Correction status:qualified
Teacher's comments:



以下代码将对分页函数进行封装,并使用封装的函数,显示一张商品信息表单,与大家分享:
封装函数的代码:
<?php
if(!function_exists('func_page'))
{
function func_page($db,$table,$page=1,$num=5)
{
$offset = ($page-1)*$num;
$sql = "SELECT * FROM $table LIMIT $offset,$num;";
$res = mysqli_query($db,$sql);
$rows = mysqli_fetch_all($res,MYSQLI_ASSOC);
$number = mysqli_query($db,"SELECT COUNT(*) FROM $table");
list($total) = mysqli_fetch_row($number);
$pages = ceil($total / $num);
return['rows'=>$rows,'pages'=>$pages];
}
}点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style type="text/css">
table,th,td{
border:1px solid black;
}
table{
border-collapse: collapse;
width:70%;
margin: 30px auto;
text-align:center;
}
table th{
background-color: lightskyblue;
}
h3{
text-align: center;
}
h3 a{
text-decoration:none;
margin-left: 10px;
border:1px solid black;
display: inline-block;
height: 30px;
min-width:30px;
padding:0 10px;
background-color: lightskyblue;
}
h3 a:hover, .active{
background-color: skyblue;
color:white;
}
form{
display: inline;
}
</style>
</head>
<body>
<?php
require 'lib/func_page.php';
$db = mysqli_connect('127.0.0.1','root','root','php');
$num = 4;
$page = isset($_GET['p']) ? $_GET['p'] : 1;
$table = 'goods';
$data = func_page($db,$table,$page,$num);
$rows = $data['rows'];
$pages = $data['pages'];
$page = ($page == 0) ? 1 : $page;
$page = ($page > $pages) ? $pages : $page;
?>
<table>
<caption><h2>商品信息表</h2></caption>
<tr>
<th>ID</th>
<th>商品名称</th>
<th>商品条码</th>
<th>商品类型</th>
<th>商品价格</th>
</tr>
<?php foreach($rows as $row): ?>
<tr>
<!-- 注意下方输出时不要将$row写成$rows了 -->
<td><?php echo $row['goods_id']; ?></td>
<td><?php echo $row['goods_name']; ?></td>
