Correction status:qualified
Teacher's comments:



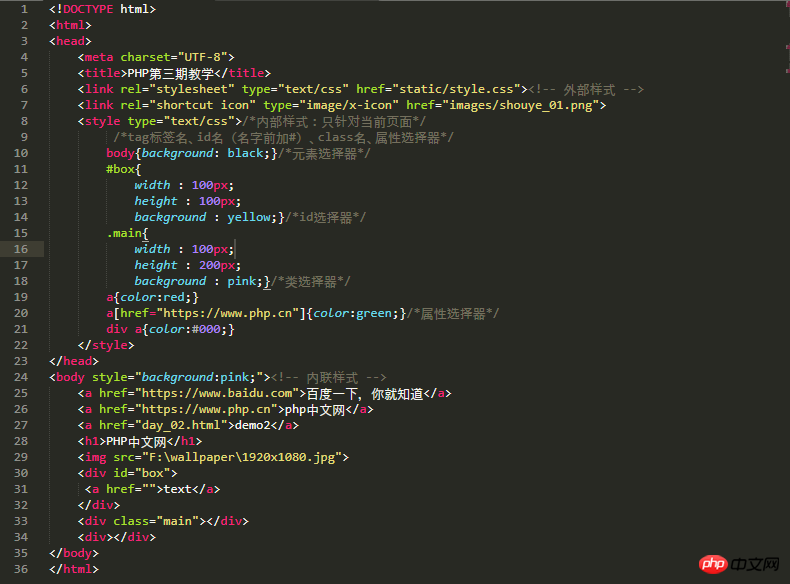
<!DOCTYPE html><!-- 定义整个html文档的类型-->
<html>
<head>
<!-- charset定义文档的编码格式-->
<meta charset="UTF-8">
<title>PHP第三期教学</title>
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 外部样式 -->
<link rel="shortcut icon" type="image/x-icon" href="images/shouye_01.png">
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名、id名(名字前加#)、class名、属性选择器*/
body{background: black;}/*元素选择器*/
#box{
width : 100px;
height : 100px;
background : yellow;}/*id选择器*/
.main{
width : 100px;
height : 200px;
background : pink;}/*类选择器*/
a{color:red;}
a[href="https://www.php.cn"]{color:green;}/*属性选择器*/
div a{color:#000;}
</style>
</head>
<body style="background:pink;"><!-- 内联样式。另外关于优先级:内联样式>内部样式>外部样式 -->
<a href="https://www.baidu.com">百度一下,你就知道</a>
<a href="https://www.php.cn">php中文网</a>
<a href="day_02.html">demo2</a>
<h1>PHP中文网</h1>
<img src="F:\wallpaper\1920x1080.jpg">
<div id="box">
<a href="">text</a>
</div>
<div class="main"></div>
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例