模板渲染:是控制器类在继承系统控制器基类( \think\Controller )后调用 fetch 方法
fetch 模板表达式:模块@控制器/操作方法 fetch('模板表达式',[模板变量数组],[模板配置数组])
模板默认根目录是:模块/view/控制器名/模板文件名
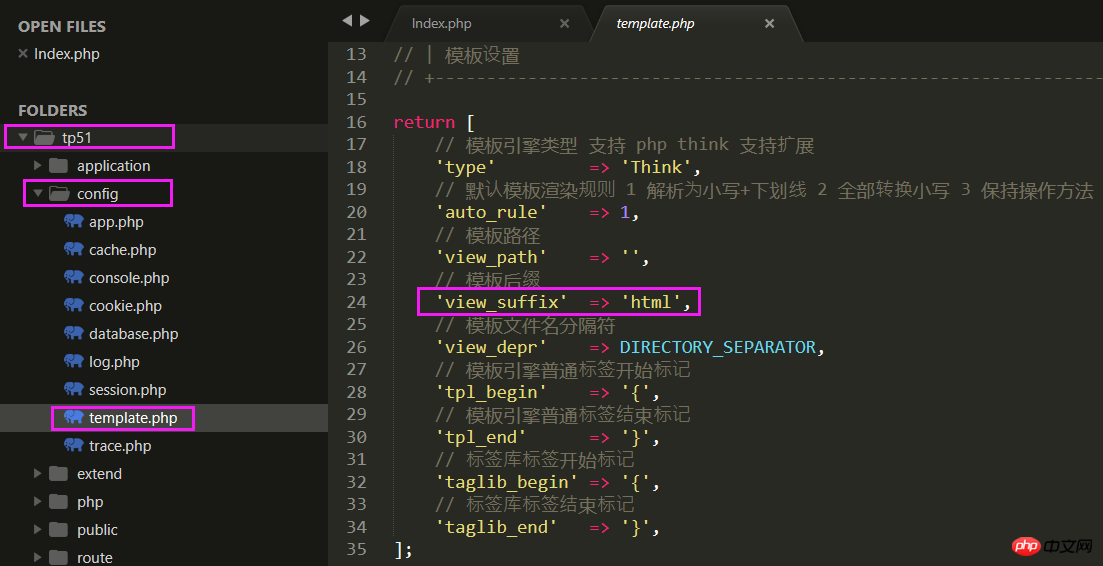
模板文件的后缀可自定义config/template.php,默认为html
模板参数我们一般不在控制器动态配置,而是在config/template.php中统一配置

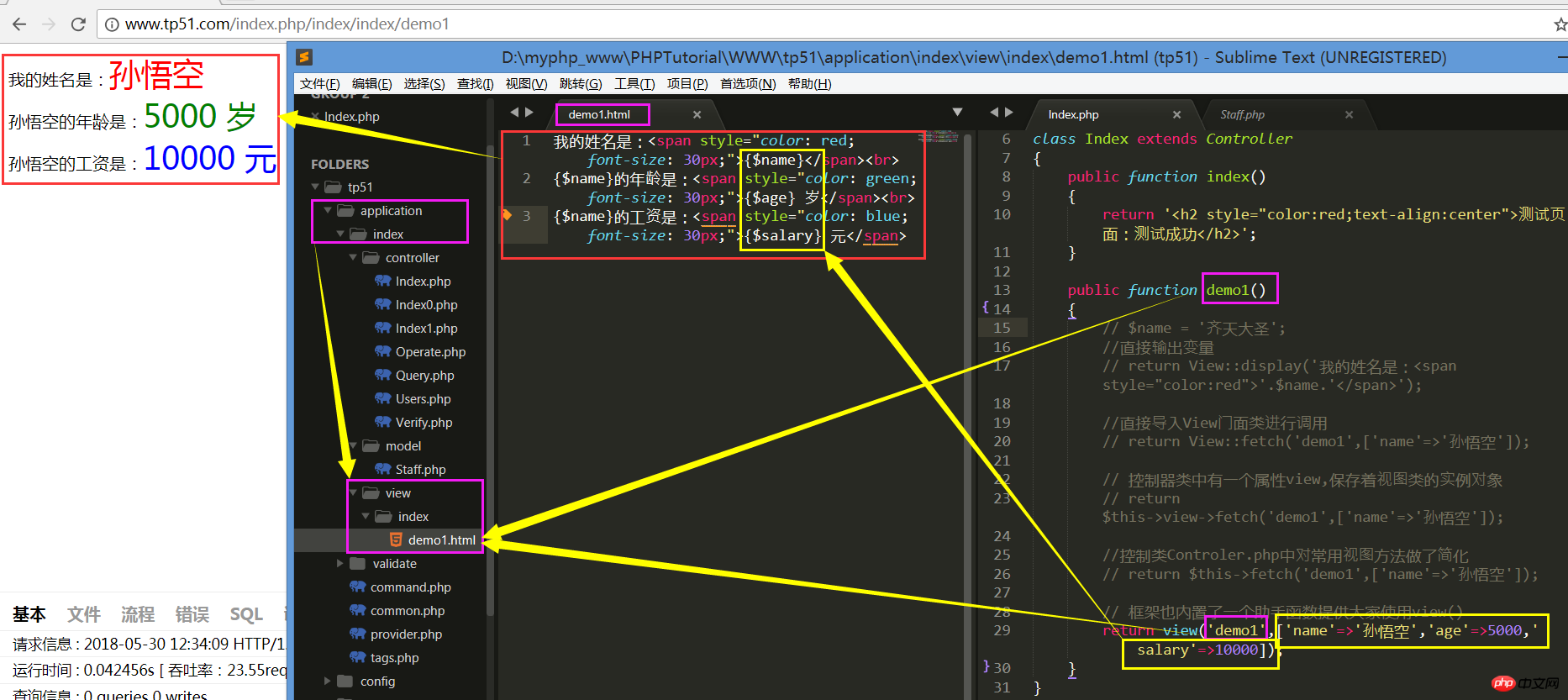
视图文件:tp51/application/index/view/demo1~3.html
我的姓名是:<span style="color: red;font-size: 30px;">{$name}</span><br>
{$name}的年龄是:<span style="color: green;font-size: 30px;">{$age} 岁</span><br>
{$name}的工资是:<span style="color: blue;font-size: 30px;">{$salary} 元</span><?php
namespace app\index\controller;
use think\facade\View; //视图类静态代理:将内部方法全部看作静态进行调用
use think\Controller;
class Index extends Controller
{
public function index()
{
return '<h2 style="color:red;text-align:center">测试页面:测试成功</h2>';
}
}1. 使用视图方法:display()不通过模板,直接渲染内容,支持HTML标签
public function demo1()
{
// $name = '齐天大圣';
//直接输出变量
// return View::display('我的姓名是:<span style="color:red">'.$name.'</span>');
}2. 使用fetch(),加载指定模板文件输出
public function demo1()
{
//直接导入View门面类进行调用
// return View::fetch('demo1',['name'=>'孙悟空']);
// 控制器类中有一个属性view,保存着视图类的实例对象
// return $this->view->fetch('demo1',['name'=>'孙悟空']);