<td><?php echo $row['goods_number']; ?></td>
<td><?php echo $row['goods_type']; ?></td>
<td><?php echo $row['goods_price']; ?></td>
</tr>
<?php endforeach; ?>
</table>
<h3>
<?php if($page !=1): ?>
<a href="http://www.jobing.com/20180427/demo7.php?p=1">首页</a>
<a href="http://www.jobing.com/20180427/demo7.php?p=<?php echo ($page-1);?>">上一页</a>
<?php endif; ?>
<?php for($i=1;$i<=$pages;$i++): ?>
<a class="<?php if($page==$i){echo 'active';}?>" href="http://www.jobing.com/20180427/demo7.php?p=<?php echo $i;?>"><?php echo $i;?></a>
<?php endfor; ?>
<?php if($page !=$pages): ?>
<a href="http://www.jobing.com/20180427/demo7.php?p=<?php echo ($page+1);?>">下一页</a>
<a href="http://www.jobing.com/20180427/demo7.php?p=<?php echo $pages;?>">尾页</a>
<?php endif; ?>
<form action="" method="get">
第
<select name="p" id="">
<?php for($i=1;$i<=$pages;$i++): ?>
<option value="<?php echo $i ?>" <?php if($page==$i) echo 'selected'; ?>><?php echo $i ?></option>
<?php endfor; ?>
</select>
页
<button>跳转</button>
</form>
</h3>
</body>
</html>点击 "运行实例" 按钮查看在线实例
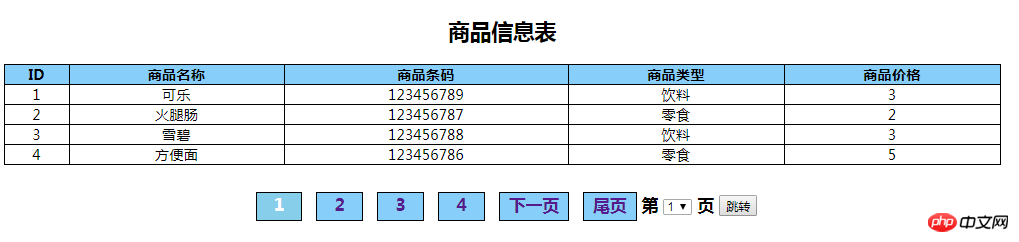
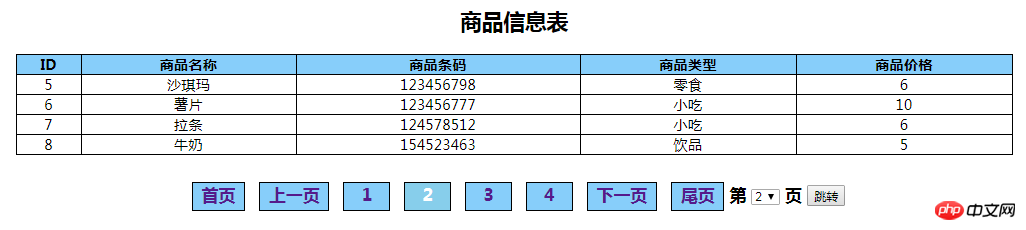
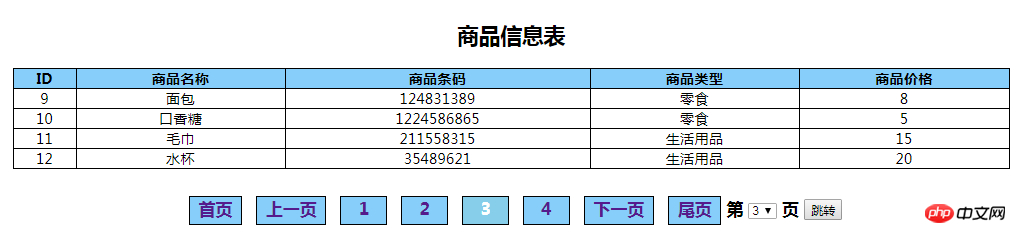
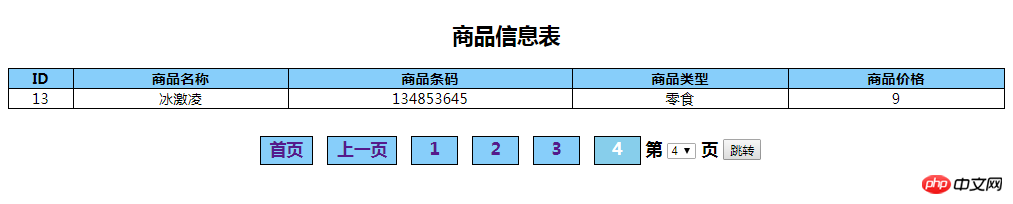
效果图展示:




总结:
分页函数的创建:
获取总页数分2步:1.获取总记录数;2.再除以每次的显示数量,结果向上取整。
函数最终返回的是当前分页数据与总页数。
创建完成后连接数据库,导入分页函数库调用分页函数,获取到分页数据和总页数;对当前的页数以及上一页和下一页等进行处理,当前页数不能大于总页数不能小于0;之后对页面上的现实进行处理;当前是第一页的时候,上一页和首页链接不显示;当前已经是最后一页的时候,下一页和最后一页也应该不显示;并高亮显示当前页码;还有页面的快速跳转通过循环输出全部页码,并锁定当前页面。
注:
自己中间遇到的一些问题:
在遍历输出商品信息时,前面是<?php foreach($rows as $row): ?>,后面将$row写成$rows了,需注意,正确的为<?php echo $row['goods_id']; ?>
在简化商品代码时,上一页和下一页p=的是<?php echo ($page-1);?>和<?php echo ($page+1);?>,而不是$page