Correction status:Uncorrected
Teacher's comments:



以下为分页函数的封装:
<?php
/**
* 分页函数
*/
if (!function_exists('func_page'))
{
/**
* @param $db
* @param $table
* @param int $page
* @param int $num
* @return array
*/
function func_page($db, $table, $page=1, $num=5)
{
$offset = ($page -1) * $num;
$sql = "SELECT * FROM {$table} LIMIT {$offset}, {$num};";
$res = mysqli_query($db, $sql);
$rows = mysqli_fetch_all($res,MYSQLI_ASSOC);
//计算总页数
$total_Number = mysqli_query($db,"SELECT COUNT(*) FROM {$table};");
list($total) = mysqli_fetch_row($total_Number); //当前从记录总数在$total中 list()把数组里面的结果转成变量
$pages = ceil($total/$num);
//echo $pages;
//返回当前的分页结果集和总页数
return ['rows'=>$rows, 'pages'=>$pages];
}
}上述封装函数会返回一个数组结果集 包含retrieve出来的数组集和总页数,然后我们把这些数据向前段输出:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>作业——手机售价表</title>
<style>
table,th,td{
border: 1px solid black;
}
table{
border-collapse: collapse;
width: 70%;
margin: 30px auto;
text-align: center;
}
table th{
background-color: lightskyblue;
}
h3 {
text-align: center;
}
h3 a{
text-decoration: none;
margin-left: 10px;
border: 1px solid black;
display: inline-block;
height: 30px;
min-width: 30px;
padding: 0 10px;
background-color: lightgreen;
}
h3 a:hover, .active{
background-color: red;
color: white;
}
form {
display: inline;
}
</style>
</head>
<body>
<?php
//连接数据库
require 'lib/func_page.php';
$db = mysqli_connect('localhost', 'root','root','php');
$page = isset($_REQUEST['p'])? $_REQUEST['p'] : 1 ;
//分页函数需要四个参数: 数据库的连接$db, 表名$table, 当前页$page, 显示数量 $num
$num = 5;
$table = 'products';
$data = func_page($db,$table,$page,$num);
$rows = $data['rows'];
$pages = $data['pages'];
//如果当前页数为0, 强制变1
$page = ($page<=0)? 1 : $page;
//如果大于总页数 将当前页改为总页数
$page = ($page>=$pages)? $pages : $page;
?>
<table>
<caption><h2>手机售价表</h2></caption>
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
<?php foreach ($rows as $row): ?>
<tr>
<td><?php echo $row['ID']; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['price']; ?></td>
</tr>
<?php endforeach; ?>
</table>
<h3>
<?php if ($page!=1):?>
<a href="http://www.php.io/0427/demo8.php?p=1">首页</a>
<a href="http://www.php.io/0427/demo8.php?p=<?php echo $page-1;?>">上一页</a>
<?php endif;?>
<!-- 中间页码数 -->
<?php for($i=1;$i<=$pages;$i++): ?>
<a class="<?php if ($page==$i) echo 'active';?>" href="http://www.php.io/0427/demo8.php?p=<?php echo $i; ?>"><?php echo $i; ?></a>
<?php endfor;?>
<?php if ($page!=$pages):?>
<a href="http://www.php.io/0427/demo8.php?p=<?php echo $page+1 ;?>">下一页</a>
<a href="http://www.php.io/0427/demo8.php?p=<?php echo $pages;?>">尾页</a>
<?php endif;?>
<!-- 页面直接跳转 -->
<form action="" method="get">
第
<select name="p" id="">
<?php for($i=1;$i<=$pages;$i++): ?>
<option value="<?php echo $i; ?>" <?php if ($page==$i) echo 'selected'?>><?php echo $i; ?></option>
<?php endfor;?>
</select>
页
<button>跳转</button>
</form>
</h3>
</body>
</html>数据库信息如下:

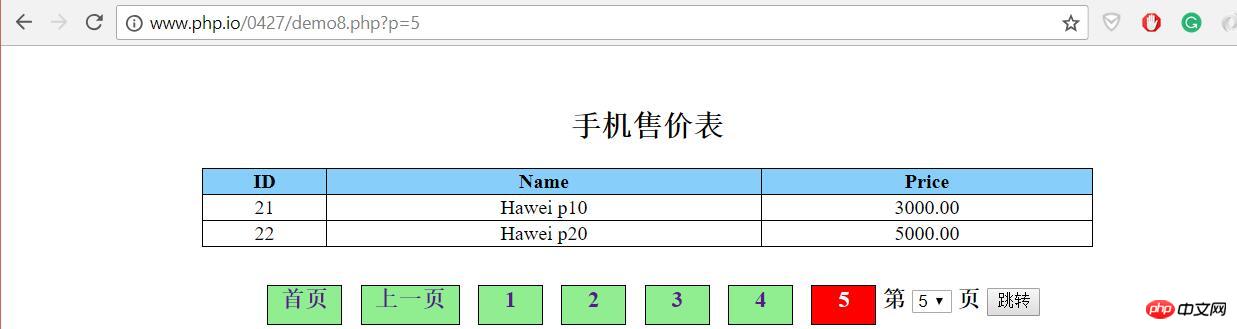
效果图如下: