Correction status:qualified
Teacher's comments:



第一天上课,灭绝老师讲解了HTML的基本知识。大致讲解了以下内容:页面标签、标签属性、样式分类及优先级、选择器。
代码:
<!DOCTYPE html><!--一句声明 DCOTYPE:定义文档类型,还有xml xhtml等 注释:ctrl + / -->
<html>
<head><!--定义网页头部-->
<title>php中文网</title> <!--网页标题-->
<meta charset="utf-8"><!--定义字符集编码-->
<!-- meta应该是一个相当重要的标签 -->
<!--<link>定义文档与外部资源的关系 只存在于head中且次数不限-->
<!-- rel:规定当前文档与被链接文档之间的关系 type:规定被链接文档的类型 -->
<link rel="stylesheet" type="text/css" href="static/style.css"><!--链接外部文件 外部样式 -->
<link rel="shortcut icon" type="image/x-icon" href="images/logo.jpg">
<style type="text/css">/*只针对当前页面 内部样式*/
/*tag标签名、id名、class名 属性选择器*/
body{background: #EAEAEA}/*标签选择器/元素选择器*/
#box{width:100px; height:100px; background:#00FFFF}/*id选择器*/
.main{width:100px; height:100px; background:blue}/*class选择器 类*/
a[href="www.baidu.com"]{color:purple}/*属性选择器*/
div a{color:green }/*派生选择器*/
</style>
</head>
<body style=""><!-- 这是内联样式 样式优先级:内联>内部>外部-->
<a href="https://www.baidu.com">百度</a>
<a href="http://www.php.cn/" style="color:orange">php中文网</a>
<a href="demo2.html" style="color:yellow">demo2</a><!-- 链接到外部文件 -->
<a href="#" style="color:green">#</a>
<div></div>
<div id="box"></div>
<div class="main"></div>
<div>
<a>这是div下的a</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
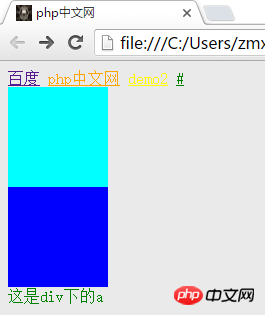
运行结果:
这里可以看到通过对不同的标签进行不同样式的控制,可以得到不一样的效果。样式分为内联样式、内部样式及外部样式,在不冲突的情况下,个人比较喜欢使用外联样式,因为可以让代码显得分类明确,当然若是一些少量的样式代码,我觉的直接写在页面中也是很便于查看的。
手写代码:

课堂总结:这是我第一天在php中文网上课,灭绝老师讲的很好,讲的很细,对于HTML的讲解很透彻。本次课程我我对于HTML的标签tag,一些属性有了一定的了解,以及之后的CSS样式也让我感受到了前端的魅力,期待老师的下一次讲课。