//控制类Controler.php中对常用视图方法做了简化
// return $this->fetch('demo1',['name'=>'孙悟空']);
}3. 框架也内置了一个助手函数提供大家使用view(),在任何情况下都可以使用助手函数,不依赖外部是否导入了某个类
public function demo1()
{
// 框架也内置了一个助手函数提供大家使用view()
return view('demo1',['name'=>'孙悟空','age'=>5000,'salary'=>10000]);
}
模板赋值
除了系统变量和配置参数输出无需赋值外,其他变量如果需要在模板中输出必须首先进行模板赋值操作,
否则会抛出异常,传递数据到模板输出有下面几种方式:
1. 使用assign()必须要调用View类,以后我们统一使用Controller来调用
public function demo2()
{
// $name = '猪八戒';
// $age = 8000;
// $salary = 5000;
$this->view->assign('name', '猪八戒');
$this->view->assign('age', 8000);
$this->view->assign('salary', 5000);
return $this->fetch('demo2');
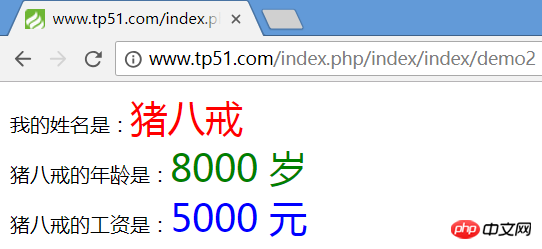
}2. 传参方式: fetch()或view()
public function demo2()
{
return view('demo2',['name'=>'猪八戒','age'=>8000,'salary'=>5000]);
}3. 对象方式: 就是通过Controller中的二个魔术方法来实现视图类的数据注入的
public function demo2()
{
$this->view->name = '猪八戒';
$this->view->age = 8000;
$this->view->salary = 5000;
//如果是按默认规则创建的模板文件,则模板文件名可以省略
return $this->view->fetch();
}
模板过滤与替换
tp51也之前版本相比,直接删除了模板字符串替换功能,而改为模板配置参数来实现
config/template.php: 'tpl_replace_str' => [''=>''],
不过,建议大家在控制器使用filter()直接进行过滤替换,更简洁
public function demo3()
{
//将模板中的猪八戒 换成: 猪悟能
