Correction status:Uncorrected
Teacher's comments:



4月27日作业
1.封装函数,代码如下:
<?php
/**
*
*/
if (!function_exists('func_page'))
{
function func_page($db,$table,$page=1,$num=5){
$offset = ($page-1)*$num;
$sql = "SELECT * FROM {$table} LIMIT {$offset}, {$num};";
$res = mysqli_query($db,$sql);
$rows = mysqli_fetch_all($res,MYSQLI_ASSOC);
//获取总页数分2步:1.获取总记录数,2.再除以每次的显示数量,结果向上取整
$number = mysqli_query($db,"SELECT COUNT(*) FROM {$table}");
list($total) = mysqli_fetch_row($number); //总记录数保存到变量$total中
$pages = ceil($total / $num); //获取到总页数 $pages
//返回当前分页数据与总页数
return ['rows'=>$rows, 'pages'=>$pages];
}
}点击 "运行实例" 按钮查看在线实例
2.分页部分代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>封装分页函数,应用到商品信息表</title>
<style>
table,th,td {
border: 1px solid black;
}
table th {
background-color: lightskyblue;
}
table {
border-collapse: collapse;
width: 70%;
margin: 30px auto;
text-align: center;
}
h3 {
text-align: center;
}
h3 a {
text-decoration: none;
margin-left: 10px;
border: 1px solid black;
display: inline-block;
height: 30px;
min-width: 30px;
padding: 0 10px;
background-color: lightgreen;
}
h3 a:hover, .active {
background-color: red;
color: white;
}
form {
display: inline;
}
</style>
</head>
<body>
<?php
//连接数据库获取到全部的记录
//导入分页函数库
require 'lib/func_page.php';
$db = mysqli_connect('localhost','root','root','aixuexi');
$page = isset($_GET['p']) ? $_GET['p'] : 1;
$num = 5;
$table = 'phones';
//调用分页函数
$data = func_page($db,$table,$page,$num);
$rows = $data['rows']; //当前分页数据
$pages = $data['pages']; //总页数
/********要添加以下代码**********/
//如果当前变成为了0,则强制修改为1,否则就是当前页数
$page = ($page == 0) ? 1 : $page;
//如果大于总页数,则强制修改为总页数,否则就是当前页数
$page = ($page > $pages) ? $pages : $page;
?>
<table>
<caption><h2>手机信息表</h2></caption>
<tr>
<th>ID</th>
<th>手机品牌</th>
<th>手机型号</th>
<th>进价</th>
<th>售价</th>
<th>库存</th>
</tr>
<?php foreach ($rows as $row): ?>
<tr>
<td><?php echo $row['phone_id']; ?></td>
<td><?php echo $row['phone_brand']; ?></td>
<td><?php echo $row['phone_name']; ?></td>
<td><?php echo $row['phone_bid']; ?></td>
<td><?php echo $row['phone_price']; ?></td>
<td><?php echo $row['inventory']; ?></td>
</tr>
<?php endforeach;?>
</table>
<h3>
<!-- 当前是第一页的时候,上一页和首页链接应该不显示-->
<?php if($page != 1): ?>
<a href="http://www.aixuexi.com/test/0427_benren/fenye.php?p=1">首页</a>
<a href="http://www.aixuexi.com/test/0427_benren/fenye.php?p=<?php echo $page-1; ?>">上一页</a>
<?php endif; ?>
<!--生成中间页码-->
<?php for($i=1; $i<=$pages; $i++): ?>
<!---高亮显示当前页码-->
<a class="<?php if($_GET['p']==$i){echo 'active';}?>" href="http://www.aixuexi.com/test/0427_benren/fenye.php?p=<?php echo $i ?>"><?php echo $i ?></a>
<?php endfor; ?>
<!--当前已经是最后一页的时候,下一页和最后一页也应该不显示-->
<?php if($page != $pages) :?>
<a href="http://www.aixuexi.com/test/0427_benren/fenye.php?p=<?php echo $page+1; ?>">下一页</a>
<a href="http://www.aixuexi.com/test/0427_benren/fenye.php?p=<?php echo $pages; ?>">尾页</a>
<?php endif; ?>
<!--实现页面的快速跳转-->
<form action="" method="get">
第
<select name="p" id="">
<?php for($i=1; $i<=$pages; $i++): ?>
<!-- 循环输出全部页码,并锁定当前页-->
<option value="<?php echo $i; ?>" <?php if($_GET['p']==$i){echo 'selected';} ?>><?php echo $i; ?></option>
<?php endfor; ?>
</select>
页
<button>跳转</button>
</form>
</h3>
</body>
</html>点击 "运行实例" 按钮查看在线实例
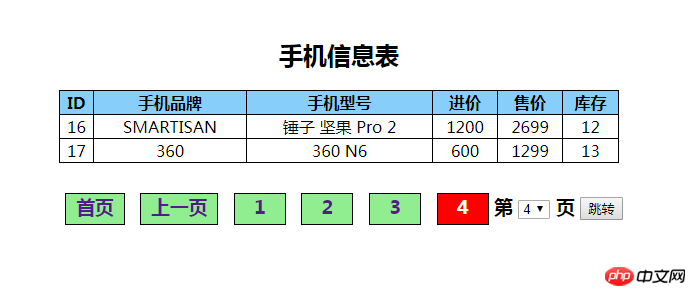
3.运行结果: