Correction status:qualified
Teacher's comments:完成的很好,继续加油,作业中也可以添加一下总结和自己的理解



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- !权重实体标记 class id tag--><!-- !权重顺序 class id tag=>(标签) --><!-- !计数方式 选择器的数量--><!-- !权重优先级 id > class > tag --><!-- !尽量不用 id id 权重过高 --><style>h1 { /* ( 0 ,0 , 1)( id , class , tag )*//* ! 权重表示方法 */color: brown;}h2 .table { /* (0 , 1 , 1 ) */color: aqua;}h1 #ac .title { /* ( 1 , 1 , 1) */color: #000;}h1 #mvc p #ac .title { /* ( 2 , 1 , 2) */color: #000;}/* 提权 */li.cv {background-color: rgb(200, 118, 18);}li {background-color: rgb(30, 169, 122);}/* 提权 */div p {color: blueviolet;}p {color: chartreuse;}/* ! */</style></head><body><div><p>cvvvvvvvv</p></div><ul class="css"><li class="cv">abc2</li><li class="cv">abc3</li><li class="cv">abc4</li><li class="cv">abc5</li><li class="cv">abc6</li><li class="cv">abc7</li><li class="cv">abc8</li><li class="cv">abc9</li><li class="cv">abc10</li></ul></body></html>

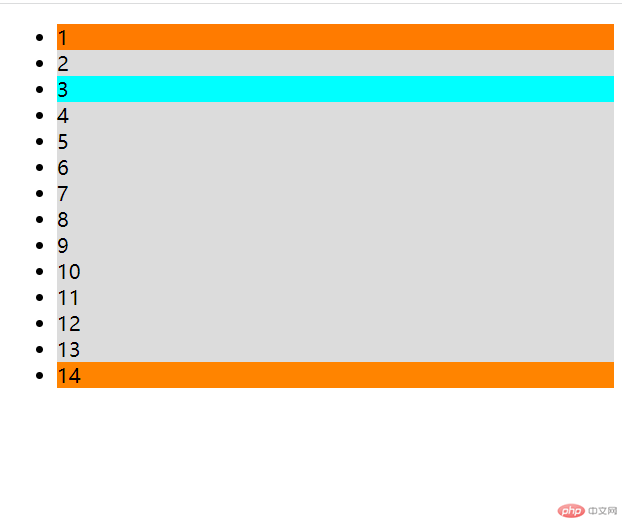
伪类
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 结构伪类 匹配子元素 要设置查询起点 *//* 选择全部 */.css > li:nth-of-type(n) {background-color:gainsboro ;}/* 选择第一个 */.css > li:first-of-type {background-color: rgb(255, 123, 0);}/* */.css > li:last-of-type {background-color: rgb(255, 132, 0);}/* 状态伪类 *//* :nth-of-type( an + b ) 参数是 an + b *//** a : 系数 取值范围是 1-3* n :参数 取值范围 1-3* b :偏移量 从 0 开始规则 :从一开始*//* 选择一个数据 需要 a = 0 */.css > li:nth-of-type( 0n + 3 ){background-color: aqua;}.css > li:nth-of-type( 0n + 3 ){background-color: aqua;}/* 选择一组数据 *//*全选.css > li:nth-of-type(n){background-color: blueviolet;} */</style></head><body><!-- 结构伪类 --><ul class="css"><li class="vb">1</li><li class="vb">2</li><li class="vb">3</li><li class="vb">4</li><li class="vb">5</li><li class="mv">6</li><li class="mv">7</li><li class="mv">8</li><li class="mv">9</li><li class="bn">10</li><li class="bn">11</li><li class="bn">12</li><li class="bn">13</li><li class="bn">14</li></ul></body></html>