Correction status:qualified
Teacher's comments:



<!DOCTYP html><!--html声明,表明本页面是html语言的页面-->
<html>
<head><!-- 定义网页头部-->
<title>PHP中文网</title><!--双标签,定义网页标题内容-->
<meta charset="UTF-8" /><!--定义字符编码,防止出现中文乱码-->
<link rel="stylesheet" type="text/css" href="static/css/style.css" /><!--从外部引入css样式文件-->
<link rel="shortcut icon" type="image/x-icon" href="image/logo.ico" /><!--title标题前的小logo-->
<style type="text/css">/*内部样式,只在当前页面生效*/
body{background: pink}/*标记选择器*/
#box{width:100px;height: 100px;background:pink;}
.main{width:100px;height: 100px;background: green;}
a{color:red;}
a[href="http://www.PHP.cn"]{color:blue;}
a[href="http://www.baidu.com"]{color:blue;}
div a{color:#000;}
#box a{color:#000;}
</style>
</head>
<body><!--内联样式-->
<img src="./img.png">
<a href="http://www.PHP.cn">PHP中文网</a>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.duowan.com">多玩</a>
<a href="#">#</a>
<div id ="box">
<a href="http://www.PHP.cn">PHP</a>
</div>
<div class="main">#</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
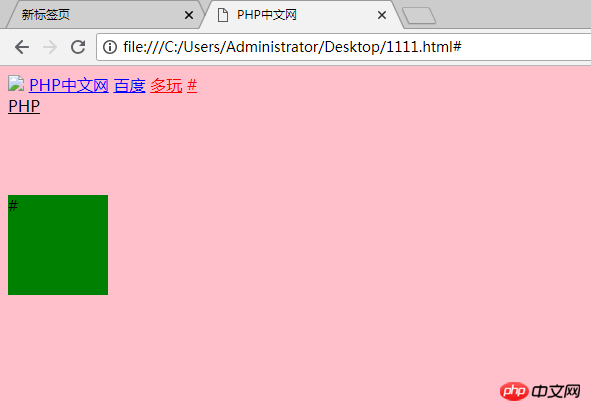
结果图:
HTML5 是超文本标记语言:
元素标签: 有双标签 单标签;
ID具有唯一性,名称不能重复,class 命名无此限制
外部样式css文件 是为了共享,提高代码重用性
内联样式针对当前标签
内联样式>内部样式>外部样式