$this->view->assign('name', '猪八戒');
$this->view->assign('age', 8000);
$this->view->assign('salary', 5000);
return $this->filter(function($content) {
return str_replace('猪八戒', '猪悟能', $content);
})
->fetch();
//替换内容每次只能替换一个属性值
return $this->filter(function($content) {
return str_replace('8000', '5000', $content);
})
->fetch();
}
模板布局
一、全局配置,先开启模板布局功能
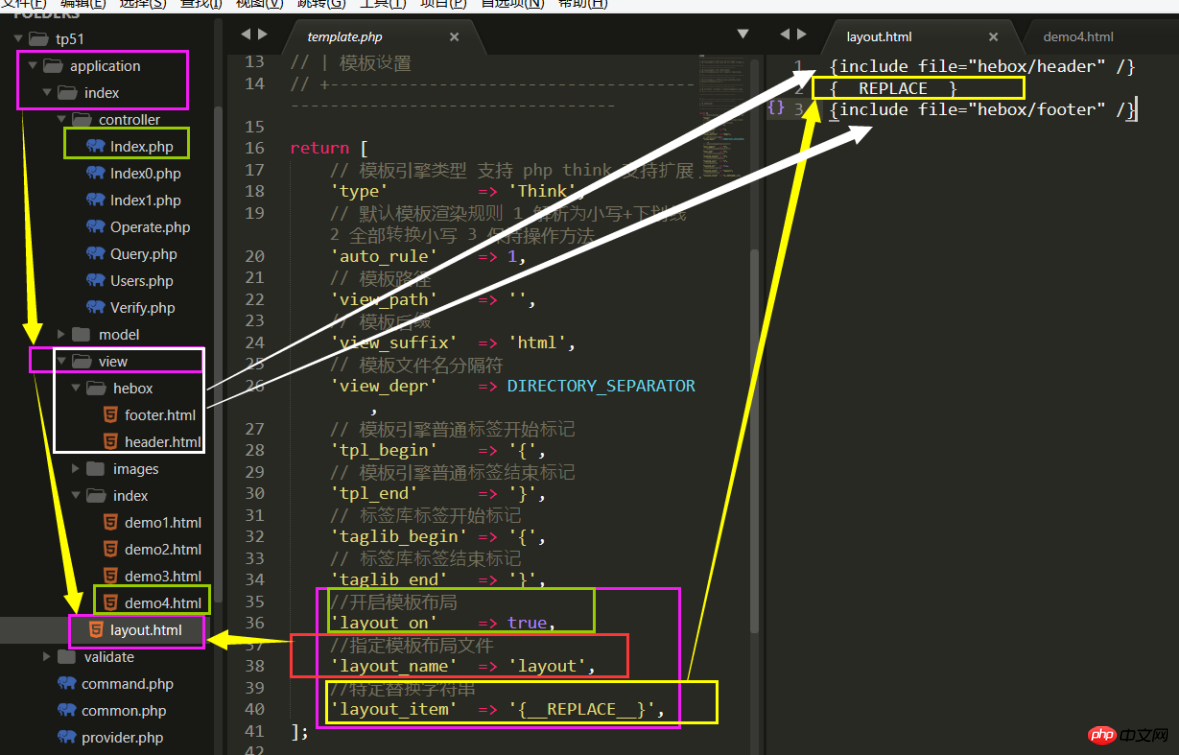
1. config/template.php
2.'layout_on' => true, 'layout_name' = 'layout', 'layout_item'=>'{__REP__}'

二、模板标签的方式
1. 不需要在config/template.php中开启和配置布局模板
2. 直接在需要使用布局模板的模板文件顶部指定布局模板文件即可: {layout name="布局模板名" /}
3. 关闭布局:{_ _NOLAYOUT_ _}

三、在控制器动态配置
1.不需要在模板配置文件做任何配置,也不需要在当前模板中添加任何标签
2.当然,布局模板,还是要事先制作好的
3.直接调用:$this->view-engine->layout(true)开启
控制器文件:tp51/application/index/controller/index.php
动态开启模板布局,一切使用默认的布局参数:layout_name=layout,{__CONTENT__}
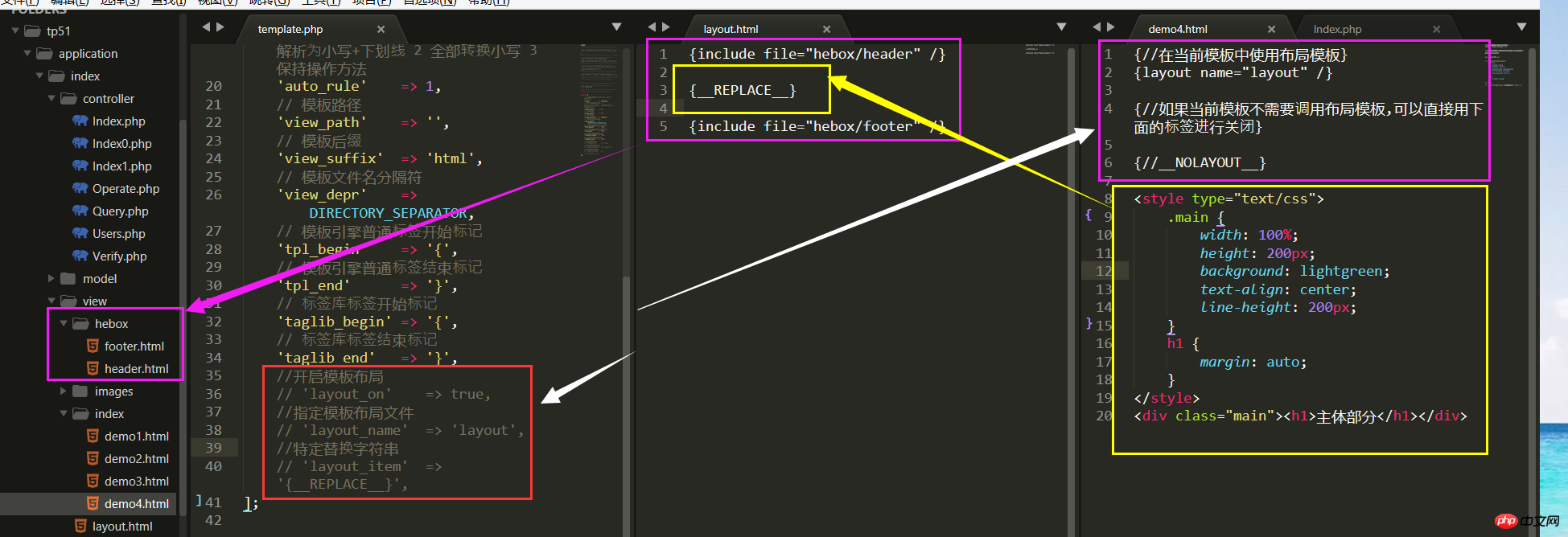
public function demo4()
{
//动态开启模板布局,一切使用默认的布局参数:layout_name=layout,{__替换符__}
//$this->view->engine->layout(true);
$this->view->engine->layout('layout','{__REPLACE__}');
return $this->view->fetch();
简化链式调用 1
return $this->view //调用视图对象
->engine //模板引擎对象
->layout(true) //开启模板布局
