Correction status:qualified
Teacher's comments:缺少手写代码!!



代码:
<!DOCTYPE html><!-- <xml xhtml 声明> -->
<html>
<head><!-- 定义网页头部 -->
<title>php中文网-视频教程</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/style.css"><!-- 外部样式:为了共享 -->
<link rel="shortcut icon"type="image/x-icon"href="images/footlogo.png">
<style type="text/css">/*内部样式;只针对当前页面*/
/*tag标签名、id名(名字前面加#)class名 属性选择器*/
body{}/*标记选择器*/
#box{width:100px;height: 100px;background:pink;}/*id选择器*/
.main{width:100px;height: 100px;background: green;}/*class选择器 类*/
a{color:red;}
a[href="http://www.php.cn/"]{color:blue;}
a[href="demo2.html"]{color:pink;}
div a{color:#000;}
#box a{}
</style>
</head>
<body><!-- 内联样式 styl"background:blue"-->
<img src="">
<a href="https://www.baidu.com">百度</a>
<a href="http://www.php.cn/">php中文网</a>
<a href="demo2.html">demo2</a>
<a href="#">#</a>
<div id="box">
<a href="">php
</a>
</div>
<div class="main"></div>
<div></div>
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
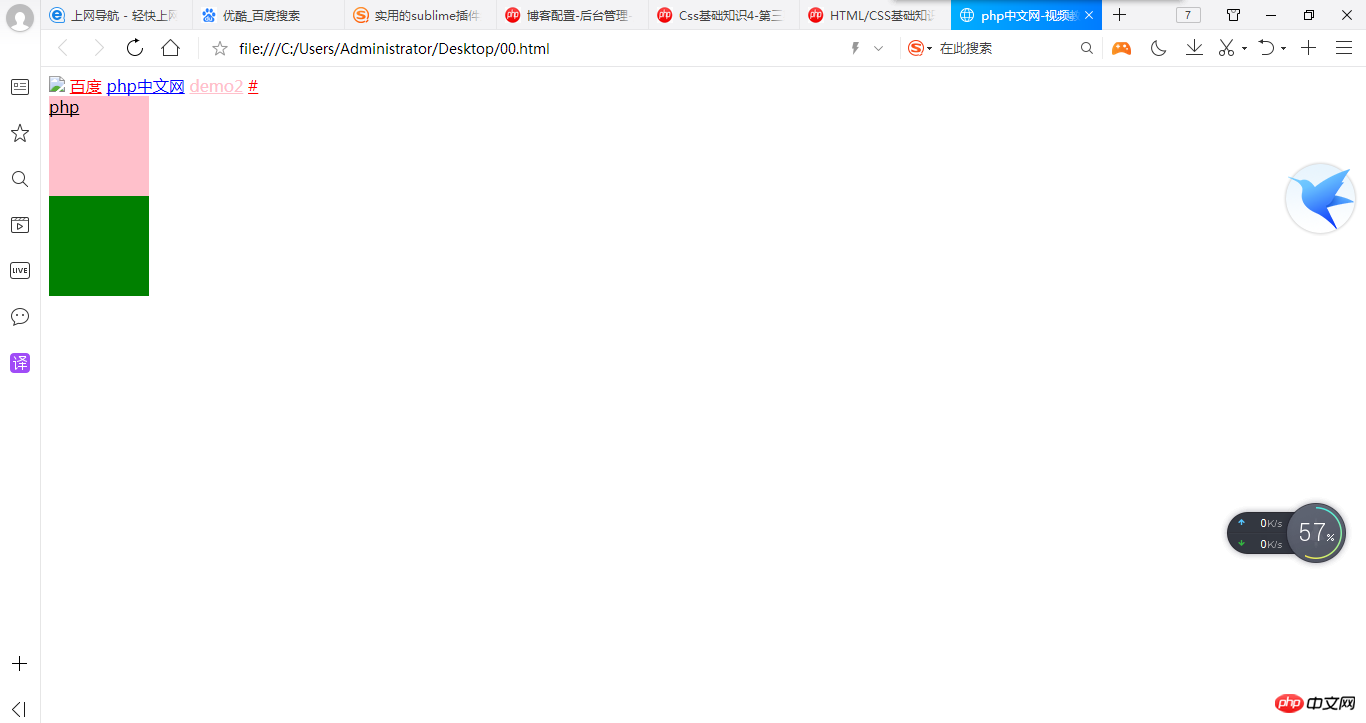
网页预览图
上述代码中涉及知识点注释总结:
一、<!DOCTYPE html> 表示除了html还有xml 、xhtml。相当于告诉是要编写的html
二、<head>标签是用来定义网页的头部
<title> 定义网页文档标题
<meta> 定义网页信息,charset="utf-8"是汉语,如果不加入的话会有浏览器不识别其中的汉语。
<link>外部样式,用于共享
1. 链接样式表 <link rel=“stylesheet” type=“text/css” href=“路径”>
2. 链接缩略图标<link rel = “shotcut-icon” type=“image/x-icon” href =“路径”>
<style> 定义内部样式,只适用于单张网页。
<a> 定义超链接
body{} 是标记选择器
1. #box{width:100px;height: 100px;background:pink;}是id选择器
2. .main{width:100px;height: 100px;background: green;}是class选择器
<a>为链接标签可以起到链接到其他网页的功能格式为
<a href="链接地址">网页文本</a>