Correction status:qualified
Teacher's comments:很好,效果不错,继续加油



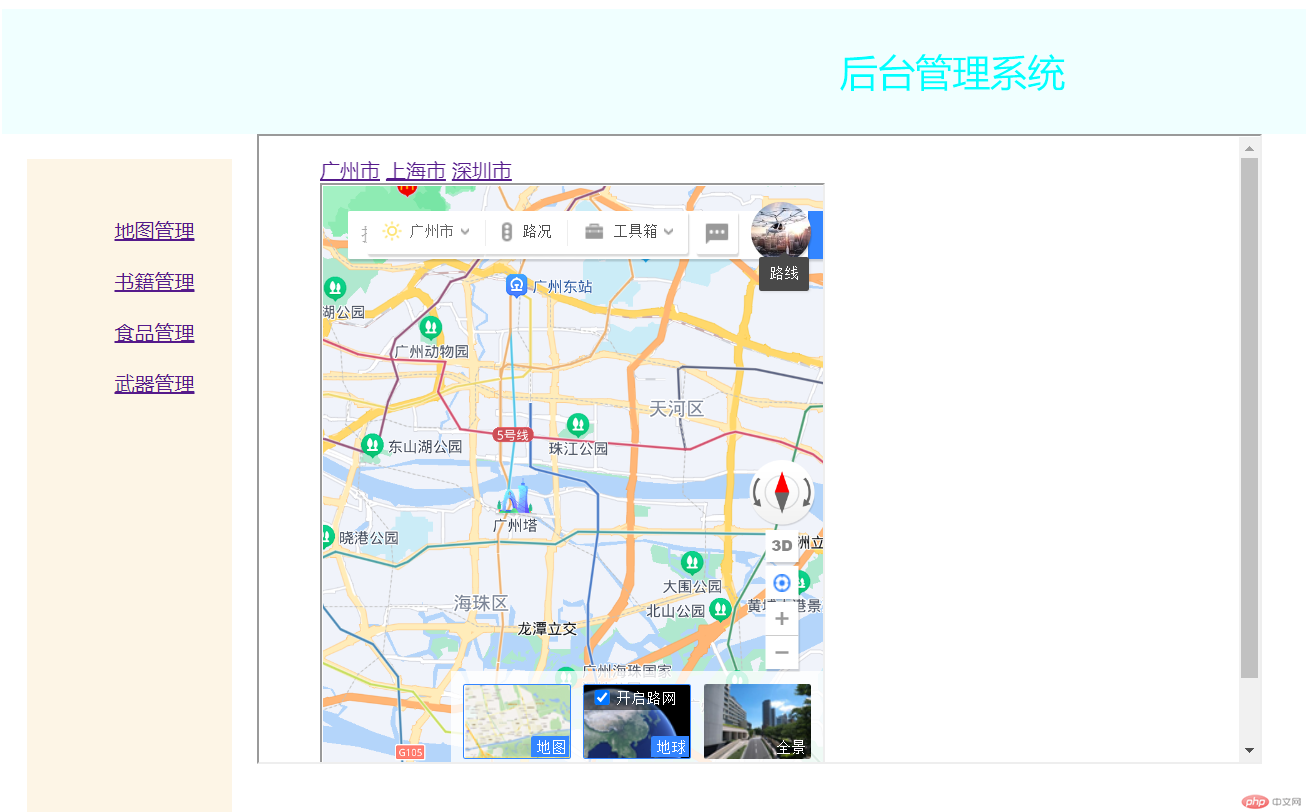
<div class="title">后台管理系统</div><div class="container"><ul><li><a href="">地图管理</a></li><li><a href="">书籍管理</a></li><li><a href="">食品管理</a></li><li><a href="">武器管理</a></li></ul></div><iframe src="demo2.html" class="footer"></iframe>
.title {color: aqua;font-size: 30px;margin: 10;text-align: center;background-color: azure;height: 100px;line-height: 100px;}.container {float: left;margin: 20px;padding: 20px;background-color: oldlace;height: 500px;}.container ul li {padding: 10px;list-style: none;}.footer {width: 800px;height: 500px;}