Correction status:Uncorrected
Teacher's comments:



think模板 赋值,过滤,布局 ,继承
application\index\controller\Index.php
<?php
namespace app\index\controller;
use think\Controller;
use think\facade\view;
class Index extends Controller
{
public function index()
{
return '<style type="text/css">*{ padding: 0; margin: 0; } div{ padding: 4px 48px;} a{color:#2E5CD5;cursor: pointer;text-decoration: none} a:hover{text-decoration:underline; } body{ background: #fff; font-family: "Century Gothic","Microsoft yahei"; color: #333;font-size:18px;} h1{ font-size: 100px; font-weight: normal; margin-bottom: 12px; } p{ line-height: 1.6em; font-size: 42px }</style><div style="padding: 24px 48px;"> <h1>:) </h1><p> ThinkPHP V5.1<br/><span style="font-size:30px">12载初心不改(2006-2018) - 你值得信赖的PHP框架</span></p></div><script type="text/javascript" src="https://tajs.qq.com/stats?sId=64890268" charset="UTF-8"></script><script type="text/javascript" src="https://e.topthink.com/Public/static/client.js"></script><think id="eab4b9f840753f8e7"></think>';
}
public function hello($name = 'ThinkPHP5')
{
return 'hello,' . $name;
}
// 模板赋值
public function demo1()
{
$name='world';
$this->view->assign('name',$name);
return $this->view->fetch('demo1');
}
//模板过滤
public function demo2()
{
$this->view->assign('name','word');
$filter=function($content){
return str_replace('word','',$content);
};
return $this->filter($filter)->fetch();
}
//模板布局
public function demo3()
{
$this->view->engine->layout(true);
return $this->view->fetch();
}
// 模板继承
public function demo4()
{
return $this->view->fetch();
}
}点击 "运行实例" 按钮查看在线实例
application\index\view\index\demo1.html
application\index\view\index\demo2.html
application\index\view\index\demo3.html
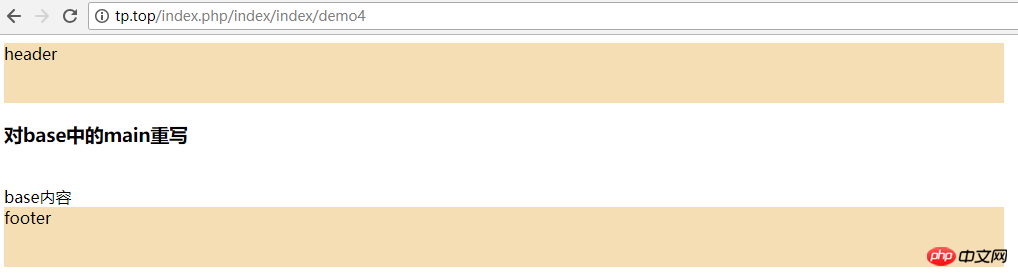
application\index\view\index\demo4.html
{extend name="base" /}
{block name="main"}
<h3>对base中的main重写</h3>
{/block}点击 "运行实例" 按钮查看在线实例
application\index\view\public\footer.html
<style type="text/css">
.footer{
width:1000px;
height:60px;
background:wheat;
}
</style>
<div class="header">
footer
</div>点击 "运行实例" 按钮查看在线实例
application\index\view\public\header.html
<style type="text/css">
.header{
width:1000px;
height:60px;
background:wheat;
}
</style>
<div class="header">
header
</div>点击 "运行实例" 按钮查看在线实例
application\index\view\base.html
{block name="header"}
{include file="public/header" /}
{/block}
{block name="main"}main{/block}<br>
{block name="site"}base内容{/block}<br>
{block name="footer"}
{include file="public/footer" /}
{/block}点击 "运行实例" 按钮查看在线实例
application\index\view\layout.html
{include file="public/header" /}
{__CONTENT__}
{include file="public/footer" /}点击 "运行实例" 按钮查看在线实例
效果