->fetch('index/demo4'); //渲染模板
简化链式调用 2
return $this->view
->engine
->layout('layout','{__REPLACE__}')
->fetch('index/demo4');
//关闭模板布局
// return $this->view->engine->layout(false)->fetch('index/demo4');
}自定义模板布局参数,layout可以是任意的布局文件,被替换的内容标识符也可以自定义
头部文件:tp51/application/index/view/hebox/header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.muin {
width: 100%;
height: 50px;
background:#E09600;
line-height: 50px;
}
.muin ul {
width: 800px;
margin: auto;
}
.muin ul li{
list-style: none;
float: left;
text-align: center;
margin-right: 50px;
}
.muin a{
text-decoration: none;
color: #fff;
font-size:18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="muin">
<ul>
<li><a href="">首页</a></li>
<li><a href="">日记</a></li>
<li><a href="">相册</a></li>
<li><a href="">说说</a></li>
<li><a href="">留言</a></li>
<li><a href="">应用</a></li>
<li><a href="">游戏</a></li>
<li><a href="">动态</a></li>
<li><a href="">资料</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
底部文件:tp51/application/index/view/hebox/footer.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.footer{
width: 100%;
height: 80px;
background: #F8DB4F;
padding: 20px 0;
}
.link {
text-align: center;
