一、微信自定义菜单
背景知识
(1).基础知识:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
(2)自定义菜单接口可实现的多种类型按钮:
1、click:点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
2、view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
3、scancode_push:扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
5、pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
6、pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
7、pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
8、location_select:弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。
9、media_id:下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
10、view_limited:跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
请注意,3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。9和10,是专门给第三方平台旗下未微信认证(具体而言,是资质认证未通过)的订阅号准备的事件类型,它们是没有事件推送的,能力相对受限,其他类型的公众号不必使用。
(3)接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
click和view的请求示例
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"miniprogram",
"name":"wxa",
"url":"http://mp.weixin.qq.com",
"appid":"wx286b93c14bbf93aa",
"pagepath":"pages/lunar/index"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
(4)参数说明
参数 是否必须 说明
button 是 一级菜单数组,个数应为1~3个
sub_button 否 二级菜单数组,个数应为1~5个
type 是 菜单的响应动作类型,view表示网页类型,click表示点击类型,miniprogram表示小程序类型
name 是 菜单标题,不超过16个字节,子菜单不超过60个字节
key click等点击类型必须 菜单KEY值,用于消息接口推送,不超过128字节
url view、miniprogram类型必须 网页 链接,用户点击菜单可打开链接,不超过1024字节。 type为miniprogram时,不支持小程序的老版本客户端将打开本url。
media_id media_id类型和view_limited类型必须 调用新增永久素材接口返回的合法media_id
appid miniprogram类型必须 小程序的appid(仅认证公众号可配置)
pagepath miniprogram类型必须 小程序的页面路径
(5)返回结果
正确时的返回JSON数据包如下:
{"errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包如下(示例为无效菜单名长度):
{"errcode":40018,"errmsg":"invalid button name size"}
(6)具体实例演示
1.源代码:controller\weixin.php
<?php
namespace app\index\controller;
use think\Controller;
use think\facade\Cache;
class Weixin extends Controller
{
public function __construct()
{
parent::__construct();
$this->model = model('Weixin');
}
//
public function index()
{
//
$valid = $this->model->valid();
if(!$valid){
exit('signature error');
}else{
exit(input('get.echostr'));
}
}
public function custom_menu(){
$access_token = $this->model->access_token();
// $access_token = $this->get_access_token();
if(!$access_token){
exit('access_token获取失败');
}
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$data = '{
"button":[
{
"type":"view",
"name":"首页",
"url" :"http://m.php.cn"
},
{
"type":"view",
"name":"视频教程",
"url" :"http://m.php.cn/course.html"
},
{
"name":"接口demo",
"sub_button":[
{
"type":"view",
"name":"用户信息",
"url":"http://cafb88c9.ngrok.io/index.php/index/Weixin/auth"
},
{
"type":"view",
"name":"用户地理位置",
"url":"http://tests.php.cn/index.php/weixintest/get_location"
}
]
}
]
}';
$res = http_Post($url,$data);
dump($res);
}点击 "运行实例" 按钮查看在线实例
2.源代码:model\weixin.php
<?php
namespace app\index\model;
use think\Model;
use think\facade\Cache;
use think\Db;
class Weixin extends Model
{
// 签名校验
public function valid()
{
$signature = input('get.signature');
$timestamp = input('get.timestamp');
$nonce = input('get.nonce');
$token = config('app.weixintoken');
//$echostr = input('get.echostr');
// file_put_contents('d://data.txt', 'signature='.$signature.' timestamp='.$timestamp.' nonce='.$nonce.' echostr='.$echostr);
// exit;
$tmpArr = array($timestamp,$nonce,$token);
sort($tmpArr, SORT_STRING);
$str = implode($tmpArr);
//$sign = sha1($str);
if(sha1($str) != $signature){
return false;
}else{
return true;
}
}
public function access_token($iscache = true){
$key = 'access_token';
if(!$iscache){
Cache::rm($key);
}
$data = Cache::get($key);
if($data && $iscache){
return $data;
}
$appid = config('app.appid');
$appsecret = config('app.appsecret');
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret;
$res = http_Get($url);
$res = json_decode($res,true);
if(!isset($res['access_token'])){
return false;
}
Cache::set($key,$res['access_token'],($res['expires_in']-100));
return $res['access_token'];
}
}点击 "运行实例" 按钮查看在线实例
3.运行结果:

![]()
二、微信网页授权显示用户信息
(1)背景知识
1.基础知识
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
关于网页授权回调域名的说明
1)、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2)、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
3)、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可
2.关于网页授权的两种scope的区别说明
1)、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2)、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3)、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
3.关于网页授权access_token和普通access_token的区别
1)、微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_token),通过网页授权access_token可以进行授权后接口调用,如获取用户基本信息;
2)、其他微信接口,需要通过基础支持中的“获取access_token”接口来获取到的普通access_token调用。
4.关于UnionID机制
1)、请注意,网页授权获取用户基本信息也遵循UnionID机制。即如果开发者有在多个公众号,或在公众号、移动应用之间统一用户帐号的需求,需要前往微信开放平台(open.weixin.qq.com)绑定公众号后,才可利用UnionID机制来满足上述需求。
2)、UnionID机制的作用说明:如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为同一用户,对同一个微信开放平台下的不同应用(移动应用、网站应用和公众帐号),unionid是相同的。
5.关于特殊场景下的静默授权
1)、上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
2)、对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
6.网页授权流程
分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
第一步:用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
尤其注意:由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
参考链接(请在微信客户端中打开此链接体验):
scope为snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
scope为snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
尤其注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性
参数说明
参数 是否必须 说明
appid 是 公众号的唯一标识
redirect_uri 是 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理
response_type 是 返回类型,请填写code
scope 是 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),
snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的
情况下,只要用户授权,也能获取其信息 )
state 否 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节
#wechat_redirect 是 无论直接打开还是做页面302重定向时候,必须带此参数
用户同意授权后,如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
参数 是否必须 说明
appid 是 公众号的唯一标识
secret 是 公众号的appsecret
code 是 填写第一步获取的code参数
grant_type 是 填写为authorization_code
返回说明,正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE" }
参数 描述
access_token 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
expires_in access_token接口调用凭证超时时间,单位(秒)
refresh_token 用户刷新access_token
openid 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID scope 用户授权的作用域,使用逗号(,)分隔
错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第三步:刷新access_token(如果需要)
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
请求方法
获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数 是否必须 说明
appid 是 公众号的唯一标识
grant_type 是 填写为refresh_token
refresh_token 是 填写通过access_token获取到的refresh_token参数
返回说明,正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE" }
参数 描述
access_token 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
expires_in access_token接口调用凭证超时时间,单位(秒)
refresh_token 用户刷新access_token
openid 用户唯一标识
scope 用户授权的作用域,使用逗号(,)分隔
错误时微信会返回JSON数据包如下(示例为code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第四步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
参数说明
参数 描述
access_token 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
openid 用户的唯一标识
lang 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语
返回说明,正确时返回的JSON数据包如下:
{ "openid":" OPENID",
" nickname": NICKNAME,
"sex":"1",
"province":"PROVINCE"
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "http://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[ "PRIVILEGE1" "PRIVILEGE2" ],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
参数 描述
openid 用户的唯一标识
nickname 用户昵称
sex 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知
province 用户个人资料填写的省份
city 普通用户个人资料填写的城市
country 国家,如中国为CN
headimgurl 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。
privilege 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom)
unionid 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。
错误时微信会返回JSON数据包如下(示例为openid无效):
{"errcode":40003,"errmsg":" invalid openid "}
附:检验授权凭证(access_token)是否有效
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/auth?access_token=ACCESS_TOKEN&openid=OPENID
参数说明
参数 描述
access_token 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
openid 用户的唯一标识
返回说明,正确的JSON返回结果:
{ "errcode":0,"errmsg":"ok"}
错误时的JSON返回示例:
{ "errcode":40003,"errmsg":"invalid openid"}
(2)具体实例演示
1.源代码:model\weixin.php
<?php
namespace app\index\model;
use think\Model;
use think\facade\Cache;
use think\Db;
class Weixin extends Model
{
// 签名校验
public function valid()
{
$signature = input('get.signature');
$timestamp = input('get.timestamp');
$nonce = input('get.nonce');
$token = config('app.weixintoken');
//$echostr = input('get.echostr');
// file_put_contents('d://data.txt', 'signature='.$signature.' timestamp='.$timestamp.' nonce='.$nonce.' echostr='.$echostr);
// exit;
$tmpArr = array($timestamp,$nonce,$token);
sort($tmpArr, SORT_STRING);
$str = implode($tmpArr);
//$sign = sha1($str);
// echo $str;
// exit;
if(sha1($str) != $signature){
return false;
}else{
return true;
}
}
public function access_token($iscache = true){
$key = 'access_token';
if(!$iscache){
Cache::rm($key);
}
$data = Cache::get($key);
if($data && $iscache){
return $data;
}
$appid = config('app.appid');
$appsecret = config('app.appsecret');
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret;
$res = http_Get($url);
$res = json_decode($res,true);
if(!isset($res['access_token'])){
return false;
}
Cache::set($key,$res['access_token'],($res['expires_in']-100));
return $res['access_token'];
}
//网页授权access_token
public function auth_access_token($code){
$appid = config('app.appid');
$appsecret = config('app.appsecret');
$url = 'https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$appid.'&secret='.$appsecret.'&code='.$code.'&grant_type=authorization_code';
$res = http_Get($url);
$res = json_decode($res,true);
if (!isset($res['access_token'])) {
return false;
}
return $res;
}
//拉取用户信息
public function get_userinfo($auth_access_token,$openid){
$url = 'https://api.weixin.qq.com/sns/userinfo?access_token='.$auth_access_token.'&openid='.$openid.'&lang=zh_CN';
$res = http_Get($url);
$res = json_decode($res,true);
return $res;
}
}点击 "运行实例" 按钮查看在线实例
2.源代码:controller\weixin.php
<?php
namespace app\index\controller;
use think\Controller;
use think\facade\Cache;
/**
*
*/
class Weixin extends Controller
{
public function __construct()
{
parent::__construct();
$this->model = model('Weixin');
}
//
public function index()
{
//
$valid = $this->model->valid();
if(!$valid){
exit('signature error');
}else{
exit(input('get.echostr'));
}
//事件推送
if(isset($data['MsgType']) && $data['MsgType']== 'event'){
//关注
if($data['Event'] == 'subscribe'){
$this->model->subscribe($data);
}
//取消关注
if($data['Event'] == 'unsubscribe'){
$this->model->unsubscribe($data);
}
//定位
if($data['Event'] == 'LOCATION'){
$this->model->location($data);
}
}
}
public function custom_menu(){
$access_token = $this->model->access_token();
// $access_token = $this->get_access_token();
if(!$access_token){
exit('access_token获取失败');
}
$url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token='.$access_token;
$data = '{
"button":[
{
"type":"view",
"name":"首页",
"url" :"http://m.php.cn"
},
{
"type":"view",
"name":"视频教程",
"url" :"http://m.php.cn/course.html"
},
{
"name":"接口demo",
"sub_button":[
{
"type":"view",
"name":"用户信息",
"url":"http://cafb88c9.ngrok.io/index.php/index/Weixin/auth"
},
{
"type":"view",
"name":"用户地理位置",
"url":"http://tests.php.cn/index.php/weixintest/get_location"
}
]
}
]
}';
$res = http_Post($url,$data);
dump($res);
}
//微信网页授权
public function auth(){
//第一步:用户同意授权,获取code
$redirect_uri = 'http://cafb88c9.ngrok.io/index.php/index/weixin/userinfo';
$url_code = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='.config('app.appid').'&redirect_uri='.urlEncode($redirect_uri).'&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect';
header('Location:'.$url_code);
}
//显示用户信息
public function userinfo(){
//获取code
$code = input('get.code');
//第二步:通过code换取网页授权access_token
$res = $this->model->auth_access_token($code,false);
$auth_access_token = $res['access_token'];
$openid = $res['openid'];
//第三步:拉取用户信息(需scope为snsapi_userinfo)
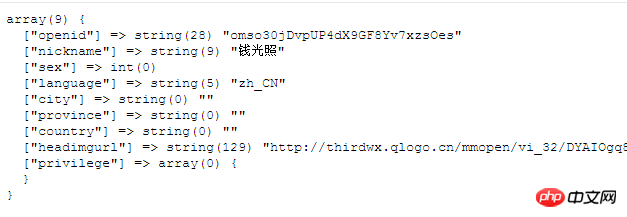
$userinfo = $this->model->get_userinfo($auth_access_token,$openid);
dump($userinfo);
}点击 "运行实例" 按钮查看在线实例
3.运行结果