Correction status:qualified
Teacher's comments:可以将代码内容写在代码块里,这样代码会有高亮显示,更方便阅读,下次也可以添加一下自己的总结,继续加油



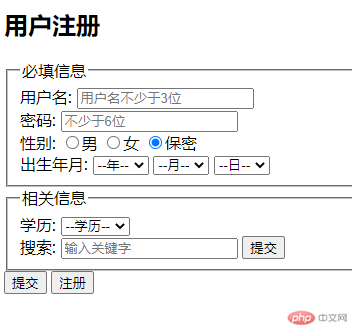
1.用户注册表单
!
<body>
<h2 class="title">用户注册</h2>
<form action="" method="POST" enctype="application/x-www-form-urlencoded" target="_blank" id="register">
<fieldset>
<legend>必填信息</legend>
<div>
<label for="uname">用户名:</label>
<input type="text" id="uname" name="username" value="" placeholder="用户名不少于3位"required/>
</div>
<div class="password">
<label for="PSW">密码:</label>
<input type="text" name="password" id="PSW" placecholder="不少于6位" requiede>
</div>
<div class="gender">
<label for="secret">性别</label>
<input type="radio" name="gender" value="male" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="female" id="female"><label for="male">女</label>
<input type="radio" name="gender" value="secret" id="secret"><label for="male">保密</label>
</div>
<div class="time">
<label for="time">出生年月</label>
<select name="time" id="time">
<option value="" selected disabled>—年—</option>
<option value="1">2022</option>
<option value="2">2021</option>
<option value="3">2020</option>
<option value="4">2019</option>
<option value="5">2018</option>
<option value="6">2017</option>
<option value="7">2016</option>
<option value="8">2015</option>
</select>
<select>
<select name="time" id="time">
<option value="" selected disabled>—月—</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select>
<select name="time" id="time">
<option value="" selected disabled>—日—</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</div>
</fieldset>
<fieldset>
<legend>相关信息</legend>
</fieldset>
<div class="edu">
<label for="edu">学历</label>
<select name="edu" id="edu">
<option value="edu">—学历—</option>
<option value="1">小学</option>
<option value="2">初中</option>
<option value="3">高中</option>
<option value="4">大专</option>
<option value="5">本科</option>
<option value="6">硕士</option>
<option value="7">博士</option>
</select>
</div>
<div class="search">
<label for="query">搜索</label>
<input type="search" name="search" id="query" placeholder="输入关键字"/>
<button>提交</button>
</div>
</div>
</fieldset>
<button>提交</button>
<button>注册</button>
</form>
</body>