Correction status:qualified
Teacher's comments:



一、html页面部分
1.分析页面结构:header body footer
2.分模块写页面框架(用一些颜色框架区分开) bootstrap
3.在模块中再写布局框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>瀿澕落儘 [http://88526.qzone.qq.com]</title> <link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="/static/css/site.css"> <link rel="stylesheet" type="text/css" href="/static/font-awesome/css/font-awesome.min.css"> </head> <body> <!-- 顶部 --> <div class="header"> <div class="container"> <div class="left"> <a class="logo" href=""></a> <a href=""><i class="fa fa-home"></i>他的主页</a> <a href=""><i class="fa fa-user"></i>他的动态</a> </div> <div class="right"> <div class="searchbox"> <input type="text" placeholder="用户/游戏/动态"> <a href=""><i class="fa fa-search"></i></a> </div> <div class="userinfo"> <span>|</span> <a href="">返回个人中心</a> <span>|</span> <img src="/static/imgs/userinfo.png" alt=""> <a class="user" href="">Appler [退出]</a> <a href=""><i class="fa fa-cog"></i></a> <a href=""><i class="fa fa-diamond"></i></a> </div> </div> </div> </div> <!-- 中间 --> <div class="body"> <!-- 中间上部 --> <div class="body-up"> <div class="container"> <div class="user-name"> <div class="name-address"> <h1>瀿澕落儘</h1> <a href="" class="level"></a> <a href="" class="fly"></a> <div class="address">瀿澕落儘 http://88526.qzone.qq.com</div> </div> <div class="add-like"> <a href=""><i class="fa fa-plus"></i>加好友</a> <a href=""><i class="fa fa-thumbs-up"></i>赞 | 0</a> </div> </div> <div class="user-detail"> <div class="detail"> <div class="avatar"> <img src="/static/imgs/userinfo.png" alt=""> </div> <div class="nickname"> <p>猪哥@php.cn</p> </div> <div class="vip"> <img src="/static/imgs/vip_year_8.png"> <div class="growth"> <span>成长值 360000 成长速度 35点/天</span> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" style="width: 60%;"></div> </div> </div> <a href=""><img src="/static/imgs/icon-vip-fee-year.png"></a> <div class="lev"></div> </div> <div class="navigation"> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">留言板</a></li> <li><a href="">相册</a></li> <li><a href="">个人档</a></li> <li><a href="">好友秀</a></li> <li><a href="">更多</a></li> </ul> </div> </div> <div class="weather"> <img src="http://qzonestyle.gtimg.cn/aoi/img/weather/weather-cloudy-sunny.png"> <p class="temperature">30°</p> <div class="addr-time"> <p>合肥</p> <p class="time">4月24日</p> </div> </div> </div> </div> </div> <!-- 中间下部 --> <div class="body-down"></div> </div> <!-- 底部 --> <div class="footer"></div> </body> </html>
点击 "运行实例" 按钮查看在线实例
body {
margin: 0;
padding: 0;
}
.header {
height: 40px;
background-color: #D18B00;
}
.header a {
text-decoration: none;
}
.header .left {
float: left;
height: 40px;
width: 400px;
/* background-color: yellow; */
}
.header .left .logo {
float: left;
width: 91px;
height: 40px;
/* background-color: green; */
background-image: url(/static/imgs/icon.png);
}
.header .left a {
color: #fff;
}
.header .left i {
line-height: 40px;
/* background-color: skyblue; */
margin-left: 20px;
margin-right: 8px;
color: white;
font-size: 1.2em;
}
.header .right {
float: right;
height: 40px;
width: 450px;
/* background-color: red; */
}
.header .right .searchbox {
float: left;
line-height: 40px;
/* background-color: skyblue; */
color: white;
}
.header .right input {
width: 135px;
height: 20px;
background-color: #DDA840;
border: none;
