Correction status:Uncorrected
Teacher's comments:



作业内容:写一个分页函数,封装常用操作,并应用到当前的项目中,
<?php
if(!function_exists('func_page'))
{
function func_page($db, $table, $page=1, $num=5)
{
$offset = ($page-1)*$num;
$sql = "SELECT * FROM {$table} LIMIT {$offset}, {$num};";
$res = mysqli_query($db, $sql);
$rows = mysqli_fetch_all($res, MYSQLI_ASSOC);
//计算总页数
$number = mysqli_query($db,"SELECT COUNT(*) FROM {$table}");
list($total) = mysqli_fetch_row($number); //当前记录总数
$pages = ceil($total / $num); //cell()函数,向上取整;
//返回当前分页结果集和总页数
return ['rows'=>$rows, 'pages'=>$pages];
}
}点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0427hw_PHP分页</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 70%;
margin: 30px auto;
text-align: center;
}
table th {
background-color: lightblue;
}
h6 {
text-align: center;
}
h6 a {
text-decoration: none;
margin-left: 10px;
border: 1px solid black;
display: inline-block;
height: 20px;
min-width: 20px;
padding: 0px 10px;
background-color: lightgreen;
vertical-align: middle;
line-height: 20px;
}
h6 a:hover, .active {
background-color: red;
color: white;
}
form {
display: inline;
}
</style>
</head>
<body>
<?php
// 0427hw_分页显示
//SELECT * FROM staff LIMT offset, num;
//offset = (page-1)*num
//例:第一页 offset=(1-1)*5=0;
// 第二页 offset=(2-1)*5=5;
require 'lib/0427hw_func_page.php';
//连接数据库
$db = mysqli_connect('127.0.0.1','root','root');
mysqli_select_db($db,'php');
$num = 5;
$page = isset($_GET['p']) ? $_GET['p'] : 1;
$table = 'staff';
$data = func_page($db, $table, $page, $num);
$rows = $data['rows'];
$pages = $data['pages'];
//如果当前页数为0,强制变为1
$page = ($page == 0) ? 1 : $page;
//如果当前页数大于总页数,将当前页改为总页数
$page = ($page > $pages) ? $pages : $page;
?>
<table>
<caption><h2>员工信息表</h2></caption>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>工资</th>
</tr>
<?php foreach ($rows as $row): ?><!-- foreach(){}的替代语法 -->
<tr>
<td><?php echo $row['staff_id'] ?></td>
<td><?php echo $row['name'] ?></td>
<td><?php echo $row['sex'] ?></td>
<td><?php echo $row['age'] ?></td>
<td><?php echo $row['salary'] ?></td>
</tr>
<?php endforeach; ?>
</table>
<h6>
<?php if($page !=1) : ?>
<a href="http://www.front.io/0427/0427hw.php?p=1">首页</a>
<a href="http://www.front.io/0427/0427hw.php?p=<?php echo $page-1; ?>">上一页</a>
<?php endif; ?>
<?php for($i=1; $i<=$pages; $i++): ?>
<a class="<?php if($page==$i) echo 'active'; ?>" href="http://www.front.io/0427/0427hw.php?p=<?php echo $i; ?>"><?php echo $i ?></a>
<?php endfor; ?>
<?php if($page !=$pages) : ?>
<a href="http://www.front.io/0427/0427hw.php?p=<?php echo $page+1; ?>">下一页</a>
<a href="http://www.front.io/0427/0427hw.php?p=<?php echo $pages; ?>">尾页</a>
<?php endif; ?>
<!-- 页面直接跳转 -->
<form action="" method="get">
第
<select name="p">
<?php for($i=1; $i<=$pages; $i++): ?>
<option value="<?php echo $i ?>" <?php if($page==$i) echo 'selected' ?>><?php echo $i ?></option>
<?php endfor; ?>
</select>
页
<button>跳转</button>
</form>
</h6>
</body>
</html>点击 "运行实例" 按钮查看在线实例
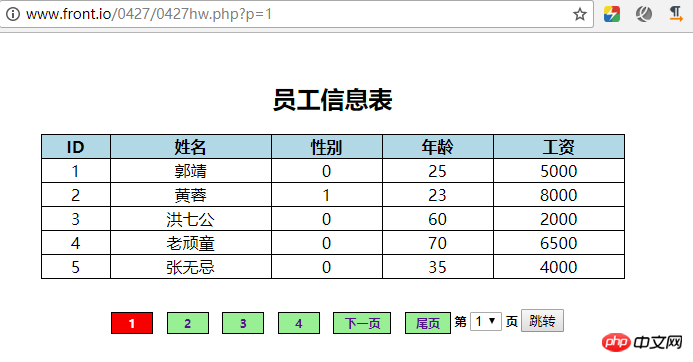
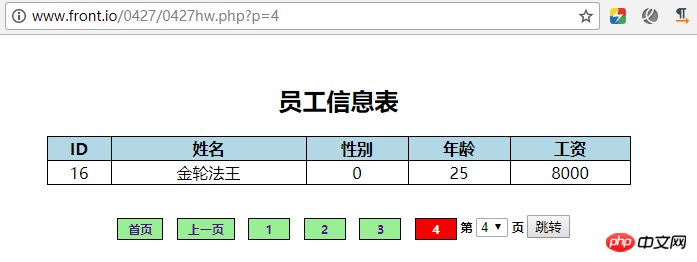
效果截图:



小结:
看似很简单的分页,原来小细节这么多,比如当前页的高亮显示、首页上一页和下一页尾页的显示控制、直接跳转页码时保持当前选择页码、以及上一页下一页的业务逻辑,无法一一枚举了。感觉大脑被掏空,综合了太多基础知识。另外,还有如果页数特别多,怎么能显示一定数量的页码。。。不说了,继续学习,争取独立写出来。