


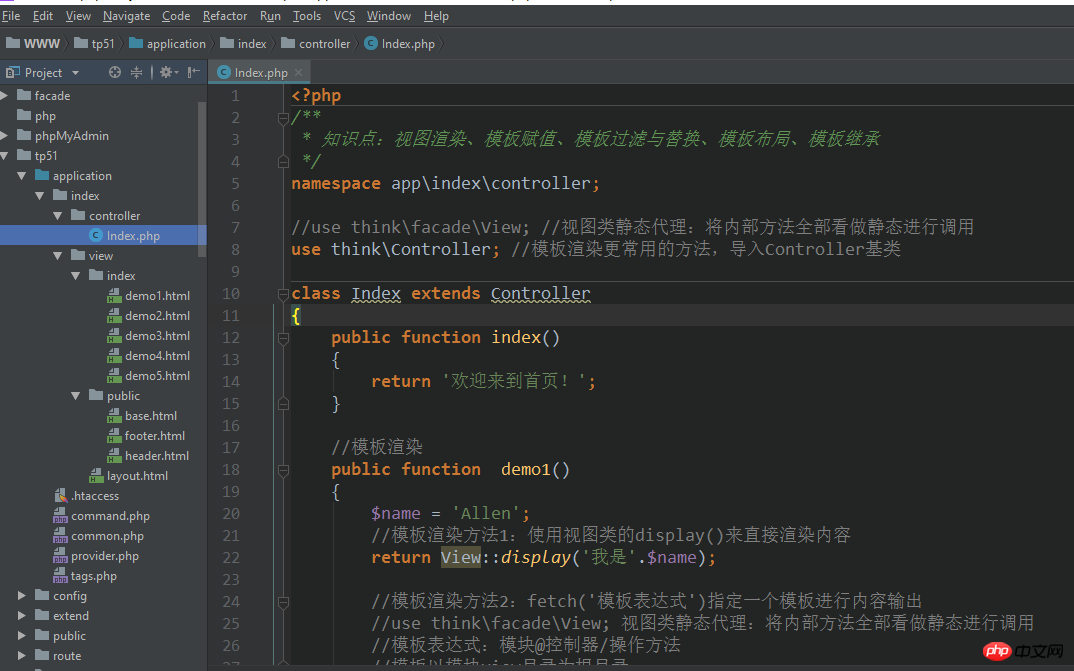
〓 控制器文件:application\index\controller\index.php

<?php
/医院
* 知识点:视图渲染、模板赋值、模板过滤与替换、模板布局、模板继承
*/
namespace app\index\controller;
//use think\facade\View; //视图类静态代理:将内部方法全部看做静态进行调用
use think\Controller; //模板渲染更常用的方法,导入Controller基类
class Index extends Controller
{
public function index()
{
return '欢迎来到首页!';
}
//模板渲染
public function demo1()
{
$name = 'Allen';
//模板渲染方法1:使用视图类的display()来直接渲染内容
return View::display('我是'.$name);
//模板渲染方法2:fetch('模板表达式')指定一个模板进行内容输出
//use think\facade\View; 视图类静态代理:将内部方法全部看做静态进行调用
//模板表达式:模块@控制器/操作方法
//模板以模块view目录为根目录
return View::fetch('index@index/demo1',['name'=>$name]);
//模板渲染方法3:这是更常用的方法
//需要导入think\Controller,并集成Controller基类
//建议通过$view属性实例来调用
return $this->view->fetch('index@index/demo1',['name'=>$name]);
//可以跳过$view属性调用fetch()
return $this->fetch('index@index/demo1',['name'=>$name]);
//因为我们目前用的默认规则来定位模板的,通过assgin(模板变量名,值)赋值
$this->assign('name', $name); //赋值
return $this->fetch();
//模板渲染方法4:通过助手函数view(),不依赖任何类
return view('demo1',['name'=>$name]);
}
//模板赋值
public function demo2()
{
//1. 方法赋值:assign(模板变量名,值)
$age = 28;
$salary = 5000;
$this->assign('age', $age);
//2. 传参赋值:fetch('模板',[参数数组])
//3. 对象赋值:
$this->view->salary = $salary;
return $this->view->fetch();
}
//模板过滤与替换
public function demo3()
{
//tp51之前,直接删除了替换功能,采用config/template.php进行配置
//将模板中的 'Allen' 替换成:刘德华
//注意:模板中不能存在未赋值的的输出变量,否则报错
$this->view->name = 'Allen';
$this->view->age = '30';
$this->view->salary = '5000';
//通过filter()传入闭包,来替换数据
$filter = function($content){
return str_replace('Allen','刘德华',$content);
};
$this->filter($filter);
return $this->view->fetch();
}
//模板布局
public function demo4()
{
/医院
* 一:全局配置
* 1. 在config/template.php中配置
* //模板布局的配置
* 'layout_on' => true, //开启模板布局
* 'layout_name' => 'layout' //指定模板布局文件
* 步骤:1. 在application模块中view目录创建layout.html
* 2. 在view目录中创建public公共目录,用来存放公共文件header.html/footer.html
*
* 二:模板标签进行配置
* 1. 不依赖于全局配置,在模板中直接用标签进行控制
* 2. {layout name="layout" /},只在当前模板引用,其他模板不引用
* {//layout name="layout" /}, 注释模板布局标签
* {__NOLAYOUT__}, 禁用模板布局标签
*
* 三:动态配置
* 1. 不需要再模板配置文件中进行任何配置
* 2. 不需要再单签模板中添加任何标签
*
* 步骤:
* 1. 开启布局:$this->view->engine->layout(true);
* 2. 自定义布局:$this->view->engine->layout('layout','{__TEXT__}')
* 对应的模板中修改为:{__TEXT__}
*/
$this->view->engine->layout(true);
return $this->view->fetch();
/医院
* 以上105行和106行进行合并简写语法:
* $this->view //调用视图对象
* ->engine //模板引擎对象
* ->layout(true) //开启模板布局
* ->fetch('index\demo4'); //模板渲染,合并语法fetch()必须带参数,至少给到控制器级别
*/
}
//模板继承
public function demo5()
{
/医院
* 步骤:
* 1. 创建view/base.html,基础模板,供其他子模板进行继承
* 2. base.html 内容全部要用标签{block}进行定义
* 3. 子模板中使用{extend name="public/base" /}继承父模板
*
* 技巧:
* 1. 引用父模板中的内容,在子模板中直接使用{__block__}
* 2. 父模板的区块,子模板中没有,会照样输出
* 3. 在子模板中,凡是写在block区块之外的内容,直接被忽略
* 4. 不计block区块顺序
*/
return $this->view->fetch();
}
}
〓 视图view目录的模板文件:application\index\view\index

◇ demo1.html:
<h1>我的名字是:{$name},很高兴认识你!</h1>
◇ demo2.html:
<h1>大家好,我是Allen,我今年:{$age}岁了。我的工资是:{$salary}</h1>
◇ demo3.html:
<h1>大家好,我是{$name},我今年:{$age}岁了。<br/>我的工资是:{$salary}</h1>
◇ demo4.html:
<style type="text/css">
.main{
width:1100px;
height: 300px;
margin:0 auto;
background: #cccc77;
text-align:center;
line-height:150px;
}
</style>
<div class="main">网站主体</div>
◇ demo5.html:
{//继承基础模板}
{extend name="public/base" /}
{//将父模板内容重写}
{block name="main" /}
<div style="margin:50px auto;width:1100px;height:100px;text-align:center;">父模板的main块,在子模板中被重写了</div>
{/block}
{//引用父模板内容}
{block name="course" /}
<div style="margin:0 auto;width:1100px;height:100px;text-align:center;">{__block__}PHP</div>
{/block}
〓 视图view目录的模板公共文件:application\index\view\public

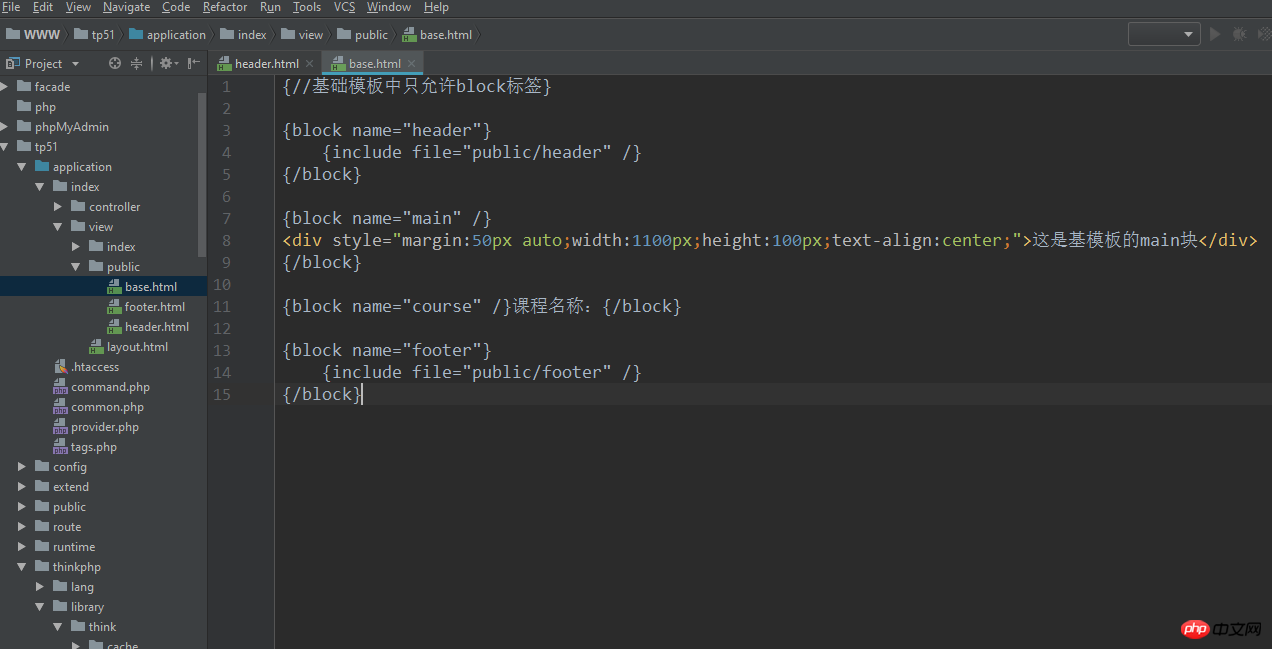
◇ base.html:
{//基础模板中只允许block标签}
{block name="header"}
{include file="public/header" /}
{/block}
{block name="main" /}
<div style="margin:50px auto;width:1100px;height:100px;text-align:center;">这是基模板的main块</div>
{/block}
{block name="course" /}课程名称:{/block}
{block name="footer"}
{include file="public/footer" /}
{/block}
◇ header.html:
<style type="text/css">
.header{
width:1100px;
height:200px;
margin: 0 auto;
background: wheat;
text-align:center;
line-height:100px;
}
</style>
<div class="header">网站头部</div>
◇ footer.html:
<style type="text/css">
.footer{
width:1100px;
height:200px;
margin: 0 auto;
background: wheat;
text-align:center;
line-height:100px;
}
</style>
<div class="footer">网站底部</div>
〓 指定的模板布局文件:application\index\view\layout.html
{include file="public/header" /}
{__CONTENT__}
{include file="public/footer" /}