Correction status:Uncorrected
Teacher's comments:



主题:
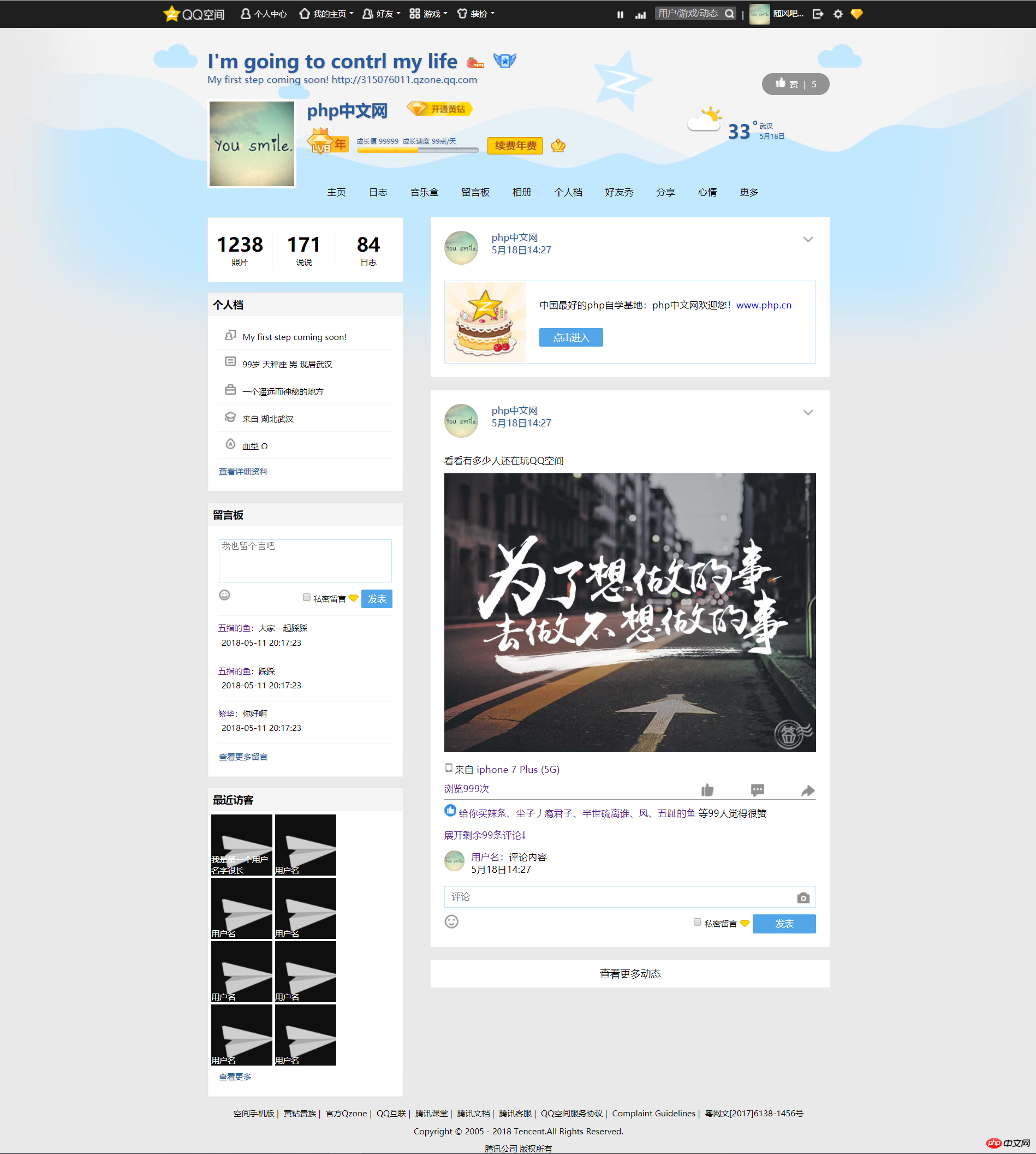
这次仿站花了近一周时间,代码改了很多次,较之之前的仿站,提高了不少质量,一些页面缩放问题也已解决。几乎是1:1仿站了。
静态资源路径(未使用开发框架):
图片:/static/images/图片名称(主要是一些图标集合、背景图片)
index.html:/index.html(后期使用php添加网站功能将首页修改为index.php)
index.css:/static/css
未来使用javascript的话放到/static/js
此次仿站过程中制作了一部分公用小框架模块,尽可能的抽象化,可以使用到其他页面中,不过后期使用到项目中需要调整各种浏览器的兼容性问题(目前实在改不动了,以后再说吧)。
小模块都在整体代码中,有兴趣的话可以截取出来使用,例如顶部导航条,panel,icon等。
对了,这次代码都是纯原生的喔~~
代码中使用的图片,请自行扒QQ空间里面的吧,或者Q我也行,315076011。
效果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>I'm going to contrl my life [http://315076011.qzone.qq.com]</title> <link rel="stylesheet" href="/static/css/index.css"> </head> <body> <!-- 头部导航条 --> <div> <div> <div> <a href=""><i></i></a> <a href=""><i></i><span>个人中心</span></a> <a href=""><i></i><span>我的主页</span><i></i></a> <a href=""><i></i><span>好友</span><i></i></a> <a href=""><i></i><span>游戏</span><i></i></a> <a href=""><i></i><span>装扮</span><i></i></a> </div> <div> <a href=""><i></i></a> <span href=""><i></i></span> <input type="text" placeholder="用户/游戏/动态"> <a href=""><i></i></a> <span>|</span> <a href=""><i></i>随风吧...</a> <a href=""><i></i></a> <a href=""><i></i></a> <a href=""><i></i></a> </div> </div> </div> <!-- 顶部导航条遮挡部分占位容器 --> <div></div> <!--中间主体容器--> <div> <!-- 中间主体上半部分(用户自定义标题及签名) --> <div class="main-header clear"> <div> <strong>I'm going to contrl my life</strong> <a href=""></a> <i></i> <i></i> <a href=""></a> <br> <small class="main-text main-small">My first step coming soon! http://315076011.qzone.qq.com</small> <!-- 点赞图标 --> <div> <a href=""><i></i><span>赞</span></a> <span>|</span> <a href="">5</a> </div> </div> <!-- 中间主体下半部分(用户大头像、VIP等级信息、标签) --> <div> <a href=""></a> <div> <h1>php中文网</h1> <a href=""> <img src="/static/images/icon-vip-open.png" alt="开通黄钻"> </a> <div> <!-- 天气图标 --> <p></p> <strong>33</strong> <!-- 此处用span制作温度单位符号:度 --> <span></span> <div> <small class="city main-text">武汉</small> <small>5月18日</small> </div> </div> <div> <a href=""><img src="/static/images/qz_vip_icon_l_year_8.png" alt="VIP等级"></a> <a href=""> <small>成长值 99999 成长速度 99点/天</small> <br> <!-- VIP经验条 --> <span><i></i></span> </a> <a href=""><img src="/static/images/icon-vip-fee-year.png" alt="续费年费"></a> <a href=""><i></i></a> </div> </div> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">音乐盒</a></li> <li><a href="">留言板</a></li> <li><a href="">相册</a></li> <li><a href="">个人档</a></li> <li><a href="">好友秀</a></li> <li><a href="">分享</a></li> <li><a href="">心情</a></li> <li><a href="">更多</a></li> </ul> </div> </div> <!-- 主体部分容器 --> <div class="main-body clear"> <!-- 主体左边部分(空间事务计数、用户资料、留言板、访客信息等) --> <div> <!-- 事务计数 --> <div> <div><a href=""><strong>1238</strong><span>照片</span></a></div> <div><a href=""><strong>171</strong><span>说说</span></a></div> <div><a href=""><strong>84</strong><span>日志</span></a></div> </div> <!-- 个人档 --> <div> <div> <!-- 面板头部 --> <div><a href=""><strong>个人档</strong></a></div> <!-- 面板列表 --> <ul> <li><i></i>My first step coming soon!</li> <li><i></i>99岁 天秤座 男 现居武汉</li> <li><i></i>一个遥远而神秘的地方</li> <li><i></i>来自 湖北武汉</li> <li><i></i>血型 O</li> </ul> <div><a href="">查看详细资料</a></div> </div> </div> <!-- 留言板 --> <div> <div> <!-- 面板头部 --> <div><a href=""><strong>留言板</strong></a></div> <!-- 面板列表 --> <ul> <div class="board clear"> <textarea name="" id="add_board" cols="33" rows="4" placeholder="我也留个言吧"></textarea> <div> <a href=""><i></i></a> <div> <input type="checkbox">私密留言 <i></i> <button onclick="">发表</button> </div> </div> </div> <li><a href="">五指的鱼</a>:大家一起踩踩<p>2018-05-11 20:17:23</p></li> <li><a href="">五指的鱼</a>:踩踩<p>2018-05-11 20:17:23</p></li> <li><a href="">繁华</a>:你好啊<p>2018-05-11 20:17:23</p></li> </ul> <div><a href="">查看更多留言</a></div> </div> </div> <!-- 最近访客 --> <div> <div> <!-- 面板头部 --> <div><a href=""><strong>最近访客</strong></a></div> <!-- 面板列表 --> <ul> <li><a href=""><span>我是第一个用户名字很长</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> <li><a href=""><span>用户名</span></a></li> </ul> <div><a href="">查看更多</a></div> </div> </div> </div> <!-- 主体右边部分(用户形象墙、发布记录) --> <div> <!-- 形象墙容器 --> <div class="main-body-right-top clear"> <ul class="main-body-panel clear"> <li class="main-body-userinfo main-text clear"> <a href=""><img src="/static/images/50.png"></a> <div> <a>php中文网</a> <p><span>5月18日</span><span>14:27</span></p> </div> <a href=""><i></i></a> </li> <li class="main-body-imgwall clear"> <img src="/static/images/gift-default.jpg" alt="礼物照片"> <span>中国最好的php自学基地:php中文网欢迎您!<a href="http://www.php.cn/" target="_blank">www.php.cn</a></span> <button onclick="">点击进入</button> </li> </ul> </div> <!-- 发布说说容器 --> <div> <!-- 头像、发布时间、点赞、评论 --> <ul class="main-body-panel clear"> <li class="main-body-userinfo main-text clear"> <a href=""><img src="/static/images/50.png"></a> <div> <a>php中文网</a> <p><span>5月18日</span><span>14:27</span></p> </div> <a href=""><i></i></a> </li> <li> <p>看看有多少人还在玩QQ空间</p> <img src="/static/images/51083_f_m.jpg" alt="" width=100%> <p><i></i>来自 <a href="">iphone 7 Plus (5G)</a></p> </li> <li> <a href="">浏览999次</a> <a href=""><i></i></a> <a href=""><i></i></a> <a href=""><i></i></a> </li> <hr> <!-- 评论部分 --> <li> <a href=""><i></i></a> <a href="">给你买辣条、尘子丿瘾君子、半世硫离谁、风、五趾的鱼</a> <span>等99人觉得很赞</span> <p><a href="">展开剩余99条评论↓</a></p> </li> <li class="main-body-comment clear"> <a href=""><img src="/static/images/30.png" alt=""></a> <div> <a href="">用户名</a><span>:</span><span>评论内容</span> <p><span>5月18日</span><span>14:27</span></p> </div> </li> <li> <input type="text" name="" id="" placeholder="评论"> <a href=""><i></i></a> </li> <div> <a href=""><i></i></a> <div> <input type="checkbox">私密留言 <i></i> <button onclick="">发表</button> </div> </div> </ul> </div> <!-- 更多动态按钮 --> <div> <a href="">查看更多动态</a> </div> </div> </div> </div> <!--网页底部--> <div> <div> <p> <a href="">空间手机版</a> | <a href="">黄钻贵族</a> | <a href="">官方Qzone</a> | <a href="">QQ互联</a> | <a href="">腾讯课堂</a> | <a href="">腾讯文档</a> | <a href="">腾讯客服</a> | <a href="">QQ空间服务协议</a> | <a href="">Complaint Guidelines</a> | <a href="">粤网文[2017]6138-1456号</a> </p> <p> <span>Copyright © 2005 - 2018 Tencent.</span><a href="">All Rights Reserved.</a> </p> <p> <span>腾讯公司 </span><a href="">版权所有</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*标签公用默认样式*/
html, body, h1, h2, h3, h4, h5, h6{
margin: 0;
