Correction status:qualified
Teacher's comments:很好,条理清晰,效果完整,继续加油



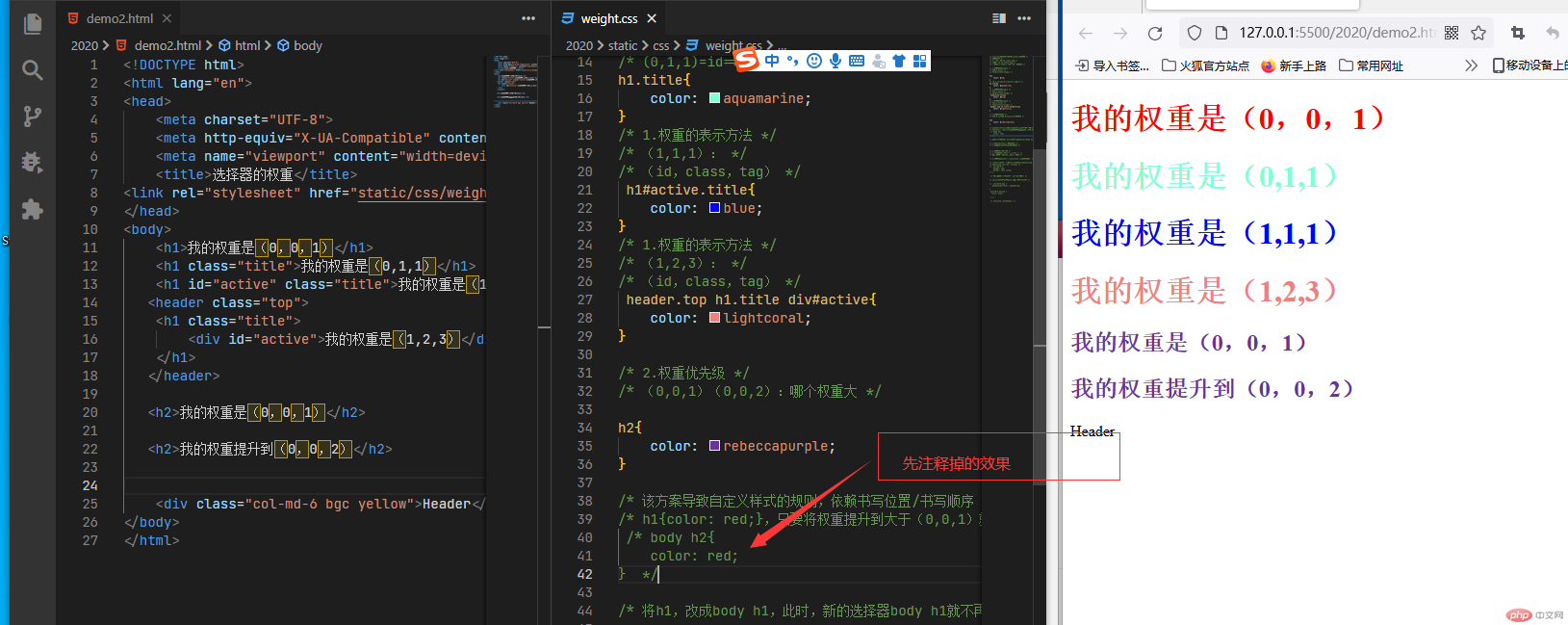
<h1>我的权重是(0,0,1)</h1><h1 class="title">我的权重是(0,1,1)</h1><h1 id="active" class="title">我的权重是(1,1,1)</h1><header class="top"><h1 class="title"><div id="active">我的权重是(1,2,3)</div></h1></header>
1、(0,0,1)h1{color: red;}2、 (0,1,1)h1.title{color: aquamarine;}3 、(1,1,1):h1#active.title{color: blue;}4、(1,2,3):header.top h1.title div#active{color: red;}

<body>...<h2>我的权重是(0,0,1)</h2><h2>我的权重提升到(0,0,2)</h2></body>
h1{color: red;}body h1{color: blue;}


1.摆脱对选择器位置的限制
2.不需要去修改html的源代码
1.尽量不要再html中使用id属性
2.因为权重过大,后期不利于调试
.col-md-6 {
height: 2em;
border: thin solid;
}要修改.col-md-6样式 发现只能去修改html源码,最后只要用最小代价去修改达到目的(只有增加一个class):
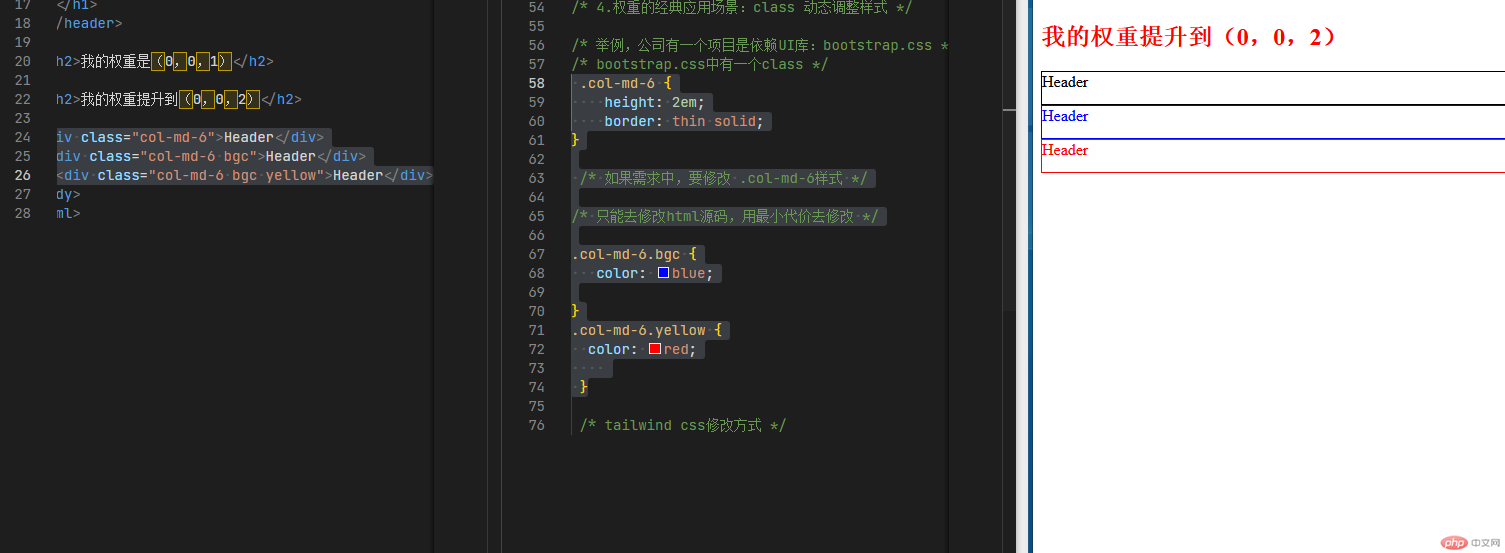
<div class="col-md-6">Header</div><div class="col-md-6 bgc">Header</div><div class="col-md-6 bgc yellow">Header</div>
.col-md-6 {height: 2em;border: thin solid;}.col-md-6.bgc {color: blue;}.col-md-6.yellow {color: red;}

