Correction status:qualified
Teacher's comments:很好,总结的不错,继续加油



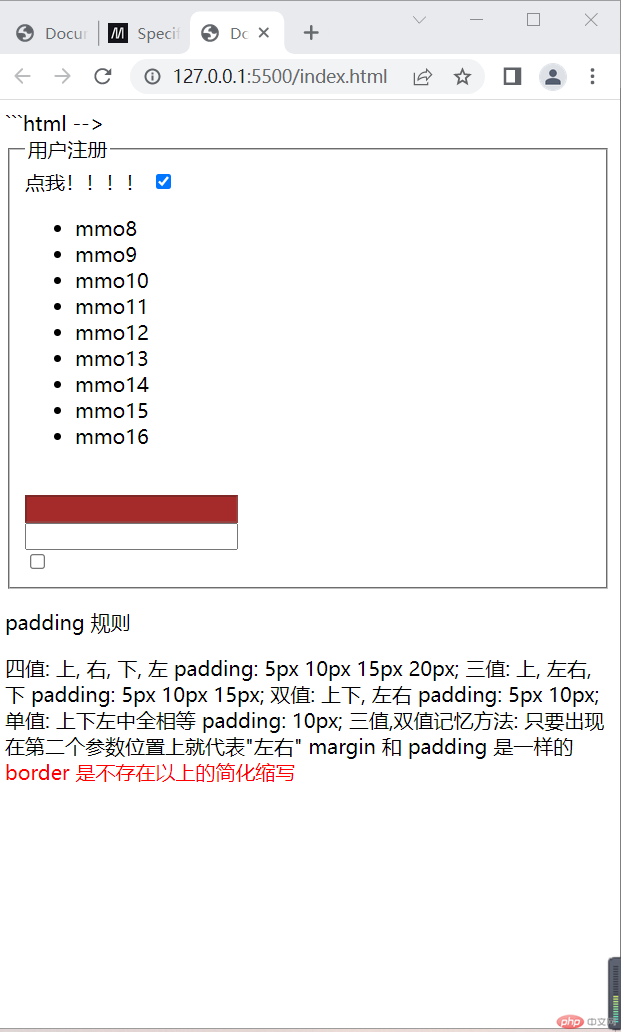
<!-- <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">/**even =>2n*odd => 2n+1*/.ul li:nth-of-type(odd){background-color: chocolate;}.ul li:nth-of-type(even):hover {background-color: aquamarine;cursor: pointer;}.lv li:nth-last-child(-n +3) {background-color: rebeccapurple;}.lv li:nth-last-of-type(5){background-color: blue;}</style></head><body><div class="ul"><li class="li">bbc1</li><li class="li">bbc2</li><li class="li">bbc3</li><li class="li">bbc4</li><li class="li">bbc5</li><li class="li">bbc6</li><li class="li">bbc7</li><li class="li">bbc8</li></div><div><ul class="lv"><li class="li">evn1</li><li class="li">evn2</li><li class="li">evn3</li><li class="li">evn4</li><li class="li">evn5</li><li class="li">evn6</li><li class="li">evn7</li><li class="li">evn8</li></ul></div></body></html> --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>:enabled 匹配可编辑的表单:disabled 匹配被禁用的表单:checked 匹配被选中的表单:focus 匹配获焦的表单input[type="checkbox"] {display: *none;}input[type="checkbox"] + ul {display: none;}input[type="checkbox"]:checked + ul {display: block;}input[type="text"]:disabled {background-color: brown;}input:focus{background-color: aqua;}</style></head><body><div><fieldset><legend>用户注册</legend><label for="vc">点我!!!!</label><input type="checkbox" name="vc" id="vc"><ul><li class="mmo">mmo8</li><li class="mmo">mmo9</li><li class="mmo">mmo10</li><li class="mmo">mmo11</li><li class="mmo">mmo12</li><li class="mmo">mmo13</li><li class="mmo">mmo14</li><li class="mmo">mmo15</li><li class="mmo">mmo16</li></ul><br><input type="text" disabled><br><input type="text" ><br><input type="checkbox" name="" id=""></fieldset></div><p>padding 规则</p>四值: 上, 右, 下, 左padding: 5px 10px 15px 20px;三值: 上, 左右, 下padding: 5px 10px 15px;双值: 上下, 左右padding: 5px 10px;单值: 上下左中全相等padding: 10px;三值,双值记忆方法: 只要出现在第二个参数位置上就代表"左右"margin 和 padding 是一样的<span style="color:red;"> border 是不存在以上的简化缩写</span></body></html>