}
.link a {
text-decoration: none;
color: #403e39;
margin: 10px 3px;
}
.link a:hover{
color: #cc8f14;
}
p {margin-top: 5px;}
</style>
</head>
<body>
<div class="footer">
<div class="link">
<a href="">空间手机版</a><span> | </span>
<a href=""> 黄钻贵族</a><span> | </span>
<a href="">官方Qzone</a><span> | </span>
<a href="">QQ互联</a><span> | </span>
<a href="">认证服务</a><span> | </span>
<a href="">腾讯博客</a><span> | </span>
<a href="">腾讯客服</a><span> | </span>
<a href="">QQ空间服务协议</a><span> | </span>
<a href="">Complaint Guidelines</a><span> | </span>
<a href="">粤网文[2017]6138-1456号</a>
<p>Copyright © 2005 - 2018 Tencent.<a href="">All Rights Reserved.</a></p>
<p>腾讯公司 <a href="">版权所有</a></p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
布局文件:tp51/application/index/view/layout.html
{include file="hebox/header" /}
{__REPLACE__}
{include file="hebox/footer" /}
模板继承
一. 在view/base.html: 做为被其它模板继承的基础模板文件,也可以叫父模板
1. 基础模板中,应该只有block标签,而不应该有其它的标签;
2. 基础模板中,写在block标签之外内容,会原样输出到子模板中
二. base.html中,需要被子模板重写的内容全部用{block name=""}进行定义
{block name="beader"}
{include file="hebox/header" /}
{/block}三. 子模板中直接用{extend name="" /}继承即可
{extend name="base" /}清除基础模板中name区块的内容