padding: 0;
font-family: punctuation,"PingFangSC-Regular","Microsoft Yahei","sans-serif";
}
html, body {
height: 100%;
}
body {
font-size: 12px;
}
ul {
list-style: none;
}
strong {
font-size: 28px;
}
a:link,
a:visited,
a:active {
text-decoration: none;
}
a:hover {
text-decoration: underline;
cursor: pointer;
}
/*兼容IE*/
.clear {
-ms-zoom: 1;
}
/*子块撑开父块、清除属性*/
.clear:after {
content: '';
display: block;
clear: both;
}
/*头部容器*/
.header {
width: 100%;
background-color: #1F1F1F;
position: fixed;
}
/*头部中的导航条容器*/
.header-box {
width: 1050px;
height: 41px;
margin: 0 auto;
overflow: hidden;
/*这里也要设置背景色,不然浏览器宽度小于1050px时出现背景空白区域*/
background-color: #1F1F1F;
}
/*头部链接公共样式*/
.header a:link,
.header a:visited,
.header a:active {
color: #FFF;
}
.header a:hover {
text-decoration: none;
cursor: pointer;
}
/*导航条左部分*/
.header-left {
float: left;
}
.header-left a:hover {
background-color: #575757;
}
/*控制垂直居中(必须)*/
.header-left a {
display: inline-block;
line-height: 0;
overflow: hidden;
}
.header-left a i {
display: inline-block;
vertical-align: middle;
}
.header-left a span {
margin: auto 5px;
vertical-align: middle;
}
/*导航条左部分logo*/
.img-qzone {
background-image: url('/static/images/profile-v9.32-adg171017190457.png');
background-position: 0px 0px;
width: 90px;
height: 41px;
margin-right: 15px;
/*必须浮动才能显示图片*/
float: left;
}
.header-left a:first-child:hover {
background-color: #1F1F1F;
}
.header-left a:nth-child(2),
.header-left a:nth-child(3),
.header-left a:nth-child(4),
.header-left a:nth-child(5),
.header-left a:nth-child(6) {
height: 29px;
padding: 12px 5px 0;
}
/*导航条左部分中的小图标*/
.icon-personel,
.icon-myhomepage,
.icon-myfriend,
.icon-game,
.icon-dress {
width: 16px;
height: 16px;
}
.icon-personel {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 232px 484px;
}
.icon-myhomepage {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 232px 432px;
}
.icon-myfriend {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 232px 458px;
}
.icon-game {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 232px 406px;
}
.icon-dress {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 232px 380px;
}
/*使用CSS中的border属性画倒三角并设置尺寸*/
.icon-down {
width:0px;
height:0px;
/*margin: 12px 5px;*/
border-top:3px solid #fff;
border-left:3px solid transparent;
border-bottom:2px solid transparent;
border-right:3px solid transparent;
}
/*导航条右部分容器*/
.header-right {
height: 41px;
float: right;
}
.header-right a {
display: inline-block;
line-height: 0;
}
.header-right i {
display: inline-block;
vertical-align: middle;
}
.header-right span {
height: 20px;
margin-left: 5px;
vertical-align: middle;
color: #FFF;
}
.header-right a:first-child {
height: 29px;
padding: 12px 5px 0;
}
.header-right a:nth-child(2) {
height: 29px;
padding: 12px 5px 0;
}
/*用户头像和名称*/
.header-right a:nth-child(6) {
height: 29px;
padding: 6px 5px 6px;
}
.header-right a:nth-child(6):hover {
background-color: #575757;
}
.header-right a:nth-child(6) i {
margin-right: 5px;
}
.header-right a:nth-child(7) {
height: 29px;
padding: 12px 5px 0;
}
.header-right a:nth-child(8) {
height: 29px;
padding: 12px 5px 0;
}
/*顶部右半部分图标*/
.icon-pause,
.icon-music,
.icon-search,
.icon-logout,
.icon-set {
width: 16px;
height: 16px;
}
.icon-pause {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 206px 667px;
}
.icon-music {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 206px 611px;
}
/*输入框样式*/
.header-right-input {
height: 20px;
width: 95px;
padding: 0 20px 0 5px;
margin-left: 10px;
margin-right: 10px;
border: none;
border-radius: 3px;
background-color: #575757;
color: #CCC;
}
/*修改输入框体内的默认文字颜色,注意浏览器兼容*/
.header-right-input::placeholder {
color: #CCC;
}
.icon-search {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 205px 509px;
}
.header-right-img {
width: 30px;
height: 30px;
border-radius: 2px;
background-image: url('/static/images/30.png');
}
.icon-logout {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 206px 588px;
}
.icon-set {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: 206px 562px;
}
.search {
margin-left: -30px;
}
.header-right-vip {
width: 22px;
height: 19px;
background-image: url('/static/images/qzone-vip.gif');
}
/*顶部导航条遮挡部分占位容器*/
.top-hold {
width: 100%;
height: 41px;
background-color: pink;
}
/*中部大容器*/
.midbox {
/*设置最小宽度等于导航条宽度去除窗口缩放后背景空白部分*/
min-width: 1050px;
background: #E9E9E9 url('/static/images/72019_top.jpg') repeat-x;
}
/*中部上半部分容器*/
.main-header {
width: 920px;
height: 590px;
margin: 0 auto;
padding: 30px 0;
}
/*中间上半部分上部容器*/
.main-header-top {
width: 920px;
margin: 0 auto 20px;
}
.main-header-top h1 {
display: inline-block;
}
/*中部公用文本颜色和阴影*/
.main-text {
color: #295C9D;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
}
.main-small {
font-size: 14px;
}
/*中部图标*/
.main-header-top .icon-qzlv {
width: 16px;
height: 16px;
background-image: url('/static/images/qz_qzone_lv-adg171017190457.png');
background-position: -36px 0px;
display: inline-block;
margin-left: 10px;
}
.main-header-top .icon-qzlv-num1,
.main-header-top .icon-qzlv-num2 {
width: 8px;
height: 7px;
background-image: url('/static/images/qz_qzone_lv-adg171017190457.png');
background-position: -270px 0px;
display: inline-block;
}
.main-header-top .icon-qzlv-num1 {
margin-left: -9px;
}
.main-header-top .icon-qzlv-num2 {
margin-left: -4px;
}
.main-header-top .icon-qzphone{
width: 34px;
height: 22px;
background-image: url('/static/images/profile-v9.32-adg171017190457.png');
background-position: -204px -76px;
display: inline-block;
margin-left: 10px;
}
.main-header-top .zan-top {
display: inline-block;
width: 100px;
height: 32px;
color: #FFF;
background-color: #939393;
border-radius: 16px;
float: right;
text-align: center;
line-height: 32px;
}
.main-header-top .zan-top a {
margin: 0 5px;
color: #FFF;
text-decoration: none;
}
.main-header-top .zan-top i {
display: inline-block;
width: 16px;
height: 16px;
margin-right: 5px;
margin-top: 5px;
background-image: url('/static/images/profile-v9.32-adg171017190457.png');
background-position: -280px -107px;
}
/*中间上半部分下部容器*/
.main-header-bottom {
width: 920px;
height: 170px;
margin: 0 auto;
}
.main-header-bottom .user-img-lg {
width: 126px;
height: 126px;
display: inline-block;
background-image: url('/static/images/100.png');
/*背景图片不重复平铺*/
background-repeat: no-repeat;
/*拉伸背景图片*/
background-size: cover;
border: 3px solid #fff;
