一、在开发微信小程序地图的过程中,有这样一个需求,用户发表祝福语,然后存入数据库,可以在地图上显示用户头像并且点击用户头像时显示祝福语。
二、自己在开发时遇到的问题:
1.微信头像是网络图片,而地图的markers中的iconPath只能使用本地图片
2.将网络图片缓存到本地,但是因为小程序的异步执行导致图片不能显示
三、解决办法:
1.解决微信头像是网络图片的问题,可以使用wx.downloadFile({})方法来将头像缓存到本地,然后再将本地路径赋给iconPath即可,第一个不能使用网络图片的问题解决。
2.异步请求导致本地缓存的图片不能在地图上显示,我的解决办法是,先通过request请求获取到祝福语后,用for循环赋值给markers,iconPath路径填写一个本地路径,同时调用一个方法,获取当前用户头像的本地缓存路径,获取成功后赋值给markers中每个对象的iconPath,所以一般来说,地图上的图片会有切换,首先显示的是本地的统一的图片,经过一段时间的请求后,图片一个个变为用户头像。
四、相关操作代码
getBlessing: function(){
var that = this;
var getUserPic = function (pic_url,i) {
let cachePath;
if(pic_url==null || pic_url=='') return;
wx.downloadFile({
url: pic_url,
success: (pathInfo) => {
// pathInfo.path 这是下载成的缓存链接,模拟器marker有时不支持http开头,真机不影响,得去掉http:/
cachePath = pathInfo.tempFilePath.replace("http:/", '').replace("https:/", '')//真机中无需replace,都支持,
var mak = "markers[" + i +"].iconPath";
that.setData({
[mak]: cachePath
})
}
})
}
wx.request({
url: getApp().globalData.host + 'Blessing/getBlessingList',
method: 'POST',
success: function (res) {
var list = res.data.list;
var tempArr = [];
var includeArr = [];
var item = {};
var includeItem = {};
for (var i = 0; i < list.length; i++) {
var pic = getUserPic(list[i].user.user_pic,i);
item = {
iconPath: '/images/icon/small-logo.png',
id: list[i].id,
latitude: list[i].latitude,
longitude: list[i].longitude,
width: 30,
height: 30,
alpha: 0.8,
callout: {
content: list[i].content,//字数限制在20以内
color: '#FFFFFF',
fontSize: 10,
borderRadius: 10,
bgColor: '#F44336',
padding: 5,
display: 'BYCLICK',//'BYCLICK':点击显示; 'ALWAYS':常显
}
}
includeItem = {
latitude: list[i].latitude,
longitude: list[i].longitude,
}
tempArr.push(item);
includeArr.push(includeItem);
}
that.setData({
markers: tempArr,
includepoints: includeArr,
count: res.data.count
})
console.log(that.data.markers)
}
})
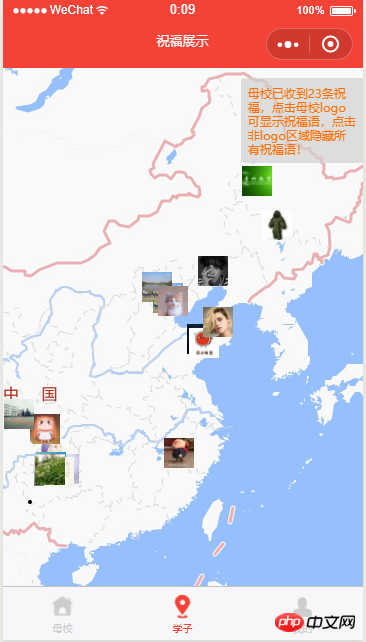
},五、效果截图