Correction status:qualified
Teacher's comments:



html文件
<!DOCTYPE html>
<!--DTD文档声明:html xml xhtml-->
<head>
<meta charset="utf-8">
<!--编码类型-->
<title>document</title>
<link rel="stylesheet" type="text/css" href="static/style.css">
<!--外部引入样式,为了共享-->
<link rel="shortcut icon" type="image/x-icon" href="images/logo-footer.png">
<!--网页标题小图标-->
<style> /*文档内部样式:应用于当前页面*/
/*通用选择器*/
* {
text-decoration: none;
background:#b6caea;
}
/*类选择器*/
.box1 {
width: 300px;
height: 100px;
background: #009AE1;
}
/*id选择器*/
#box3{
width: 300px;
height: 100px;
background: #ff2f2f!important;
}
#box2 {
width: 300px;
height: 100px;
background: red;
}
#box3{
width: 300px;
height: 100px;
background: #ce8181;
}
/*标签选择器*/
div{
background: white;
}
a {
color: #ff9300;
}
/*属性选择器*/
a[href="https://www.baidu.com"] {
color: cyan;
}
a[href="http://www.php.cn"] {
color: crimson;
}
/*后代选择器*/
div a {
color: darkseagreen;
}
</style>
</head>
<body>
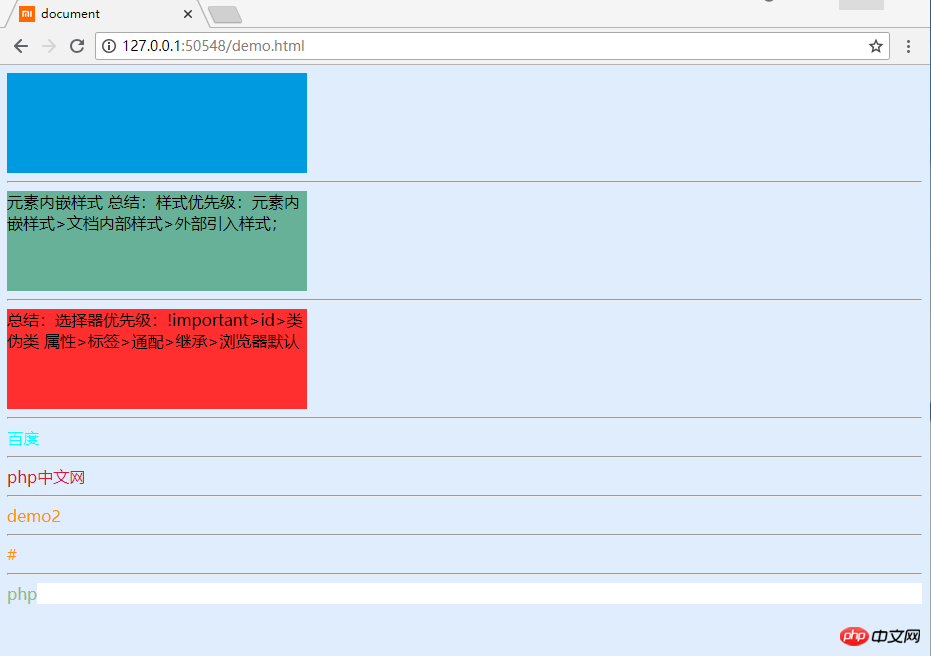
<div class="box1"></div>
<HR> <!--分割线-->
<div class="box1" id="box2" style="background:#66b197 ">
元素内嵌样式 总结:样式优先级:元素内嵌样式>文档内部样式>外部引入样式;
</div>
<hr>
<div id="box3">
总结:选择器优先级:!important>id>类 伪类 属性>标签>通配>继承>浏览器默认
</div>
<HR>
<a href="https://www.baidu.com">百度</a>
<HR>
<a href="http://www.php.cn">php中文网</a>
<HR>
<a href="demo2.html">demo2</a>
<HR>
<a href="#">#</a>
<HR>
<div id="box">
<a href="">php</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

外部引入css样式
@charset utf-8 ;
#box2 {
width: 300px;
height: 100px;
background: #0058ff;
}点击 "运行实例" 按钮查看在线实例
手写代码:


总结:
1. 类选择器 class="" css中表示为.xxx;
id选择器 id="" css中表示为#xxx
后代选择器 用空格连接
2.优先级问题
2.1元素内嵌样式>文档内部样式>外部引入样式;
2.2!important>id>类 伪类 属性>标签>通配>继承>浏览器默认