1)a:系数,[0,1,2,3,...]2)n:参数,[0,1,2,3,...]3)b:偏移量,从0开始4)规则:计算出来的索引,必须是有效的(从1开始)5)伪类匹配有两种场景1.匹配个2.匹配组
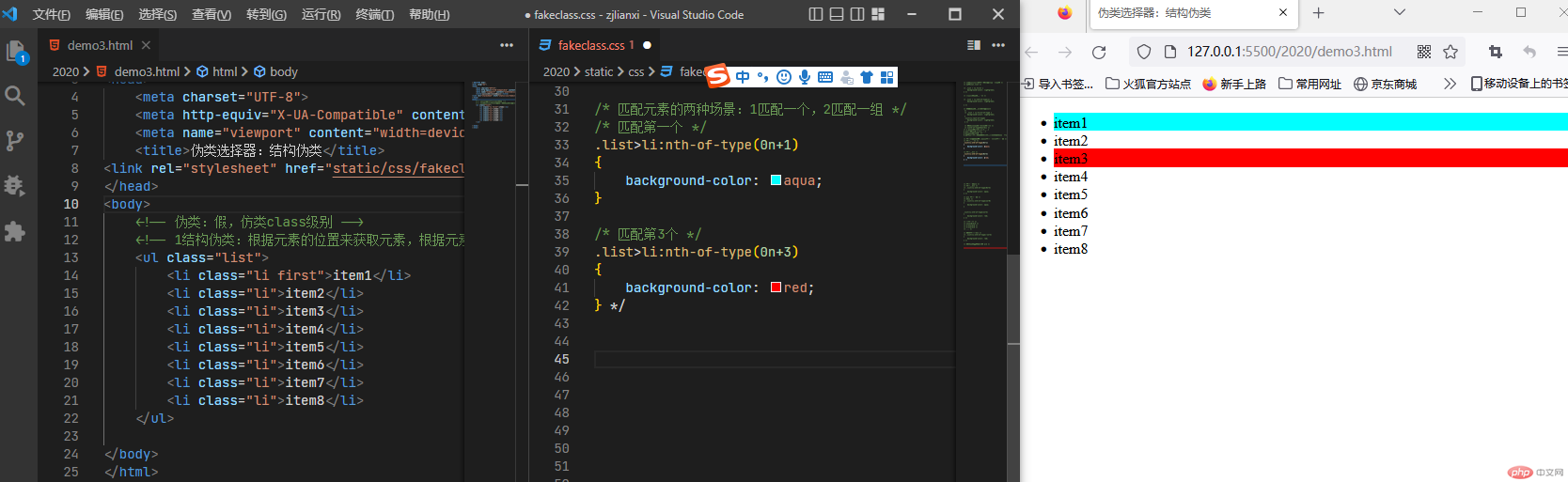
匹配第一个的css.list>li:nth-of-type(0n+1){background-color: aqua;}匹配第3个的css.list>li:nth-of-type(0n+3){background-color: red;}
效果图如下:
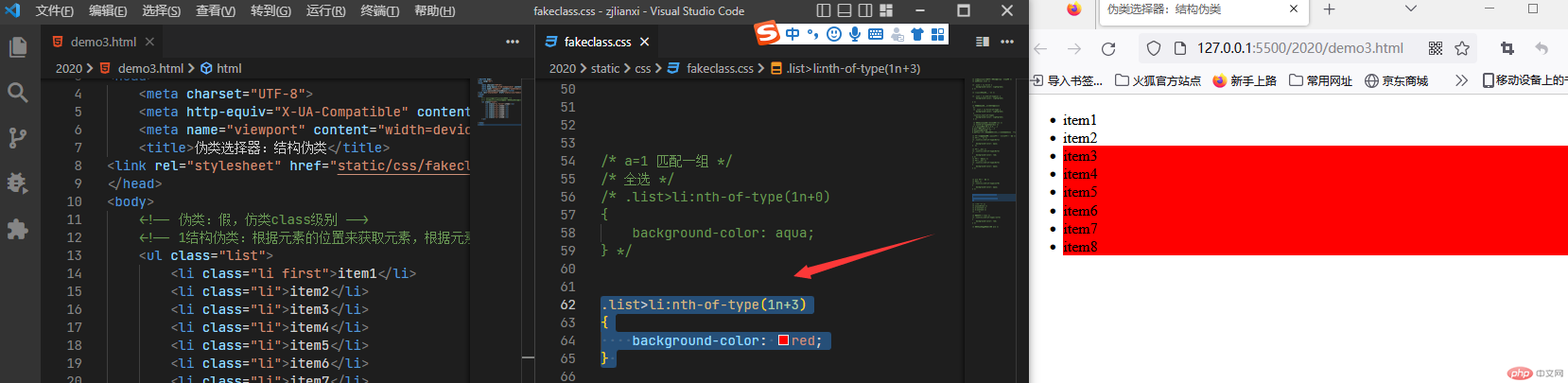
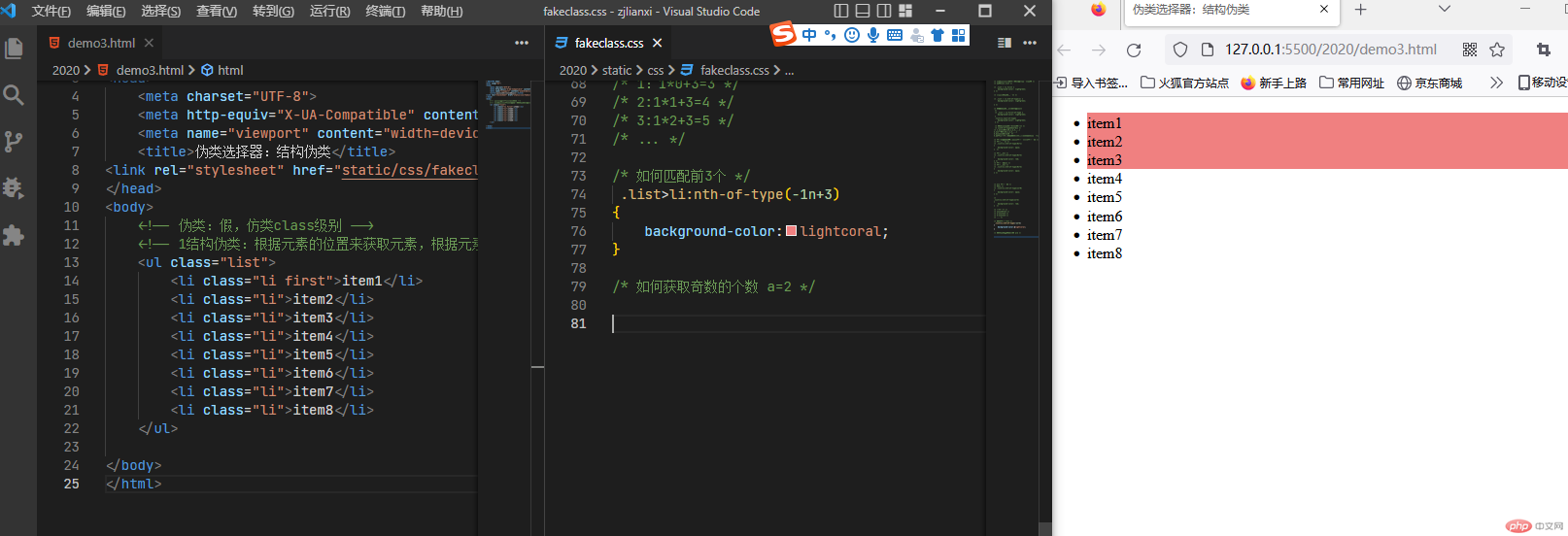
1、a=1 匹配一组全选css:.list>li:nth-of-type(1n+0){background-color: aqua;}2、匹配邻居css:.list>li:nth-of-type(1n+3){background-color: red;}3、匹配前三个css:.list>li:nth-of-type(-1n+3){background-color: red;}
效果图如下: