Correction status:qualified
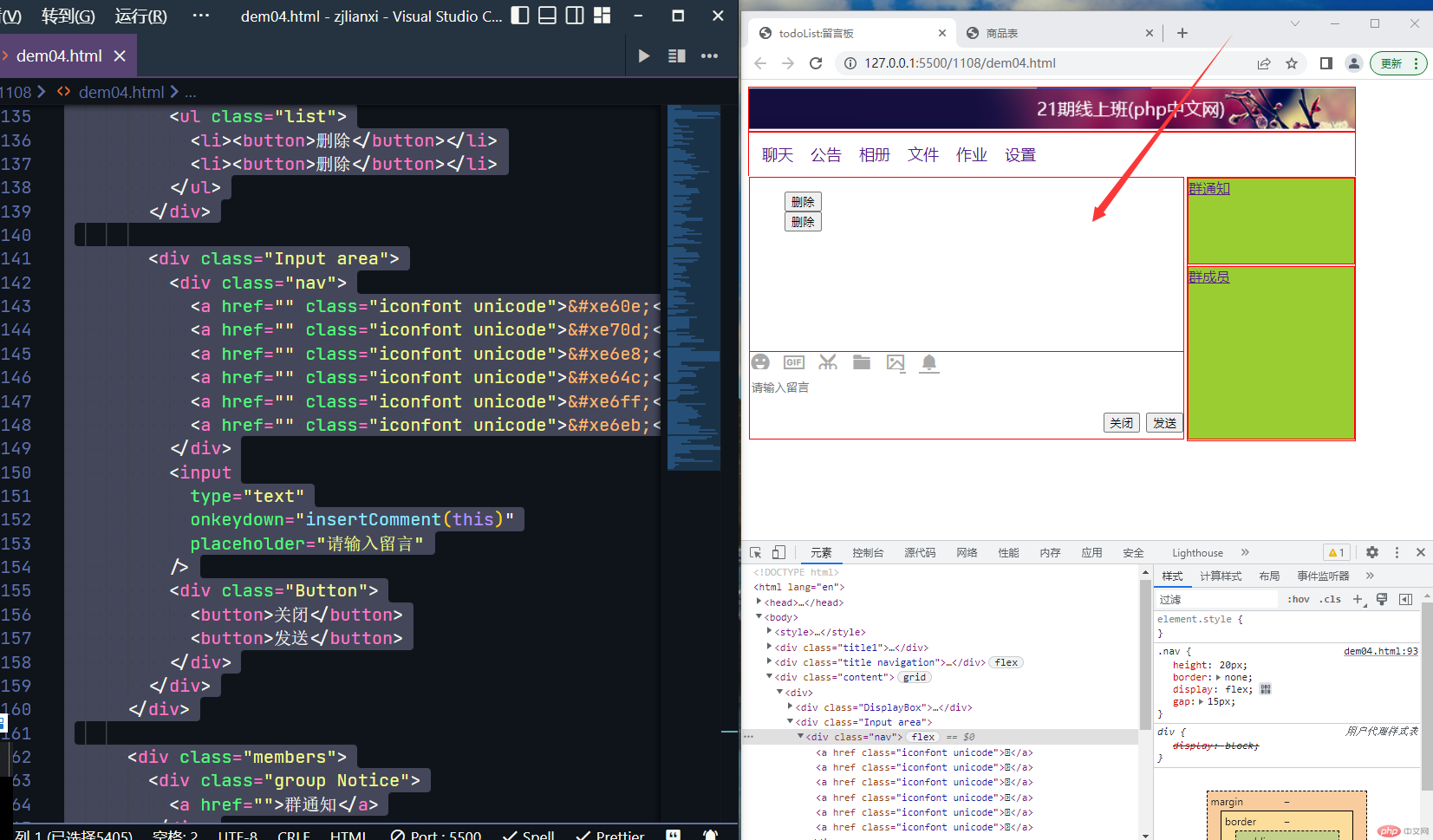
Teacher's comments:完成的还不错, 但是添加的留言点击删除之后, 并没有删除且有个报错, 这个需要修改一下



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=], initial-scale=1.0" /><title>todoList:留言板</title><link rel="stylesheet" href="css/font-icon.css" /></head><body><style>.list {list-style: none;}.title a {text-decoration: none;}.title1 a {margin: 0;text-decoration: none;}.title1 h {list-style: none;}.title1 {height: 50px;width: 699px;border: 1px solid red;text-align: center;background-color: brown;display: table;}.title1 > a {font-size: x-large;background-color: lawngreen;display: table-cell;vertical-align: middle;background-image: url(image/title1.png);background-size: auto 100%;}.title1 > .Subtitle {background-color: blue;margin: 0;}.title {height: 50px;width: 684px;border-top: 1px solid red;border-left: 1px solid red;border-right: 1px solid red;text-align: center;}.title.navigation {display: flex;place-items: center;padding-left: 15px;gap: 20px;}.title.navigation a {font-size: large;}.content {width: 700px;display: grid;grid-template-columns: 500px 1fr;grid-template-rows: 200px 100px;margin: 1px;gap: 5px;}.members {grid-row: span 2;border: 1px solid red;display: grid;grid-template-rows: 100px 200px;gap: 2px;}.members .group {border: 1px solid red;background-color: yellowgreen;}.DisplayBox {height: 200px;width: 500px;border-top: 1px solid red;border-left: 1px solid red;border-right: 1px solid red;}.Input > .nav > .expression {text-decoration: none;}.nav {height: 20px;border: none;display: flex;gap: 15px;}.nav > a {color: darkgrey;}.Button {height: 40px;text-align: right;font-size: x-large;}input {height: 40px;border: none;}.Input.area {height: 100px;width: 500px;border: 1px solid red;}</style><div class="title1"><a href=""></a></div><div class="title navigation"><a href="">聊天</a><a href="">公告</a><a href="">相册</a><a href="">文件</a><a href="">作业</a><a href="">设置</a></div><div class="content"><div><div class="DisplayBox"><ul class="list"><li><button>删除</button></li><li><button>删除</button></li></ul></div><div class="Input area"><div class="nav"><a href="" class="iconfont unicode"></a><a href="" class="iconfont unicode"></a><a href="" class="iconfont unicode"></a><a href="" class="iconfont unicode"></a><a href="" class="iconfont unicode"></a><a href="" class="iconfont unicode"></a></div><inputtype="text"onkeydown="insertComment(this)"placeholder="请输入留言"/><div class="Button"><button>关闭</button><button>发送</button></div></div></div><div class="members"><div class="group Notice"><a href="">群通知</a></div><div class="group members1"><a href="">群成员</a></div></div></div><script>const insertComment = function (ele) {// 1.非空判断// console.log(ele)// console.log(event);// console.log(event.type);// console.log(event.key);if (event.key === "Enter") {if (ele.value.length === 0) {alert("留言不能为空");ele.focus();return false;}// 2.添加留言// console.log(ele.value);// 创造一个新元素来保存留言// const li = document.createElement("li");// li.append(ele.value);// const ul = document.querySelector(".list");// if (ul.firstElementChild !== null) {// ul.firstElementChild.before(li);// } else {// ul.append(li);// }const ul = document.querySelector(".list");ele.value += `<button onclick="del(this.parentNode)" >删除</button>`;ul.insertAdjacentHTML(`beforeend`, `<li>${ele.value}</li>`);// 3.清空输入框ele.value = null;}};// 删除const del = function () {confirm("是否删除?") ? ele.remove() : false;};</script></body></html>