


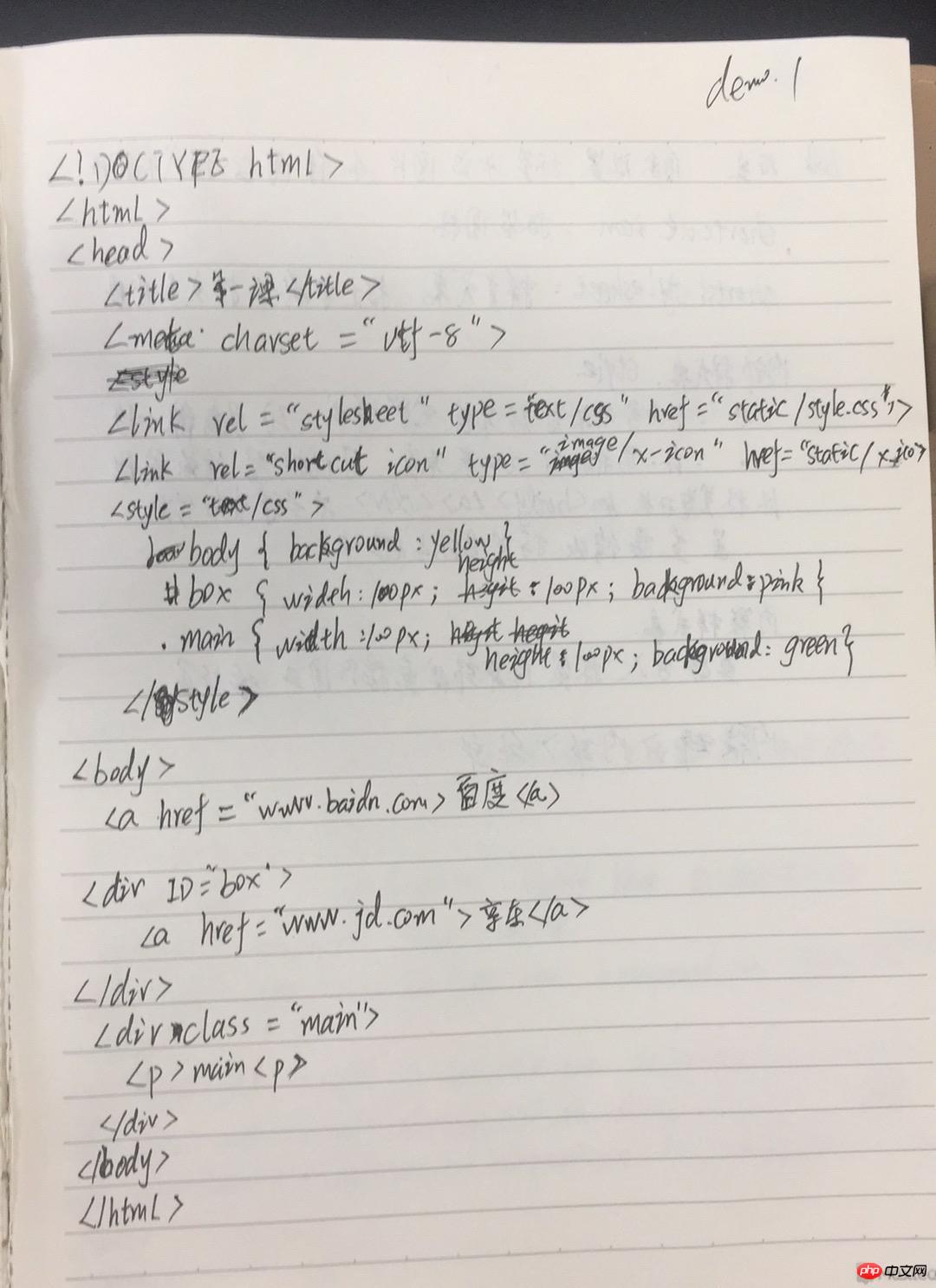
<!DOCTYPE html> <!-- 声明文件类型为html -->
<html> <!--html 根目录,默认语言为英文-->
<head> <!-- 定义一个网页的页头 -->
<title>第一课</title> <!--定义网页标签名称-->
<meta charset = "utf -8"> <!--定义 网页使用编码规则是 utf-8-->
<link rel ="sttlesheet" type = "texr/css" href="static/style.css"> <!--指定文件使用的样式表类型和位置-->
<link rel ="shortcut icon" type= "image/x-icon" href ="images/favion.ico"><!--指定网页标签小图标地址>
<style type ="text/css"> /*内部样式:只针对当前页面*/
/* tag 标签名称,, ID名称(名称前面加#),class名称 */
body{backgroud:yellow;} /*标记选择器,直接指定 body标签内所有内容背景色为 黄色*/
#box{width:100px;height: 100px;backgroud:pink;} /*指定 ID名为box 长100像素,宽100像素 背景色为粉红色*/
.main{width 100px;height:100pxbackgroud:green;}/*指定一个class类名称为 main 的100*100像素 背景色为绿色*/
</style> <!--内部样式 结尾标识-->
<body> <!--主体部分 用于确定文件内容-->
<a href ="http://www.baidu.com">百度</a> /*设置一个文本"百度"并将文本做超链接至网页* 文本基本显示/
<dir id ="box"> /*设定一个id名称为box 的对象
<p> box</p> /*输入 box 文字*/
</dir>
<div>
<div class ="main">/*设定一个class 类 名称为main的对象
<p> main</p>
</div>
</body>
</head>
</html>

<link> 用于设置标签缩略图 CSS样式表地址
shortcut icon: 标签缩略图参数 stylesheet:CSS 样式表参数
内联样式表 style