Correction status:qualified
Teacher's comments:



前言:
昨天2018年8月10号晚上在PHP中文网上了第三期的培训的第一节课,讲师:灭绝师太!!!前端开发基础以前懂一些,现在听加强记忆,印象更深刻了,希望三个月后我也能成为“PHP大牛”
回忆:
在HTML里,都是由一个个标签组成的,为了让HTML看上去更加好#看,漂亮,引入CSS样式表,引入CSS的三种方式,简单说明了css三种基本选择器,比较选择器的优先级。
<!DOCTYPE html> <!--注释 ctrl+/ -->
<html>
<head>
<!-- 定义网页头部 -->
<title>php中文网</title>
<meta charset="utf-8">
<!-- 外部样式:为了共享 -->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!-- 引入icon图标 -->
<link rel="shortcut icon" type="image/x-icon" href="image/footlogo.png">
<!-- /*内部样式:只针对当前页面*/ -->
<style type="text/css">
/* tag标签名;id名(名字前加#,有唯一性);class名*/
/*标记选择器*/
body{}
/*id选择器*/
#box{width: 100px;height: 100px;background: pink;}
/*class选择器 类选择器*/
.main{width: 100px;height: 100px;background: green;}
a{color: pink;}
a[href="https://www.7gao.net"]{color: red;}
div a{color: #214411}
/*测试id选择器和选择器优先级*/
#yxj1{color: red;}
.yxj2{color: blue;}
.yxj3{color: red;}
#yxj4{color: blue;}
</style>
</head>
<body>
<!-- 优先级:内联样式(只针对当前标签)>内部样式>外部样式 style="background: blue;"-->
<!--
外部样式就是 外面马路上的公共厕所,谁都可以用
内部样式就是 合租房里的厕所,这个房子里的人都可以用
行内样式就是 独立厕所,只能房间里的你使用
-->
<a href="https://www.baidu.com">百度</a>
<a href="https://www.7gao.net">去搞网</a>
<a href=""></a>
<div id="box">
<a href="">php</a>
</div>
<div class="main"></div>
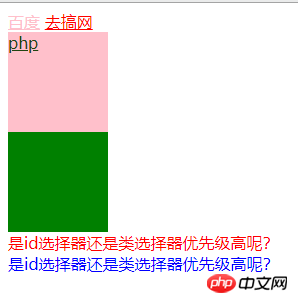
<div id="yxj1" class="yxj2">是id选择器还是类选择器优先级高呢?</div>
<div class="yxj3" id="yxj4" >是id选择器还是类选择器优先级高呢?</div>
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

点评:
在html中,通过标签以及相应的属性来实现不同的效果。
手抄代码:


说明:
手写一遍感觉还是不一样的,加强了记忆,对属性关键词还能好好记住,用编辑器提示写和手写真的完全两回事。
总结:
1:代码手写一定要规范化,对自己对别人看你的代码都是由好处的,也方便以后出问题了找错。
2:优先级:内联样式(只针对当前标签)>内部样式>外部样式
3:优先级:id选择器>类选择器
4:遇到不懂的问题可以自己在编辑器上手动测试下,学编程多动手
5:id选择器再找的时候用 # ,类选择器是用.