Correction status:Uncorrected
Teacher's comments:



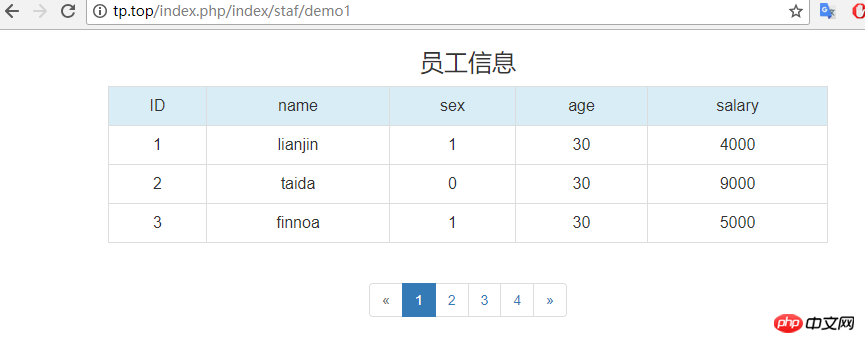
thinkPHP分页,view视图中使用 foreach volist 分别实现
application\index\view\staf\demo1.html
{load href="/static/bootstrap/css/bootstrap.css" /}
<div class="container">
<div class="row">
<h3 class="text-center">员工信息</h3>
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-hover text-center">
<tr class="info">
<td>ID</td>
<td>name</td>
<td>sex</td>
<td>age</td>
<td>salary</td>
</tr>
{foreach $staffs as $staff}
<tr>
<td>{$staff.staff_id}</td>
<td>{$staff.name}</td>
<td>{$staff.sex}</td>
<td>{$staff.age}</td>
<td>{$staff.salary}</td>
</tr>
{/foreach}
</table>
<div class="text-center">
{$page | raw}
</div>
</div>
</div>
</div>
{load href="/static/js/jquery-3.3.1.js" /}
{load href="/static/bootstrap/js/bootstrap.js" /}点击 "运行实例" 按钮查看在线实例
application\index\view\staf\demo2.html
{load href="/static/bootstrap/css/bootstrap.css" /}
<div class="container">
<div class="row">
<h3 class="text-center">员工信息</h3>
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-hover text-center">
<tr class="info">
<td>ID</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>工资</td>
</tr>
{empty name="staffs"}
<h3>没有符合条件的数据</h3>
{else /}
{volist name="staffs" id="staff"}
<tr>
<td>{$staff.staff_id}</td>
<td>{$staff.name}</td>
<td>
{in name="staff.sex" value="0,1"}
{if $staff.sex==0}
男
{else/}
女
{/if}
{/in}
</td>
<td>
{between name="staff.age" value="20,30"}
年轻
{/between}
{between name="staff.age" value="31,50"}
中年
{/between}
{between name="staff.age" value="51,65"}
退休
{/between}
</td>
<td>{$staff.salary}</td>
</tr>
{/volist}
{/empty}
</table>
<div class="text-center">
{$page|raw}
</div>
</div>
</div>
</div>
{load href="/static/js/jquery-3.3.1.js" /}
{load href="/static/bootstrap/js/bootstrap.js" /}点击 "运行实例" 按钮查看在线实例
application\index\controller\Staf.php
<?php
namespace app\index\controller;
use think\Controller;
use app\index\model\Staff as StafData;
use think\facade\Request;
class Staf extends Controller
{
public function query()
{
$staff=StafData::get(function($query){
$query->where('age','>',30)->where('salary','>6000');
});
dump($staff);
}
// public function softDelete()
// {
// StafData::destroy(11);
// $res=StafData::where(11)->select();
// dump($res);
// }
public function demo1()
{
$config=[
'type'=>'bootstrap',
'var_page'=>'page'
];
$num=3;
$simple=false;
$paginate=StafData::paginate($num,$simple,$config);
$page=$paginate->render();
$this->view->assign('staffs',$paginate);
$this->view->assign('page',$page);
return $this->view->fetch();
}
public function demo2()
{
$config=[
'type'=>'bootstrap',
'var_page'=>'page'
];
$num=3;
$simple=false;
$paginate=StafData::paginate($num,$simple,$config);
$page=$paginate->render();
$this->view->assign('staffs',$paginate);
$this->view->assign('page',$page);
return $this->view->fetch();
}
}
?>点击 "运行实例" 按钮查看在线实例