Correction status:Uncorrected
Teacher's comments:




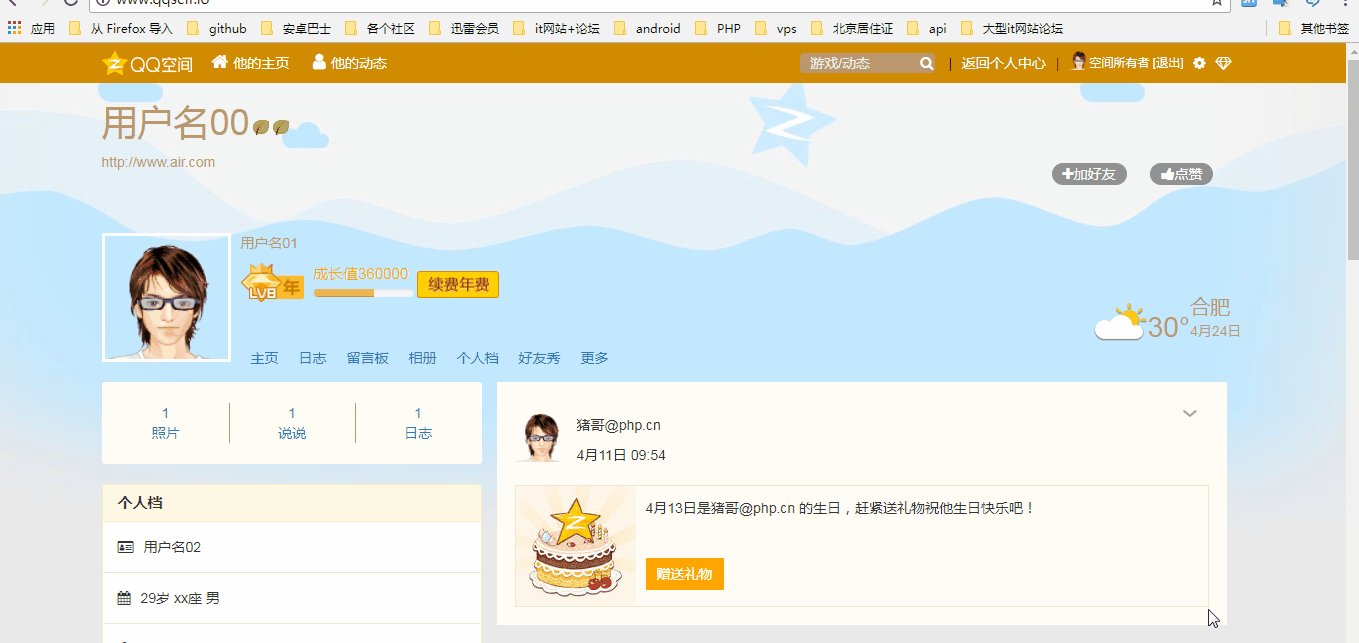
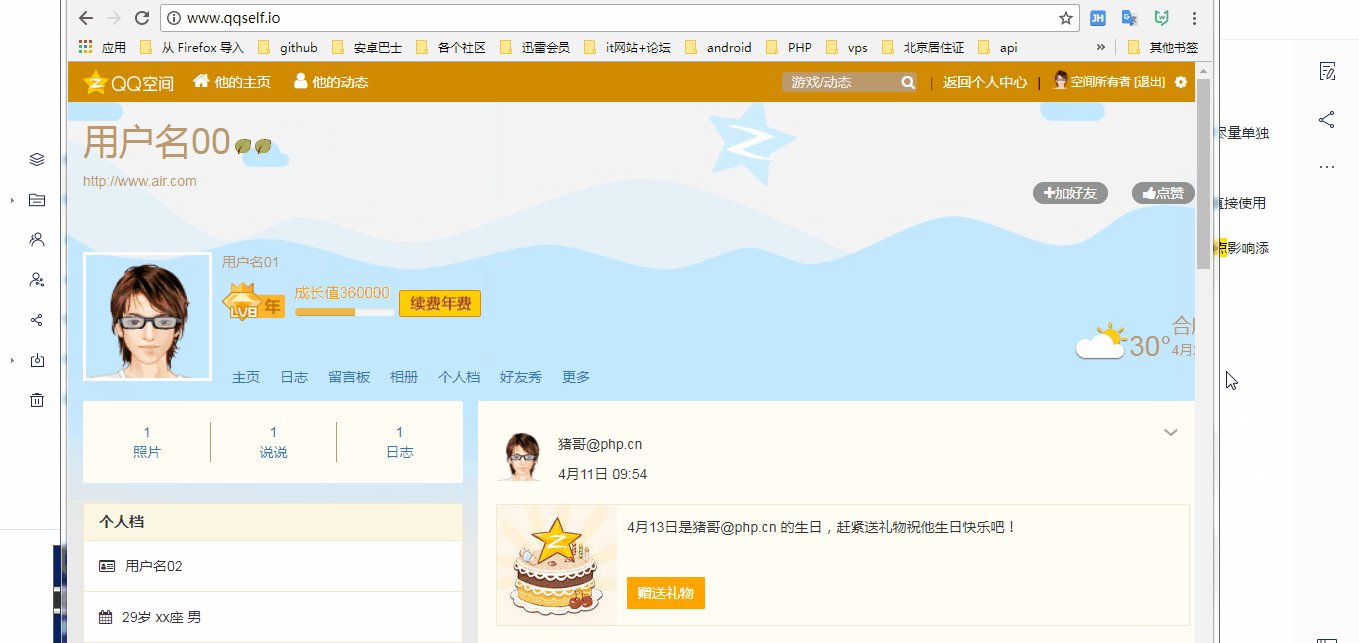
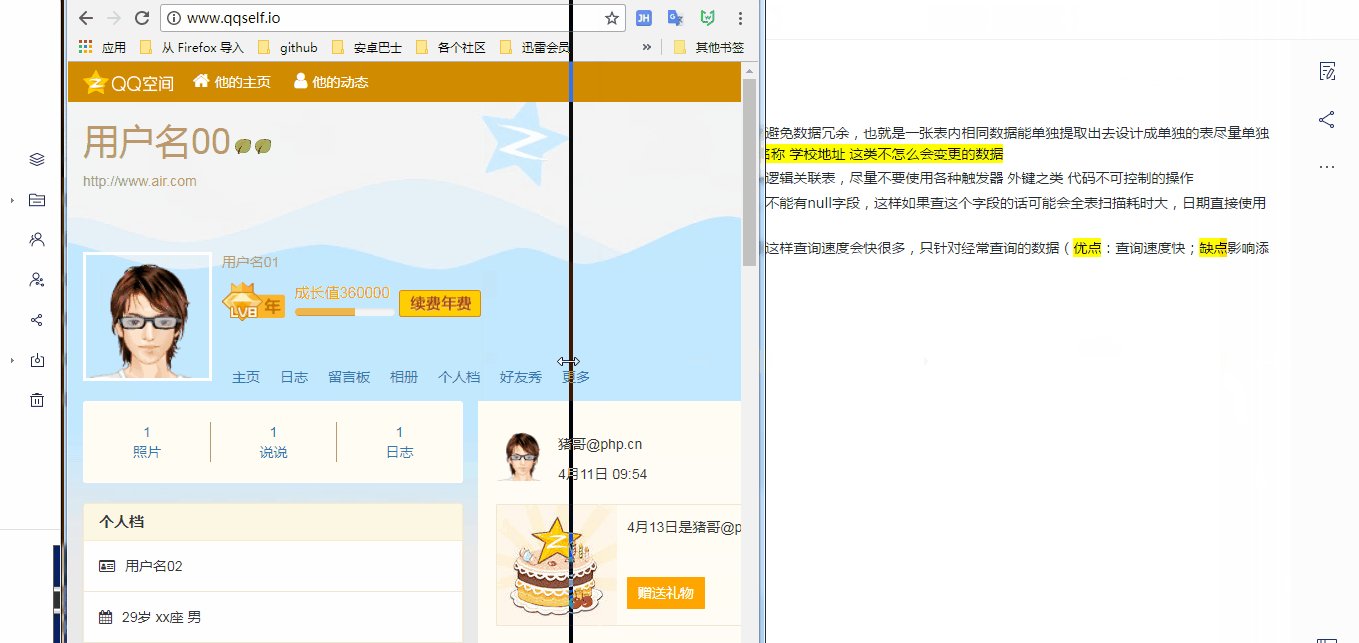
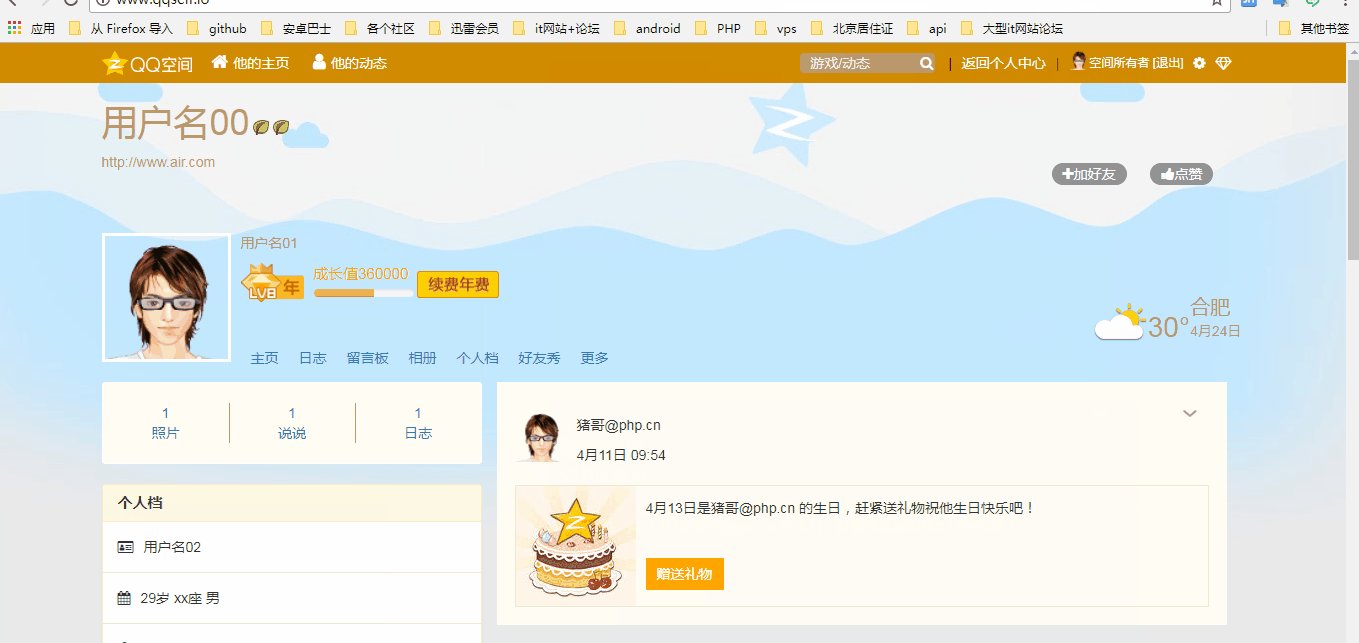
终于浏览器缩放不变形了。。。哈哈哈哈哈哈哈哈哈

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>空间</title> <link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="/static/css/site.css"> <link rel="stylesheet" type="text/css" href="/static/font-awesome/css/font-awesome.min.css"> </head> <body> <div class="parent"> <div class="header"> <div class="container"> <div class="left"> <a href="" class="logo"></a> <a href=""><i class="fa fa-home"></i>他的主页</a> <a href=""><i class="fa fa-user"></i></i>他的动态</a> </div> <div class="right"> <div class="userinfo"> <a href=""><i class="fa fa-diamond"></i></a> <a href=""><i class="fa fa-cog"></i></a> <a href="" class="username">空间所有者 [退出]</a> <img src="static/imgs/userinfo.png" alt="用户头像"> <span>|</span> <a href="" class="back_user_center">返回个人中心</a> <span>|</span> <div class="searchbox"> <input type="text" placeholder="游戏/动态"> <a href="" class="search_icon"><i class="fa fa-search"></i></a> </div> </div> </div> </div> </div> <div class="body"> <div class="container"> <div class="body_user_info"> <div class="left"> <div class="top"> <h1>用户名00</h1> <a href="" class="apple"></a> <a href="" class="fly"></a> </div> <span>http://www.air.com</span> </div> <div class="right"> <a