Correction status:Uncorrected
Teacher's comments:



5月16日作业
前端id, class 名字学问很大,多多练习
1.index.css
body{
margin: 0;
padding: 0;
background:0
}
.header{
width: 100%;
height:40px;
background:#ffa400;
line-height:40px
}
.header .left{
width:450px;
/*background:green;*/
float:left;
}
.header a{
color:#ffffff;
text-decoration: none;
}
.header .logo{
background-image: url(http://www.php.io/static/imgs/icon.png);
background-position: 0px 0px;
float: left;
width: 90px;
height: 40px;
}
.header a{
margin-left: 10px;
}
.header a i{
width: 20px;
height: 16px;
margin-left: 10px;
font-size: 18px;
}
.header .right{
width:550px;
/* background:green; */
float:right;
}
.header .right{
float:
right;
}
.header .right a{
float: right;
}
.header .right span{
float: right;
line-height: 40px;
color:#e69900
}
.header .right .searchbox{
color: #bababa;
float: right;
margin-right: 10px;
}
.header .right .searchbox input{
width: 135px;
height: 20px;
font-size: 12px;
padding:5px;
border:none;
border-radius: 4px;
background-color: rgba(255,255,255,.25);
color: #ffffff;
}
.header .right .searchbox .search{
position: absolute;
top: 0px;margin-left: 12px;
}
.header .right .searchbox .search i{
font-size: 14px;
margin-left: -30px;
}
.header .right .user-info{
float: right;
}
.header .right .user-info img{
width: 24px;
height: 24px;
}
.background-container{
background-image: url('http://www.php.io/static/imgs/top.jpg');
width: 1170px;
/* height: 650px;*/
margin: auto;
background-repeat: no-repeat;
}
.background-container .userinfo{
/*width:500px;*/
color: #cc8f14;
}
.background-container .userinfo .addr{
position: absolute;
margin-left:15px;
/*margin-top: 0;
padding-top:0;
float:left;*/
}
.background-container .userinfo .doubt{
background-image: url('http://www.php.io/static/imgs/icon.png');
display: inline-block;
width:34px;
background-repeat: no-repeat;
height: 32px;
position: relative;
background-position: -94px -62px;
margin-top: 15px;
margin-left: 15px;
/* float:left;*/
}
.background-container .userinfo .fruits{
background-image: url('http://www.php.io/static/imgs/icon3.png');
display: inline-block;width:35px;
background-repeat: no-repeat;height: 25px;
position: relative;
background-position: -53px 0px;
margin-top: 32px;
margin-left: 15px;
}
.background-container .profile{
float: right;
}
.background-container .profile a{
margin: 0px 10px;
border: solid 1px #cdcdcd;
border-radius: 30px;
color: #ffffff;
background-color:rgba(0,0,0,.4);
padding: 10px;
}
.background-container .profile i{
margin: 0px 10px;
}
.background-container .usernext{
float:left;
margin-top: 60px;
}
.background-container .usernext img{
width:128px;
height: 128px;
border: solid 3px white;
float:left;
}
.background-container .usernext .left{
float: left;
margin-left:15px;
}
.background-container .usernext .left p{
font-size: 22px;
color:green;
position: absolute;
margin-left:0px;
margin-top: 0px;
}
.background-container .usernext .left .vip_year_8{
background-image: url('http://www.php.io/static/imgs/vip_year_8.png');
width:60px;
height: 40px;
position: relative;
margin-left: 0px;
margin-top: 40px;
}
.background-container .usernext .left .progress{
height: 12px;
width: 120px;
position: relative;
margin-left: 75px;
margin-top: -20px;
/*float: left;*/
}
.background-container .usernext .left .vip-fee-year{
background-image: url('http://www.php.io/static/imgs/icon-vip-fee-year.png');
background-repeat:no-repeat;
width: 80px;
height: 40px;
position: relative;
margin-left: 210px;
margin-top: -40px;
}
.background-container .usernext .left .leftul{
list-style-type: none;
/*list-style-position: 15px;*/
/* position: absolute;
margin-left: 0px;
margin-top: 60px;*/
}
.background-container .usernext .left .leftul li{
display:inline;
margin-left: 15px;
/*list-style-position: */
/* position: absolute;*/
}
.background-container .usernext-right{
width: 400px;
float: right;
margin-top:80px;
/* margin-right:-300px;*/
/* margin-top:65px; */
}
.background-container .usernext-right .weather{
float:left;
}