border-radius: 3px;
margin-right: 15px;
float: left;
}
.main-header-bottom-top {
width: 750px;
float: left;
}
.main-header-bottom-top h1 {
display: inline-block;
}
.main-header-bottom .icon-vip-open {
margin-left: 25px;
}
/*天气*/
.main-header-bottom .weather {
width: 190px;
height: 58px;
float: right;
}
.main-header-bottom .weather p {
display: inline-block;
width: 58px;
height: 58px;
margin: 0;
background-image: url('/static/images/weather-cloudy-sunny.png');
}
.main-header-bottom .weather span {
display: inline-block;
width: 2px;
height: 2px;
border: 2px solid #295c9d;
border-radius: 50%;
margin-bottom: 20px;
}
.main-header-bottom .weather div {
display: inline-block;
}
.main-header-bottom .weather .city {
display: block;
}
/*VIP图标及经验值*/
.main-header-bottom-vip {
margin-top: 10px;
}
.main-header-bottom-vip a {
display: inline-block;
margin-right: 8px;
text-decoration: none;
}
.main-header-bottom-lv span {
width: 182px;
height: 10px;
display: inline-block;
background-image: url('/static/images/profile-v9-adg171017190457.png');
background-position: -1446px -50px;
}
.main-header-bottom-lv span i {
width: 50%;
height: 10px;
display: inline-block;
background-image: url('/static/images/profile-v9-adg171017190457.png');
background-position: -1446px -62px;
float: left;
}
.main-header-bottom-vip .icon-vip-lv {
width: 22px;
height: 20px;
display: inline-block;
background-image: url('/static/images/profile-v9-adg171017190457.png');
background-position: -1374px -49px;
margin: 10px auto 3px;
}
/*小导航标签*/
.main-header-bottom ul li {
display: inline-block;
margin-left: 30px;
}
.main-header-bottom ul li a {
font-size: 14px;
color: #000;
}
.main-header-bottom-top {
height: 128px;
}
/*中部下半部分容器*/
.main-body {
width: 920px;
margin: -370px auto 0;
}
/*中部下半部分左部容器*/
.main-body-left {
width: 290px;
float: left;
}
.main-body-left > div {
margin-bottom: 15px;
}
/*照片说说日志计数*/
.main-body-left-top {
width: 288px;
height: 74px;
background-color: #FFF;
padding: 10px 0;
border: 1px solid #e7e7e7;
border-radius: 3px;
text-align: center;
}
.main-body-left-top div {
width: 94px;
height: 56px;
border-left: 1px solid #e7e7e7;
float: left;
margin: 10px 0;
}
.main-body-left-top div:first-child {
border-left: 0;
}
.main-body-left-top div a {
color: #000;
}
.main-body-left-top div a strong,
.main-body-left-top div a span {
display: block;
}
/*左侧panel样式*/
.main-body-left-middle {
width: 100%;
}
.main-body-left-middle .panel .list-group li i {
display: inline-block;
width: 16px;
height: 16px;
margin: 0 10px;
}
.main-body-left-middle .panel .list-group li:first-child i {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -198px -156px;
}
.main-body-left-middle .panel .list-group li:nth-child(2) i {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -198px -131px;
}
.main-body-left-middle .panel .list-group li:nth-child(3) i {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -198px -208px;
}
.main-body-left-middle .panel .list-group li:nth-child(4) i {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -198px -181px;
}
.main-body-left-middle .panel .list-group li:nth-child(5) i {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -198px -286px;