border-radius: 5px;
padding: 0 20px 0 5px;
}
input::-webkit-input-placeholder {
color: #EEEEEE;
font-size: 0.8em;
}
.header .right .searchbox a {
float: right;
position: absolute;
top: 0;
margin-left: 120px;
color: white;
/* background-color: gray; */
}
.header .right .userinfo {
float: right;
line-height: 40px;
}
.header .right .userinfo .user{
font-size: 0.8em;
margin: 0 5px;
}
.header .right .userinfo a {
color: #fff;
}
.header .right .userinfo span {
margin:0 5px;
color: #E69700;
}
.header .right .userinfo img {
width: 24px;
height: 24px;
}
.header .right .userinfo i {
margin:0 10px;
}
.body {
background-image: url(/static/imgs/top.jpg);
background-repeat: no-repeat;
}
.body-up .user-name .name-address {
float: left;
/* background-color: skyblue; */
}
.body-up .user-name .name-address h1 {
float: left;
color: #CC8F14;
}
.body-up .user-name .name-address .level{
float: left;
background-image: url(/static/imgs/icon3.png);
background-position: -36px 0;
width: 16px;
height: 16px;
margin: 42px 8px 0 5px;
}
.body-up .user-name .name-address .fly{
float: left;
background-image: url(/static/imgs/icon.png);
background-position: -204px -76px;
width: 34px;
height: 22px;
margin-top: 36px;
}
.body-up .user-name .name-address .address {
clear:both;
color: #CC8F14;
}
.body-up .user-name .add-like {
float: right;
/* background-color:skyblue; */
margin-top: 70px;
}
.body-up .user-name .add-like a {
background-color: #939393;
border-radius: 30px;
color: #fff;
margin: 0px 10px;
padding: 10px;
}
.body-up .user-name .add-like a i {
margin: 0px 10px;
}
.body-up .user-detail {
padding-top: 50px;
/* background-color: skyblue; */
clear: both;
}
.body-up .user-detail .detail {
float: left;
width: 550px;
/* background-color: #063; */
}
.body-up .user-detail .detail .avatar {
float: left;
border: 3px solid #fff;
border-radius: 3px;
width: 128px;
height: 128px;
margin-right: 20px;
}
.body-up .user-detail .detail .avatar img {
width: 100%;
height: 100%;
}
.body-up .user-detail .detail .nickname {
color: #CC8F7C;
font-size: 1.5em;
}
.body-up .user-detail .detail .vip img{
float: left;
}
.body-up .user-detail .detail .vip .growth{
float: left;
color: #CC8F7C;
font-size: 0.8em;
margin: 10px;
}
.body-up .user-detail .detail .vip .progress {
width: 180px;
height: 8px;
}
.body-up .user-detail .detail .vip a{
float: left;
margin-top: 10px;
margin-right: 20px;
}
.body-up .user-detail .detail .vip .lev {
float: left;
margin-top: 10px;
background-image: url(/static/imgs/profile-v9-adg.png);
background-position: -1374px -50px;
width: 22px;
height: 20px;
}
.body-up .user-detail .detail .navigation {
margin-top: 80px;
}
.body-up .user-detail .detail .navigation ul li {
float: left;
margin-left: 20px;
list-style: none;
}
.body-up .user-detail .weather {
float: right;
/* background-color: #063; */
margin-top: 30px;
}
.body-up .user-detail .weather img {
float: left;
}
.body-up .user-detail .weather .temperature {
float: left;
font-size: 3em;
color: #CC8F14;
}
.body-up .user-detail .weather .addr-time {
float: left;
font-size: 1.2em;
color: #CC8F14;
}
.body-up .user-detail .weather .addr-time .time {
font-size: 0.7em;
}
.body-down {
height: 500px;
/* background-color: #E9E9E9; */
}
.footer {
height: 100px;
/* background-color: #E9E9E9; */
}点击 "运行实例" 按钮查看在线实例
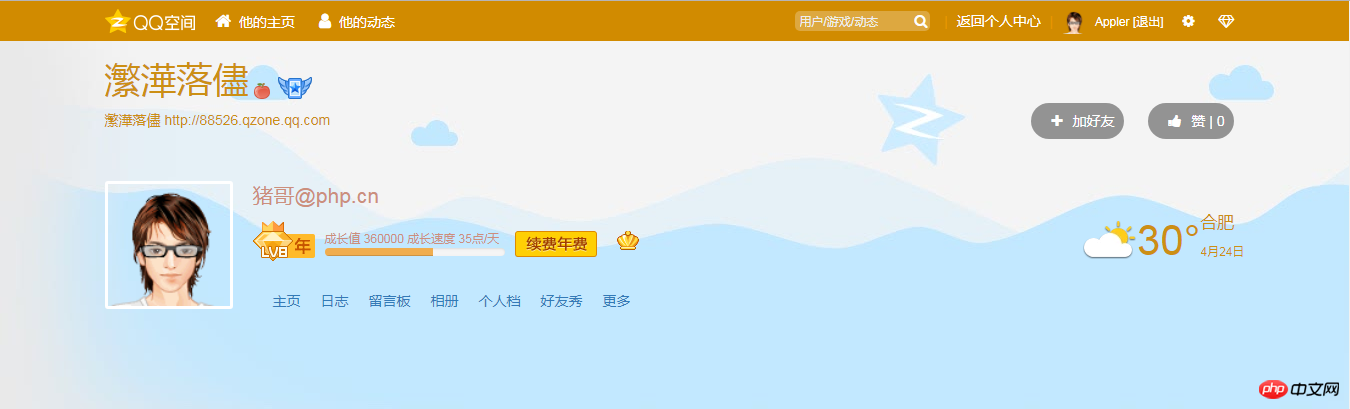
效果图: