Correction status:qualified
Teacher's comments:



<!DOCTYPE> <!--xml xhtml 声明 --> <!-- [html注释快捷键 cthl+/] -->
<html>
<head><!--定义网页头部-->
<title>php中文网</title><!--网页标题-->
<meta charset="utf-8"> <!-- charset:定义当前页面字符编码 -->
<link rel="stylesheet" type="text/css" href="static/style.css"> <!-- rel:定义当前文档与被连接文档的关系 --> <!-- type:定义被连接文档属性 --><!-- href:定义当前文档链接 --> <!--[外部样式:为了共享]--><!-- 【本行代码作用:给当前html获取一个外部样式】 -->
<link rel="shortcut icon" type="image/x-icon" href="images/logo.png">
<!-- rel:定义当前文档与被连接文档的关系 --><!-- type:定义被连接文档属性为图片类型 --><!-- href:定义当前图片链接 --><!-- 【本行代码作用:给当前html添加一个logo】 -->
<style type="text/css"> /*[内部样式]:只正对当前页面*/
/* tag标签名*//*class名 id选择器*//*id名(名字前面加#)*//*【本行代码作用:给当前html创建一个内部样式】*/
body{background: pink} /*标记选择器*//*【本行代码作用:给当前html里body标签使用标记选择器添加红色背景】*/
#box{width:50px;height:50px;background:rgb(0,155,255);}/*id选择器*//*【本行代码作用:给当前html里{box}id使用id选择器添加50*50的正方形并添加颜色背景】*/
.main{width: 100px;height: 100px;background:pink }/*class选择器 类*/
/*【本行代码作用:给当前html里class{main}使用class选择器添加100*100的正方形并添加颜色背景】*/
a{color: red;}/*标记选择器*//*【本行代码作用:给当前html里a标签添加一个颜色】*/
a[href="html:www.baidu.com"]{color: blue;}/*标记选择器【本行代码作用:给当前html里a标签-直接给予href属性值一致的单独设置属性】*/
a[href="demo2.html"]{color:pink;}
</style>
<!-- [内部样式]:只正对当前页面 -->
<body style="background:rgb(0,255,255);"><!--[内联样式]-->
<img src=""><!-- <img>图片标签 -->
<a href="html:www.baidu.com">baidu</a><!-- 文字标签 -->
<a href="http:www.php.cn"> PHP中文网</a>
<a href="demo2.html">demo2</a>
<a href="#">#</a>>
<div id="box"></div><!-- 命名一个块元素 -->
<div class="main"></div>
<div> </div>
</body>
</html>
<!--样式优先级【外部样式<内部样式<内联样式】-->点击 "运行实例" 按钮查看在线实例
本节课总结
主要学了安装课程编译软件sublimetext3,ctrl+shift+p 打开命令面板,安装Package Control,卸载插件:remo。
<link>标签定义文档与外部资源的关系,学习过程中使用<link>获取一次外部CSS和外部图片。
<style> </style> 标签用于为 HTML 文档定义样式信息,学习过程定义了body标记选择器的颜色,以及#box id选择器定义一个方框的大小颜色,class 类选择器定义一个方框的大小颜色,
<a>文本标签
本节课初步认识了html基础结构
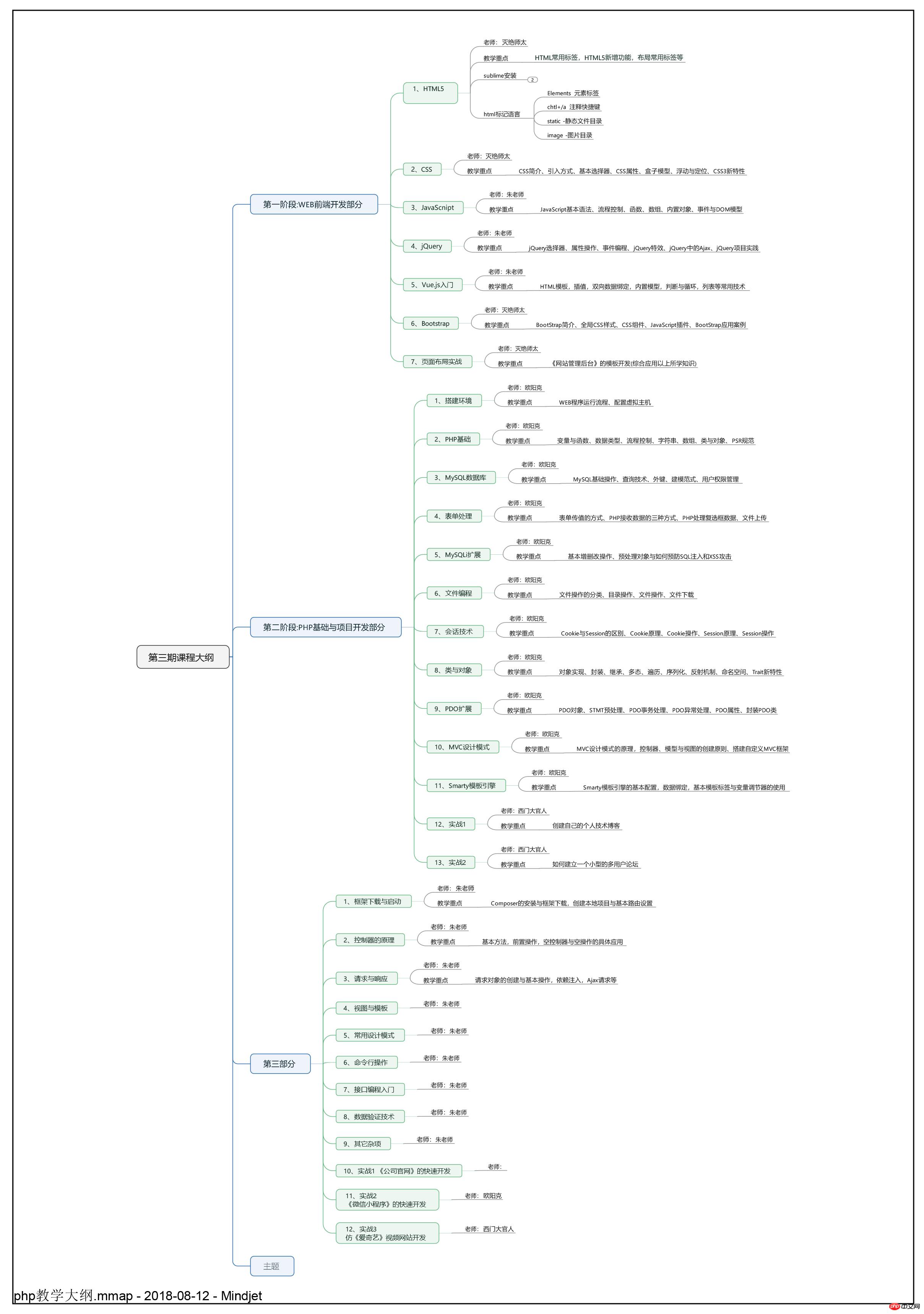
授课程大纲
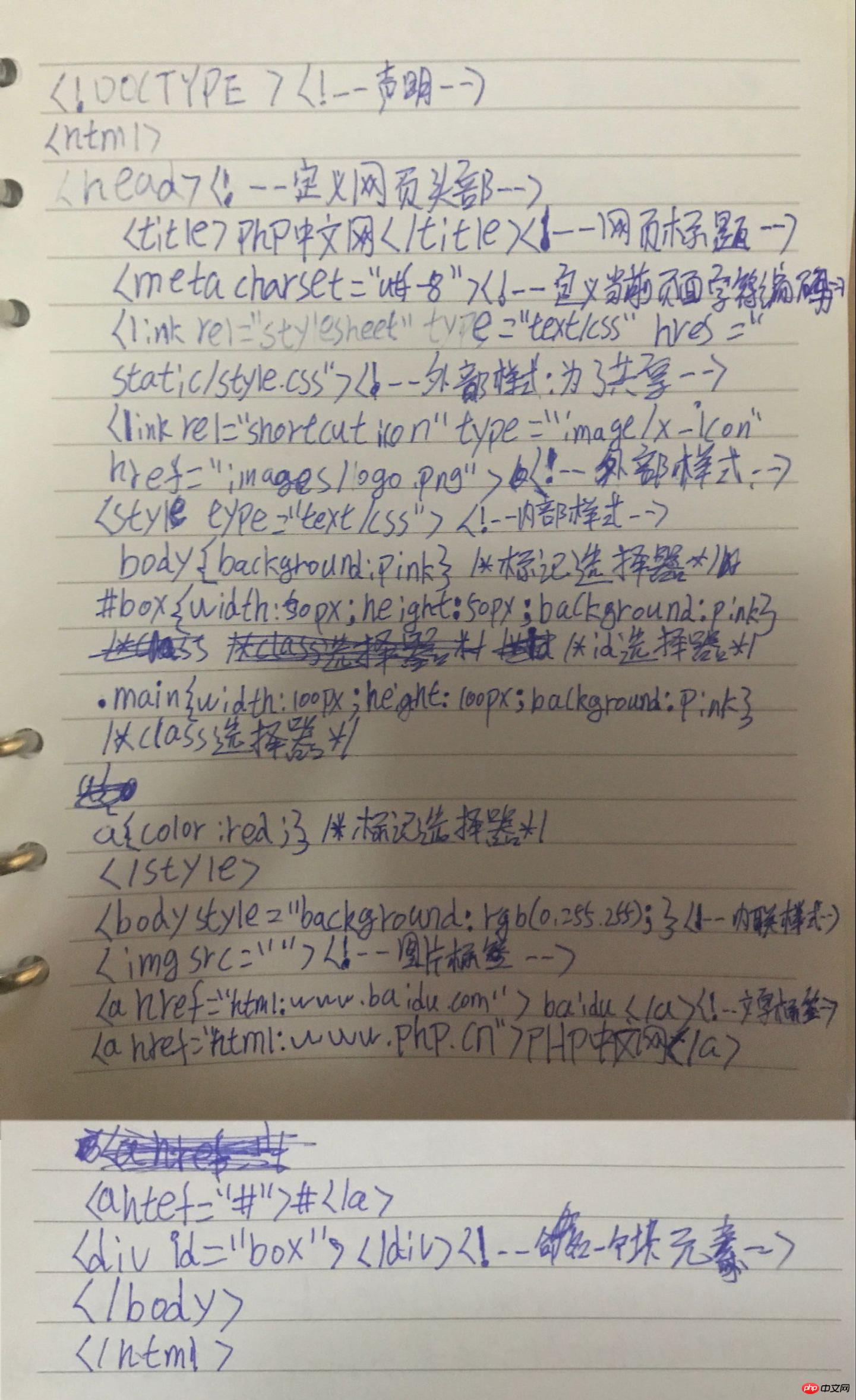
手抄