}
.panel {
border: 1px solid #e6e6e6;
border-radius: 3px;
}
.panel .panel-heading {
height: 20px;
padding: 7px;
font-size: 15px;
background-color: #F5F5F5;
}
.panel .panel-heading strong {
color: #000;
font-size: 15px;
}
.panel .list-group {
margin: 0;
padding: 10px 15px;
background-color: #FFF;
}
.panel .list-group li {
padding: 10px 0;
border-bottom: 1px solid #F5F5F5;
}
.panel .panel-bottom {
height: 37px;
padding: 0 15px;
border: 1px solid #F5F5F5;
border-top: 0;
background-color: #FFF;
}
/*留言板*/
.panel .list-group .board {
width: 100%;
padding-bottom: 10px;
border-bottom: 1px solid #F5F5F5;
}
.panel .list-group .board textarea {
display: block;
width: 250px;
margin: 10px auto;
border-color: #C2E8FF;
resize: none;
}
.icon-face {
display: inline-block;
width: 18px;
height: 18px;
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -197px 0;
}
.panel .board-bar a{
display: block;
float: left;
}
.panel .board-bar div{
display: inline-block;
float: right;
}
.icon-diamands {
display: inline-block;
width: 16px;
height: 16px;
background-image: url('/static/images/profile-v9.32-adg171017190457.png');
background-position: -298px -106px;
}
.panel .board-bar button {
width: 46px;
height: 28px;
color: #FFF;
background-color: #53A6E7;
border: 0;
border-radius: 2px;
text-align: center;
}
.panel .board-bar button:hover {
background-color: #28C2EF;
}
.panel .board-bar button:active {
background-color: #2E62F0;
}
.main-body-left-board .panel .list-group li p {
margin: 5px;
}
/*最近访客*/
.main-body-left-bottom {
width: 100%;
}
.main-body-left-bottom .panel .list-group {
padding: 5px;
}
.main-body-left-bottom .panel .list-group li {
display: inline-block;
padding: 0;
border: 0;
}
.main-body-left-bottom .panel .list-group li a {
display: table-cell;
width: 90px;
height: 90px;
padding: 0;
background-image: url('/static/images/100-1.png');
background-repeat: no-repeat;
vertical-align: bottom;
text-decoration: none;
}
.main-body-left-bottom .panel .list-group li a span {
color: #FFF;
}
/*中部下半部分右部容器(用户形象墙、发布记录)*/
.main-body-right {
width: 590px;
float: right;
}
.main-body-right > div {
margin-bottom: 20px;
}
.main-body-right-top {
width: 100%;
background-color: #FFF;
}
.main-body-right-top .main-body-panel {
margin-top: 0;
}
.main-body-panel {
padding: 10px 20px 20px;
}
.main-body-panel li {
font-size: 14px;
}
.main-body-userinfo {
display: block;
margin-top: 10px;
margin-bottom: 20px;
}
.main-body-userinfo .user-img-md {
display: inline-block;
float: left;
margin-right: 20px;
}
.main-body-userinfo .user-img-md img {
border-radius: 50%;
}
.main-body-userinfo div {
float: left;
}
.main-body-userinfo div p {
margin: 0;
}
.main-body-userinfo a:last-child {
display: inline-block;
width: 24px;
height: 24px;
float: right;
}
.main-body-right-log p {
clear: both;
margin: 10px 0;
}
.icon-panel-set {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -104px;
}
.icon-panel-set:hover {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -130px;
}
.main-body-panel .main-body-imgwall {
border: 1px solid #C2E8FF;
}
.main-body-panel .main-body-imgwall img {
float: left;
margin-right: 20px;
}
