Correction status:Uncorrected
Teacher's comments:



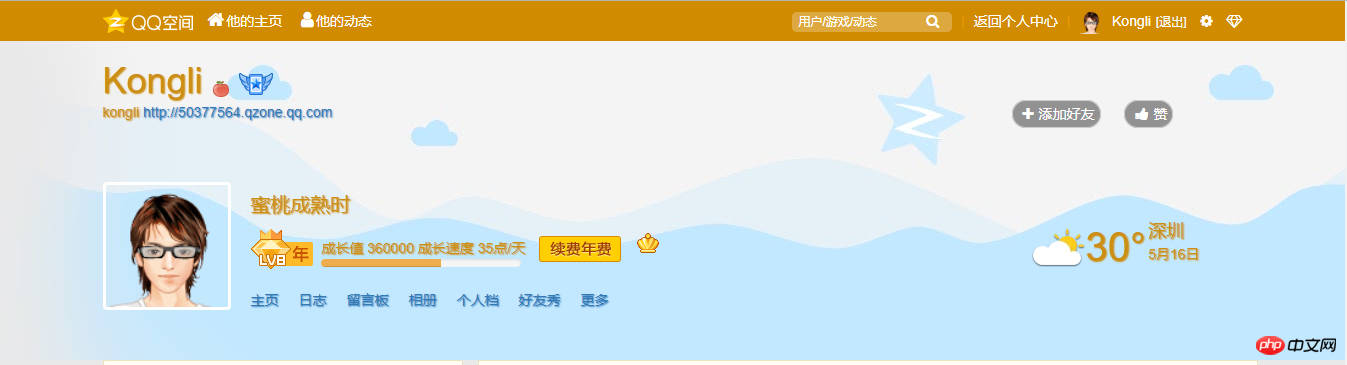
继上一章中写的开发步骤实现导航菜单的布局设计,依旧以层做为块进行分割
其中面板中的小图标以 <i></i> 标签来展示,有通过 font-awesome 第三方的图标库进行添加引用,
其次就是根据 ps 设计者设计好的图标总图进行 background-position 定位提取,需要注意的时,提取图标的座标需要以负
数作为取值,例如:background-position: -36px 0px;