Correction status:qualified
Teacher's comments:



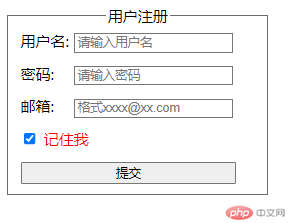
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册</title><link rel="stylesheet" href="css/fake.css"</head><body><formaction=""method="post"enctype="application/x-www-form-urlencoded"target="_blank"id="rigster"><fieldset><legend>用户注册</legend><div class="username"><label for="uname">用户名:</label><inputtype="text"id="uname"name="username"placeholder="请输入用户名"requiredautofocus/></div><div class="password"><label for="psd">密码:</label><inputtype="password"id="psd"name="password"placeholder="请输入密码"required/></div><div class="email"><label for="myemail">邮箱:</label><inputtype="email"id="myemail"name="email"placeholder="格式xxxx@xx.com"required/></div><div class="remem"><input type="checkbox" id="rem" name="remember" checked /><label for="rem">记住我</label></div><button>提交</button></fieldset></form></body></html>
label {width: 52px;height: 35px;text-align: left;display: inline-block;}fieldset {width: 250px;}button {width: 230px;}fieldset legend {text-align: center;}/* ? 匹配到获取焦点的元素 */fieldset :focus {background-color: gainsboro;transition: 0.8s;}/* ? 匹配被选中的复选框元素 */input[type="checkbox"]:checked + label {color: red;}

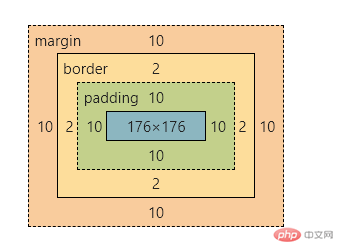
1.width: 宽度
2.height: 高度
3.padding: 内边距
4.border: 边框
5.margin: 外边距
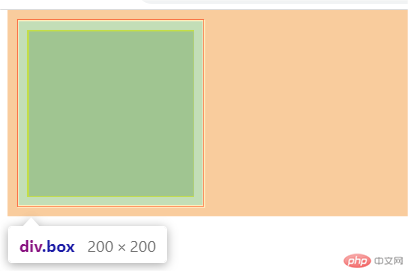
<div class="box"></div>
.box {width: 200px;height: 200px;padding: 10px;border: 2px solid red;margin: 10px;box-sizing: border-box;background-clip: content-box;background-color: yellow;}