Correction status:qualified
Teacher's comments:



<!DOCTYPE html><!--xml xhtml 声明文档类型-->
<html>
<head><!--定义网页头部-->
<title>suyh一点蓝</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css"><!--定义外部样式:为了共享-->
<link rel="shortcut icon" type="image/x-icon" href="images/001.png"><!--小图标-->
<style type="text/css">/*内部样式:只针对当前页面*/
/*tag标签名,id名(名字前加#),class类选择器(自定义名前加.)*/
body{
background:#9e9e9e;
}/*内部样式针对当前页面<body></body>*/
img{
width:30px;
height:30px;
}/*内部样式针对当前页面<img>*/
#box{
width:200px;
height:200px;
background:green;
}/*id选择器,具有唯一性!*/
.goods{
width:200px;
height:100px;
background:black;
}/*自定义,class类选择器*/
a{
color:red;
}/*内部样式针对当前页面<a></a>*/
a[href="demo2.html"]{
color:green;
}/*使用[]指定页内<a href="demo2.html">demo2</a>样式*/
div a{
color:black;
}/*指定<div></div>范围内<a></a>样式*/
</style>
</head>
<body>
<img src="images/002.png">
<div id="box">
<a href="http://www.php.cn/">php中文网</a>
</div>
<div class="goods"></div>
<a href="http://www.baidu.com/">百度</a>
<a href="demo2.html">demo2</a>
</body>
</html>点击 "运行实例" 按钮查看在线实例
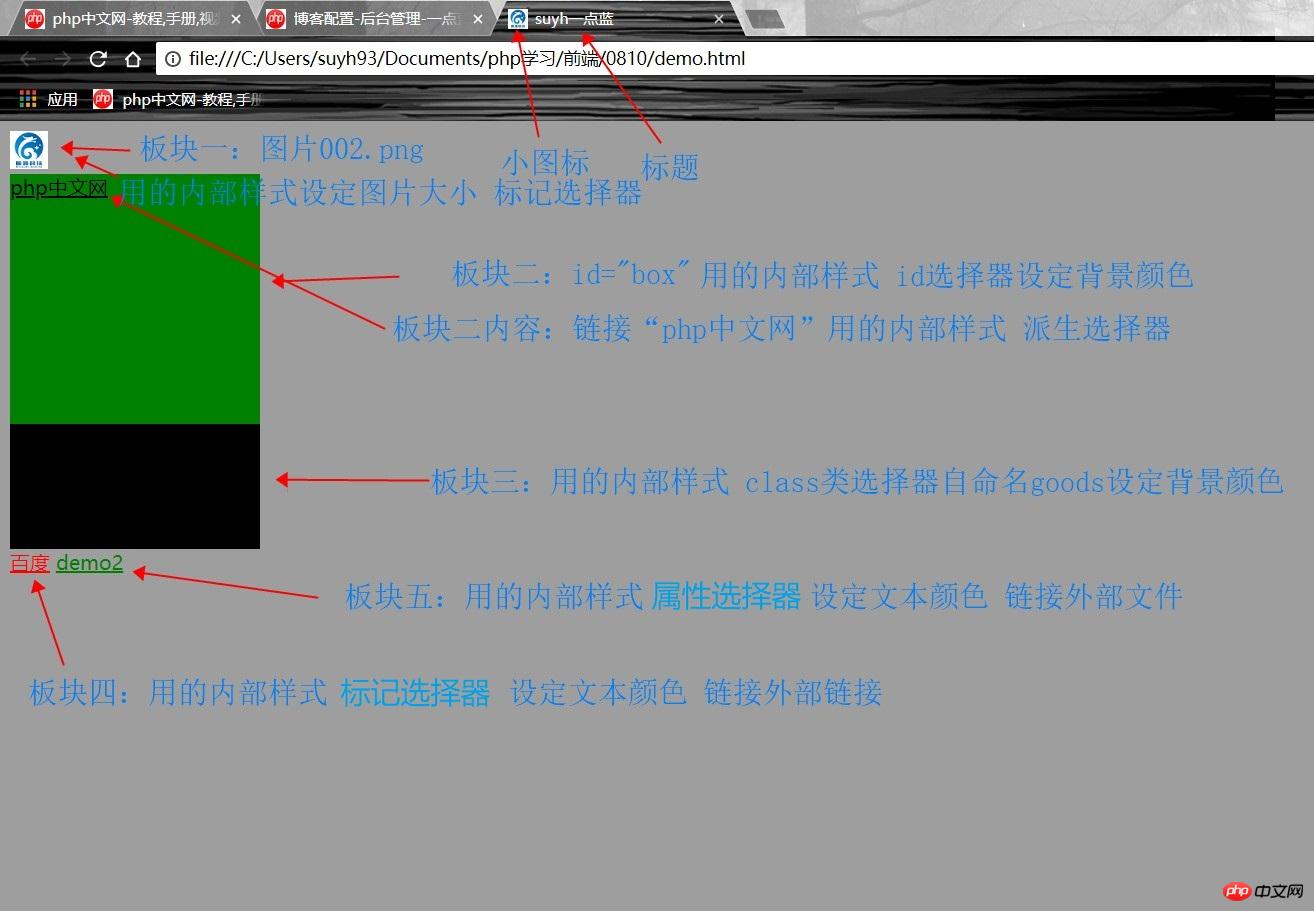
本地实例预览图:
手抄代码图片:

总结:
1本节课讲述了HTML文档类型声明代码<!DOCTYPE html>
2<link >单标签用于引入外部文件资源
3css选择器及css文本位置的作用区别
a:通过<link >标签引入的为外部文件,可多个页面引用共享
b:<style type="text/css"></style>内部样式只针对当前页面
c:直接写入页面内容标签内的样式仅作用于该内容
d:标签选择器直接以标签名命名,改页面所有该标签可共享该样式,如:a{属性名:属性值;}
e:id选择器,名前加“#”,具有唯一性,如:#box{属性名:属性值;}
f :class类选择器,可自定义命名,名前加“.”,非唯一性,如:.goods{属性名:属性值;}
g:标签名加“[]",指定位置作用样式,如:a[href="demo2.html"]{属性名:属性值;}
h:派生选择器,根据文档上下文关系定义样式,如:div a{属性名:属性值;}
4本节课知识点较多较广,需做好功课提前预习和课外研习拓展多写,本作业仅为课内知识点复盘,实例运行结果已经达到所运用知识点的效果