.background-container .usernext-right .weather img{
width: 100px;
height: 60px;
float:left;
/* position:relative;
margin-right:15px; */
}
.background-container .usernext-right .right{
position:relative;
margin-right:-265px;
margin-top:20px;
}
.background-container .usernext-right .right .tem{
/*position:relative;
margin-right:-135px;
margin-top:-80px; */
}
.background-container .usernext-right .right .tem span{
/*position:relative;
margin-right:-135px;
margin-top:-80px; */
float:left;
font-size: 45px;
}
.background-container .usernext-right .right .p{
position:relative;
margin-right:-105px;
margin-top:-30px;
/*float:left;*/
font-size: 18px;
}
.main-left{
width:400px;
height:100%;
float:left;
margin-top: 50px;
}
.main-left .nav{
width:133px;
height:130px;
border: solid 1px #bce672;
background: #fff143;
float:left;
}
.main-left .nav p{
font-size: 25px;
text-align: center;
}
.main-left .info{
position:relative;
margin: -40px;
}
.main-left .info ul{
list-style-type: none;
float:left;
}
.main-left .info li{
list-style-type: none;
width: 400px;
height:50px;
font-size: 16px;
background:#bce672;
float:left;
border-bottom: 2px solid white;
padding-left: 20px;
}
.body{
width: 100%;
height: auto;
/*background:#3eede7;*/
}
.footer{
width:100%;
height:100px;
background:#ff4777;
}点击 "运行实例" 按钮查看在线实例
2.index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 猪哥 qq 空间</title> <!--后面覆盖前面的--> <link rel="stylesheet" type="text/css" href="http://www.php.io/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="http://www.php.io/static/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="/0516/static/css/index.css"> <script src="http://www.php.io/static/js/jquery-3.3.1.js"></script> <script scr="http://www.php.io/static/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="header"> <div class="container"> <div class="left"> <a class="logo" href=""></a> <a href=""><i class="glyphicon glyphicon-gift"></i>他的主页</a> <!-- <a href=""><i class="fa fa-home"></i>他的主页</a>--> <!-- <a href=""><i class="fa fa-user"></i>他的动态</a>--> <a href=""><i class="glyphicon glyphicon-user"></i>他的动态</a> </div> <div class="right"> <div class="user-info"> <a href=""><i class="fa fa-diamond" style="font-size: 14px;"></i></a> <a href=""><i class="fa fa-cog" style="font-size: 14px;"></i></a> <a href="" style="font-size: 12px;">Appler [退出]</a> </div> <span style="margin:0px 10px;">|</span> <a href="">返回个人中心</a> <span>|</span> <div class="searchbox"> <input type="text" name="" placeholder="输入查询/关键字"> <a href="" class="search"><i class="fa fa-search"></i></a> </div> </div> </div> <div class="body"> <div class="background-container"> <div class="container"> <div class="userinfo"> <h1 style="float: left;"><span>来到人间</span></h1> <a href="" class="doubt"></a> <a href="" class="fruits"></a> <div class="addr">来到人间 http://www.qq.io</div> </div> <div class="profile"> <a href=""><i class="fa fa-plus"></i>加好友</a> <a href=""><i class="fa fa-thumbs-up"></i>赞 </a> </div> </div> <div class="container"> <div class="usernext"> <img src="/0516/static/imgs/userinfo.png" alt=""> <div class="left"> <div><p>猪八戒 www.php.cn</p> </div> <div class="vip_year_8"> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="vip-fee-year"></div> <ul class="leftul"> <li>主页</li> <li>日志</li> <li>留言板</li> <li>相册</li> <li>个人</li> <li>更多</li> </ul> </div> </div> <div class="usernext-right"> <div class="weather"><img src="/0516/static/imgs/weather1.jpg" alt=""></div> <div class="right"> <div class="tem"><span>30℃</span></div> <div class="p"> <p>合肥</p> <p>4月24日</p> </div> </div> </div> </div> <div class="container"> <div class="main-left"> <div class="nav"> <p>1</p> <p>照片</p> </div> <div class="nav"> <p>2</p> <p>说说</p> </div> <div class="nav"> <p>3</p> <p>日志</p> </div> <div class="info"> <ul> <li>个人资料</li> <li>男,25岁</li> <li>属性,猪</li> <li>爱好,旅游</li> <li>住址;安徽</li> <li>更多资料</li> </ul> </div> </div> </div> </div> </div> <div class="footer"></div> </body> </html>
点击 "运行实例" 按钮查看在线实例
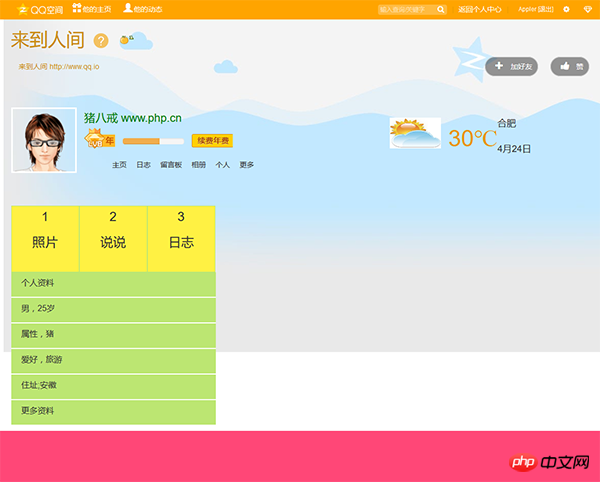
代码运行图片: