


一:主要知识点:html文档结构知识;css相关基础知识。
二、练习代码:
<!DOCTYPE html> <!-- html声明 -->
<html>
<!-- 定义网页头部 -->
<head>
<!-- 网页字符编码格式 -->
<meta charset="UTF-8">
<!-- 定义视窗 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 定义网页标题 -->
<title>斯达融_108749_0810</title>
<!-- 标题头部图片指定 -->
<link rel="shortcut icon" href="imgages/footlogo.png" type="imgage/x-icon">
<!-- 引入外部样式表文件 当前static目录下-->
<link rel="stylesheet" href="static/style.css" type='text/css'>
<!-- 内部样式表 -->
<style type="text/css">
body{
background: blue; /* 标签选择器 */
}
#box{
text-align: center; /* ID选择器 */
width: 100px;
height: 100px;
margin: 10px;
background: pink;
}
.main{
color: red; /* 类选择器 */
margin: 10px;
width: 100px;
height: 100px;
background: yellow;
text-align: center;
}
a[href="https://www.baidu.com"]{ /* 属性选择器 */
color: green;
}
div a{ /* 派生选择器 */
margin: 10px;
width: 100px;
height: 100px;
background: white;
text-align: center;
}
</style>
</head>
<body style="background:blue;">
<!-- 样式优先级:内联样式>内部样式>外部样式 -->
<!-- 选择器优先级:ID选择器最高 -->
<div id="box">aaaa</div>
<div>bbbb</div>
<div > <a href="#"></a></div>
<div><a href="https://www.baidu.com">百度</a></div>
</body>
</html>
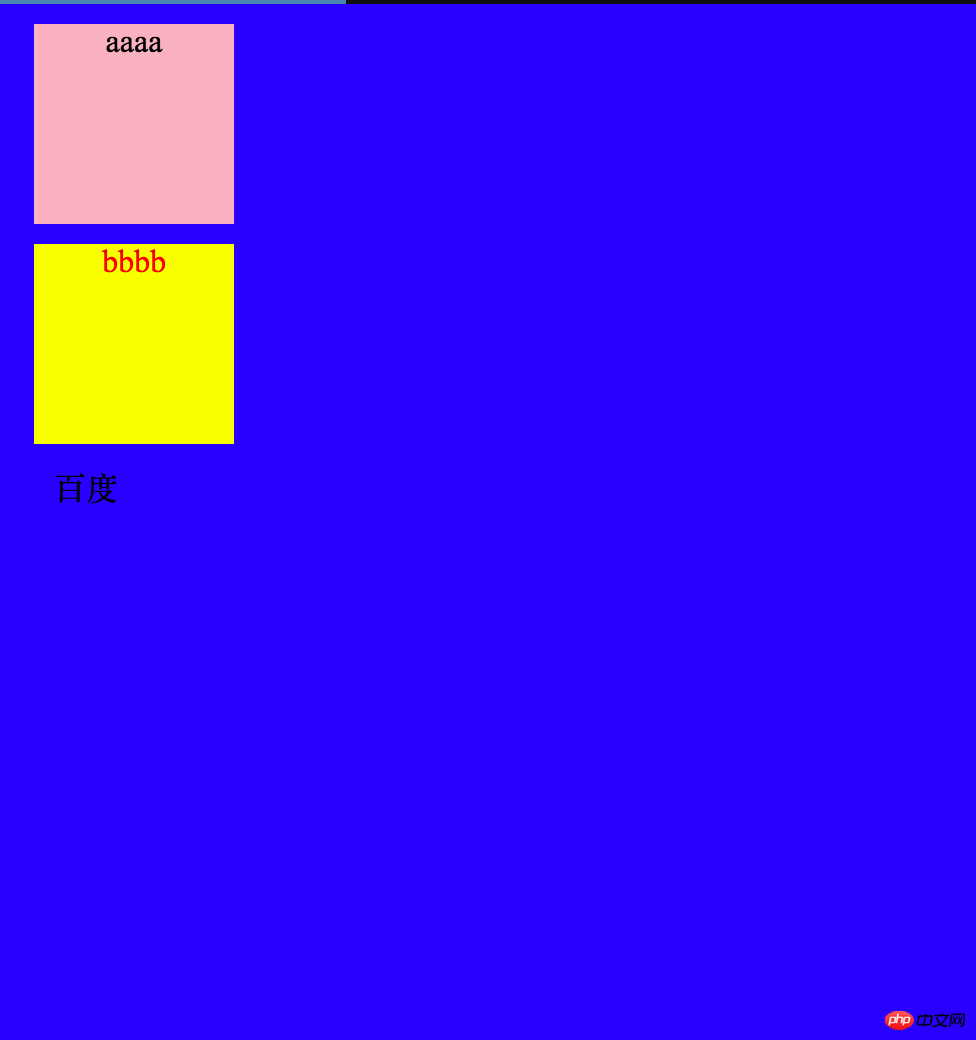
三、预览图:

总结:
1、html文档 由<html></html>双标签界定,由<head></head> <body></body>两大部分构成;
2、<head>部分可指明 语言、标题、外部文件引入等,<body>部分为显示主体部分。
3、标签有单标签和双标签之分;双标签如:<a></a><html<</html> 单标签如: <img><ht><br><input>;
4、css是为了指定标签内容呈现的外观、颜色、字体、位置等信息的。即css 样式表(包括三种:外部样式、内部样式、内联样式);
5、 css选择器有:(id选择器、标签选择器、类选择器、属性选择器、派生选择器等),其中 id选择器具有唯一性;
6、样式表的优先级为:内联样式>内部样式>外部样式 。