href="" class="add_friend"><i class="fa fa-plus"></i>加好友</a> <a href=""><i class="fa fa-thumbs-up"></i>点赞</a> </div> </div> <div class="body_user_detail"> <div class="left"> <img src="static/imgs/userinfo.png" alt="用户头像" > <div class="nav_user_detail"> <span>用户名01</span> <div class="userGroup" style="width: 100%;"> <img src="/static/imgs/vip_year_8.png" class="vip_level"> <div class="middle"> <span style="color: orange; font-size: 15px;">成长值360000</span> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">60% Complete (warning)</span> </div> </div> </div> <a href="" class="a_vip_buy"><img src="/static/imgs/icon-vip-fee-year.png" class="vip_buy"></a> </div> <div class="nav"> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">留言板</a></li> <li><a href="">相册</a></li> <li><a href="">个人档</a></li> <li><a href="">好友秀</a></li> <li><a href="">更多</a></li> </ul> </div> </div> </div> <div class="right"> <div class="areaname_and_data"> <span class="areaname">合肥</span> <br> <span>4月24日</span> </div> <span style="font-size: 28px;" class="weathernum">30°</span> <img src="static/imgs/weather-cloudy-sunny.png" alt=""> </div> </div> <div class="user_bottom"> <div class="user_bottom_left col-md-4 col-sm-4 col-xs-4"> <div class="user_bottom_left_top" > <ul> <li class="col-md-4 fist col-sm-4 col-xs-4"><a href=""><span class="num">1</span><span>照片</span></a></li> <li class="col-md-4 col-sm-4 col-xs-4"><a href=""><span class="num">1</span><span>说说</span></a></li> <li