{block name="name"}{/block}1.子模板中,只能对基础模板中的区块block进行重写;
2.子模板中不能写其它内容,否则会直接忽略掉;
4.子模块中未重写的区块内容,将原样显示
3.子模拟中的区块顺序无所谓;
4.如果子模块中的区块内容为空,则是清除区块中的原内容
基础文件(父模块):tp51/application/index/view/base.html
{block name="header"}
{include file="hebox/header" /}
{/block}
{block name="main"}主体部分{/block}
{block name="text"}新主体你们喜欢吗?{/block} <br>
{block name="footer"}
{include file="hebox/footer" /}
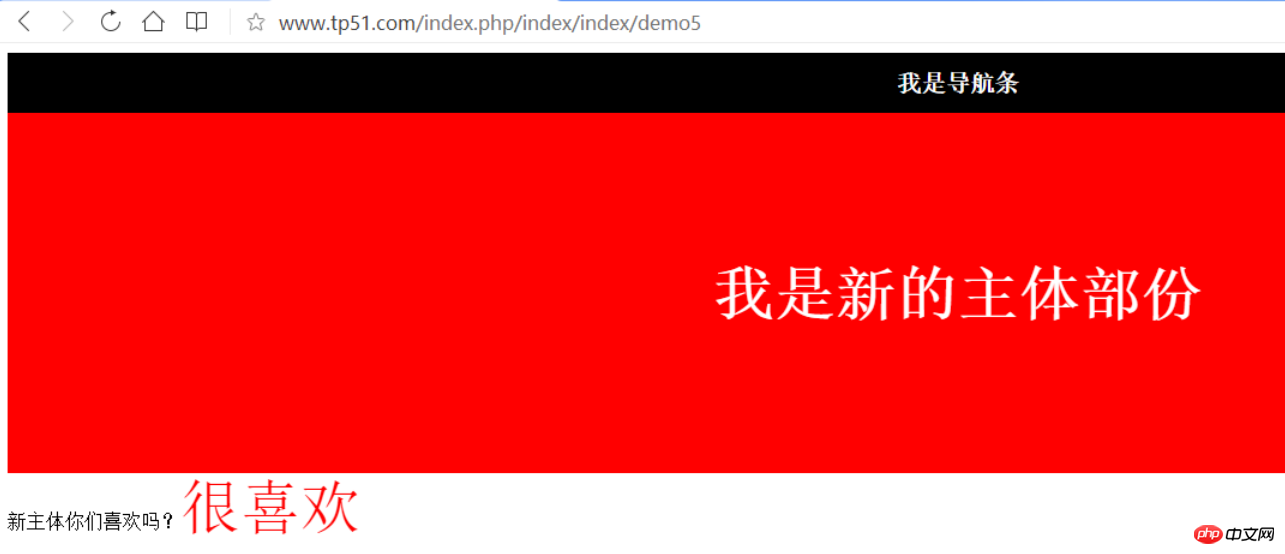
{/block}继承文件(子模块):tp51/application/index/view/demo5.html
{extend name="base" /}
{//修改头部}
{block name="header"}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.muin {
width: 100%;
height: 50px;
background:#000;
line-height: 50px;
color:#fff;
text-align: center;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div>我是导航条</div>
</body>
</html>
{/block}
{//更新主体部分}
{block name="main"}
<div style="height:300px;background: red;line-height: 300px;">
<h1 style="font-size: 50px;text-align: center;margin: 0;color:#fff;">我是新的主体部份</h1>
</div>
{/block}
{//继承父模块的内容 {__block__}}
{block name="text"}{__block__}<span style="font-size: 50px;text-align: center;margin: 0;color:red;">很喜欢!!</span>{/block}
{//清除底部}
{block name="footer"}{/block}