


【定义】
基础的文本阴影效果,不过对text-shadow属性加以应用可以得到很多绚丽的效果。注:IE9-不支持该属性。
【语法】
text-shadow: h-shadow v-shadow blur color; h-shadow:必需。水平阴影的位置。允许负值。 v-shadow:必需。垂直阴影的位置。允许负值。 blur:可选。模糊的距离。 color:可选。阴影的颜色。
【效果】
一.印刷效果(推荐:深字浅底在字体下方加阴影,浅字深底在字体上方加阴影)
text-shadow: 0 1px 1px black; text-shadow: 0 -1px 1px black;

二.闪烁(利用text-shadow在所有方向的叠加效果)
text-shadow: 0 0 .1em,0 0 .3em;

三.空心字(利用text-shadow在不同方向的偏移量)
text-shadow: 1px 1px black,-1px -1px black,1px -1px black,-1px 1px black;

四.3d效果(利用text-shadow在同一方向的叠加效果)
text-shadow: 0 1px hsl(0,0%,85%), 0 2px hsl(0,0%,80%), 0 3px hsl(0,0%,75%), 0 4px hsl(0,0%,70%), 0 5px hsl(0,0%,65%), 0 5px 10px black;

text-shadow 文字阴影
参数:
参数1 : 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
参数2 :第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
参数3 :如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
参数4 : 设置对象的阴影的颜色
text-shadow: 10px 10px 50px #000;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D文字阴影特效</title>
<style type="text/css">
.text{
font: bold 50px/1.5 '微软雅黑';
color: gold;
/*文本阴影*/
/*text-shadow: 10px 10px 50px #000;*/
text-shadow: 10px 10px 50px #000,-10px -10px 50px #f00;
}
.text1{
font: bold 50px/1.5 '微软雅黑';
color: red;
/*文本阴影*/
/*text-shadow: 10px 10px 50px #000;*/
text-shadow: 10px 10px 50px #000,-10px -10px 50px #f00;
}
.text2{
font: bold 50px/1.5 '微软雅黑';
color: blue;
/*文本阴影*/
/*text-shadow: 10px 10px 50px #000;*/
text-shadow: 10px 10px 50px #000,-10px -10px 50px #f00;
}
.text3{
font: bold 50px/1.5 '微软雅黑';
color: green;
/*文本阴影*/
/*text-shadow: 10px 10px 50px #000;*/
text-shadow: 10px 10px 50px #000,-10px -10px 50px #f00;
}
.text4{
font: bold 50px/1.5 '微软雅黑';
color: pink;
/*文本阴影*/
/*text-shadow: 10px 10px 50px #000;*/
text-shadow: 10px 10px 50px #000,-10px -10px 50px #f00;
}
</style>
</head>
<body>
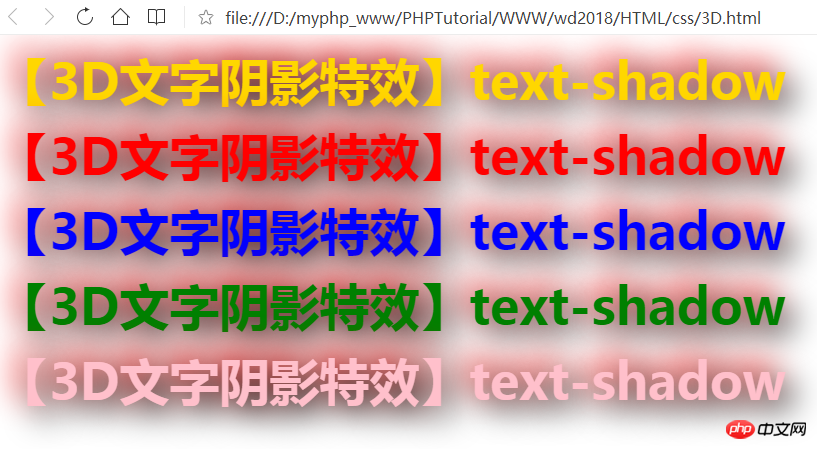
<div class="text">【3D文字阴影特效】text-shadow</div>
<div class="text1">【3D文字阴影特效】text-shadow</div>
<div class="text2">【3D文字阴影特效】text-shadow</div>
<div class="text3">【3D文字阴影特效】text-shadow</div>
<div class="text4">【3D文字阴影特效】text-shadow</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D文字阴影特效</title>
<style type="text/css">
.body {
background: #000;
color: #fff;
}
.text{
font: bold 50px/1.5 georgia, sans-serif;
/*不同颜色的,多个不同值的模糊大小*/
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}
</style>
</head>
<body>
<div class="text">【3D文字阴影特效】text-shadow</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例