class="col-md-4 col-sm-4 col-xs-4"><a href=""><span class="num">1</span><span>日志</span></a></li> </ul> </div> <div class="self_detail panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title name">个人档</h3> </div> <div class="panel-body"> <i class="fa fa-id-card-o" aria-hidden="true"></i><span>用户名02</span> </div> <div class="panel-body"> <i class="fa fa-calendar" aria-hidden="true"></i><span>29岁 xx座 男</span> </div> <div class="panel-body"> <i class="fa fa-shopping-bag" aria-hidden="true"></i><span>软件公司</span> </div> <div class="panel-body"> <i class="fa fa-location-arrow" aria-hidden="true"></i><span>来自 小山沟</span> </div> <div class="panel-body last"> <a href="">查看详细资料</a> </div> </div> <div class="left_bottom_message_board"> <ul class="list-group"> <li class="list-group-item name">留言板</li> <li class="list-group-item"> <div class="areatext"> <textarea name="" id="" cols="30" rows="4" class="textarea_content" placeholder="我也来留个言"></textarea> </div> <div class="areatext_bottom"> <i class="fa fa-smile-o" style="margin-top: 5px;"></i> <div class="right"> <input type="checkbox" name="isSecret"><lable>私密留言</lable> <i class="fa fa-diamond" aria-hidden="true"></i> <button>发表</button> </div> </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 <img src="static/imgs/e168.gif" alt=""><img src="static/imgs/e168.gif" alt=""><img src="static/imgs/e168.gif" alt=""> </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <a href="" class="look_more">查看更多留言</a> </li> </ul> </div> </div> <div class="user_bottom_right col-md-8 col-sm-8 col-xs-8"> <div class="top_user"> <div class="top"> <img src="static/imgs/userinfo.png" alt=""> <div class="username_time"> <p>猪哥@php.cn</p> <p>4月11日 09:54</p> </div> <div class="right"> <a href="" class="open"></a> </div> </div> <div class="bottom"> <img src="static/imgs/gift-default.jpg" alt=""> <div class="right"> <p>4月13日是猪哥@php.cn 的生日,赶紧送礼物祝他生日快乐吧!</p> <button>赠送礼物</button> </div> </div> </div> <div class="user_bottom_detail"> <div class="top_user"> <div class="top"> <img src="static/imgs/userinfo.png" alt=""> <div class="username_time"> <p>猪哥@php.cn</p> <p>4月11日 09:54</p> </div> <div class="right"> <a href="" class="open"></a> </div> </div> </div> <div class="bottom"> <p>看看测试下还有多少人在玩QQ空间</p> <img src="static/imgs/psb.jpg" alt=""> </div> <div class="fromDevice"> <i class="fa fa-tablet" aria-hidden="true"></i> <span>来自 iPhone 7 Plus (4G)</span> </div> <div class="looknumAndOther"> <span>浏览501次</span> <div class="right"> <a href=""><i class="fa fa-thumbs-up" aria-hidden="true"></i></a> <a href=""><i class="fa fa-commenting" aria-hidden="true"></i></a> <a href=""><i class="fa fa-share" aria-hidden="true"></i></a> </div> </div> <hr> <div class="comment"> <i class="fa fa-thumbs-up" aria-hidden="true"></i><span>Young °、老新、张小飞、东风、国际金融域名注册局中国办、 、汪星、IDoog、人生、hanbindsg、◆ 郝先生i°、给你买辣条、尘子丿瘾君子、马到成功、。、