



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1实例:用php来处理表单(1)</title>
<style type="text/css">
table {
background-color: wheat;
box-shadow: 3px 3px 3px #888;
border-radius: 3%;
padding: 15px;
margin: 30px auto;
}
table td {
padding: 8px;
}
table caption {
font-size: 1.5em;
margin-bottom: 10px;
}
textarea {
resize: none;
}
form table button {
width: 100px;
height: 30px;
cursor: pointer;
border: none;
background-color: skyblue;
color: white;
}
form table button:hover {
background-color: orangered;
color: white;
font-size:1.1em;
}
</style>
</head>
<body>
<form id="register">
<table>
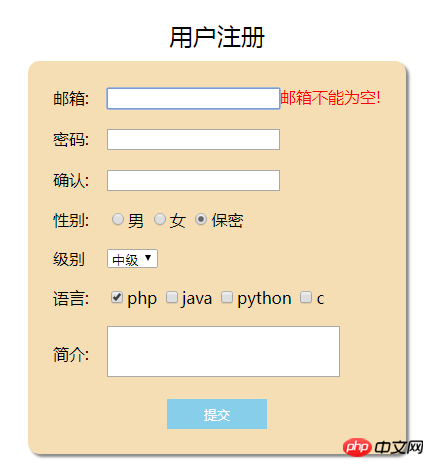
<caption>用户注册</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="email" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td> <!-- 单选与众不同,点击标签会自动选择默认值 -->
<input type="radio" name="gender" id="male" value="male" ><label for="male">男</label>
<input type="radio" name="gender" id="female" value="female"><label for="female">女</label>
<input type="radio" name="gender" id="secret" value="secret" checked="" ><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">中级</option>
<option value="2">大神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td> <!-- 点击标签会把php做为默认项之一选中 -->
<input type="checkbox" name="lang[]" id="php" value="php" checked><label for="php">php</label>
<input type="checkbox" name="lang[]" id="java" value="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" id="python" value="php"><label for="python">python</label>
<input type="checkbox" name="lang[]" id="c" value="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td valign="middle"><label for="comment">简介:</label></td>
<td><textarea name="comment" id="comment" rows="3" cols="30"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="submit" id="submit" value="submit">提交</button>
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 请求邮箱验证
$('#email').blur(function(){
$.post('admin/mycheck.php?check=email','email='+$('#email').val(),function(data){
$('td').find('span').remove()
if (data.status==2){
$('#email').after('<span>').next().text(data.msg).css('color','green')
}
else
{
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}
},'json')
})
//密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false
}
$.post('admin/mycheck.php?check=password1','password1='+$('#password1').val(),function(data){
if (data.status==0) {
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus()
}
},'json')
})
//确认密码验证
$('#password2').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0) {
return false
}
$.post('admin/mycheck.php?check=password2',{
password1:$('#password1').val(),
password2:$('#password2').val()
},function(data){
$('td').find('span').remove()
if (data.status==2) {
$('#password2').after('<span>').next().text(data.msg).css('color','green')
}
if (data.status==1)
{
$('#password2').after('<span>').next().text(data.msg).css('color','red')
$('#password1').focus()
return false
}
if (data.status==0)
{
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}
},'json')
})
//简介验证
$('#comment').blur(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0 || $('#password2').val().length == 0 ) {
return false
}
$.post('admin/mycheck.php?check=comment','comment='+$('#comment').val(),function(data){
$('td').find('span').remove()
if (data.status==2) {
$('#comment').after('<span>').next().text(data.msg).css('color','green')
}
else
{
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}
},'json')
})
//提交数据
$('#submit').click(function(){
if ($('#email').val().length == 0 || $('#password1').val().length == 0
|| $('#password2').val().length == 0 || $('#comment').val().length == 0) {
return false
}
if ($('#password1').val() != $('#password2').val()) {
alert('密码必须一致')
$('#password1').focus()
return false
}
$.post('admin/mycheck.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例