px 10px 15px 20px;三值: 上, 左右, 下margin: 5px 10px 15px;双值: 上下, 左右margin: 5px 10px;单值: 上下左中全相等margin: 10px;三值,双值记忆方法: 只要出现在第二个参数位置上,就必然代表"左右"</pre></body></html>