.main-body-panel .main-body-imgwall span {
display: block;
margin: 25px 0;
}
.main-body-panel button {
width: 94px;
height: 28px;
color: #FFF;
background-color: #53A6E7;
border: 0;
border-radius: 2px;
text-align: center;
padding: 0;
}
.main-body-panel button:hover {
background-color: #28C2EF;
}
.main-body-panel button:active {
background-color: #2E62F0;
}
/*发布说说*/
.main-body-right-middle {
width: 100%;
background-color: #FFF;
}
.icon-iphone7p {
display: inline-block;
width: 16px;
height: 16px;
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -312px;
}
.icon-zan-lg,
.icon-comment-lg,
.icon-share-lg,
.icon-camera-lg {
display: inline-block;
width: 24px;
height: 24px;
}
.icon-zan-lg {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -260px;
margin-right: 50px;
float: right;
}
.icon-comment-lg {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -155px;
margin-right: 50px;
float: right;
}
.icon-share-lg {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -208px;
float: right;
}
.icon-zan-lg:hover {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -286px;
}
.icon-comment-lg:hover {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -181px;
}
.icon-share-lg:hover {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -458px -234px;
}
.icon-zan-sm {
display: inline-block;
width: 18px;
height: 18px;
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -510px -208px;
}
.main-body-comment {
display: block;
margin-bottom: 10px;
}
.main-body-comment .user-img-sm {
display: inline-block;
float: left;
margin-right: 10px;
}
.main-body-comment .user-img-sm img {
border-radius: 50%;
}
.main-body-comment div {
float: left;
}
.main-body-comment div p {
margin: 0;
}
/*评论输入框*/
.main-body-panel .comment {
width: 590px;
line-height: 0;
overflow: hidden;
}
.main-body-panel .comment input {
width: 503px;
height: 30px;
padding: 0 35px 0 10px;
margin: 5px 0 10px;
border: 1px solid #C2E8FF;
vertical-align: middle;
}
.main-body-panel .comment a {
display: inline-block;
vertical-align: middle;
}
.icon-camera-lg {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -510px -287px;
margin-left: -35px;
}
.icon-camera-lg:hover {
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -510px -314px;
}
.icon-face-lg {
display: inline-block;
width: 21px;
height: 21px;
background-image: url('/static/images/35.32-adg180206152345.png');
background-position: -537px -53px;
}
.comment-board-bar {
width: 100%;
}
.comment-board-bar div {
float: right;
}
/*更多动态*/
.main-body-right-bottom {
width: 590px;
height: 40px;
background-color: #FFF;
font-size: 15px;
text-align: center;
}
.main-body-right-bottom a {
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: #000;
text-decoration: none;
}
.main-body-right-bottom a:hover {
background-color: #F6F6F6;
}
/*底部*/
.footer {
width: 100%;
background-color: #E9E9E9;
text-align: center;
}
.footer p {
margin: 10px 0;
}
.footer p:first-child {
margin-top: 0;
}
.footer p:last-child {
margin-bottom: 0;
}
.footer a {
display: inline-block;
color: #000;
}
.footer-main {
width: 1050px;
margin: 0 auto;
background-color: #E9E9E9;
}点击 "运行实例" 按钮查看在线实例
更新日志:
20180521:修正了留言板在浏览器放大缩小后的错位问题。
20180520:修正了背景图片横向滚动出现空白问题。