


一、知识点:1、html标签:h1~h6, p, br, span,img,pre,div,strong,i,b等 ;
2、块级元素、行内元素、行内块元素:三者的区别及相关转换;display属性: block,inline,inline-block;
3、css布局基础知识 : 文字排版(字体色、大小,定位,加粗); 溢出隐藏: overflow:hidden;
4、简单图文混排:图片与文字编排。
二、作业代码:本代码实现图文排版功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>staroom_2018-08-13_作业</title>
<style>
div{
text-align: center;
}
p{
width: 90%;
text-align: left;
text-indent: 2em;
margin-left: auto;
margin-right: auto;
}
h2{
margin: 10px;
}
h6,h5{
line-height: 14px;
margin: 5px;
}
img{
margin: 0px;
}
</style>
</head>
<body>
<h2>黄晓明出借账户涉股票操纵案 账户未冻结</h2>
<h6>2018年8月13日 20:35:00</h6>
<h6>来源:证券时报</h6>
<hr>
<div>
<img style="width:400px;height:300px;" src="http://p1.ifengimg.com/2018_33/4882903CA240AF4C18E6154D7069970D744814E0_w450_h300.jpg" alt="">
<h5 >黄晓明(资料图)</h5>
<p>据财新网报道,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</p>
<p>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。</p>
<p>据悉,黄晓明是在不知情的情况下出借账户的,账户也没冻结。</p>
<p><strong>处罚通知书里面提到:</strong></p>
<p>黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。
于是有媒体分析,这个账户就是明星黄晓明,而且黄晓明的母亲叫张素霞,刚好跟通知书的黄某母子的名字稍微对得上号。在自媒体“股票说”的报道中,其向多位业内人士求证,黄某明就是黄晓明!</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三、执行结果图片:

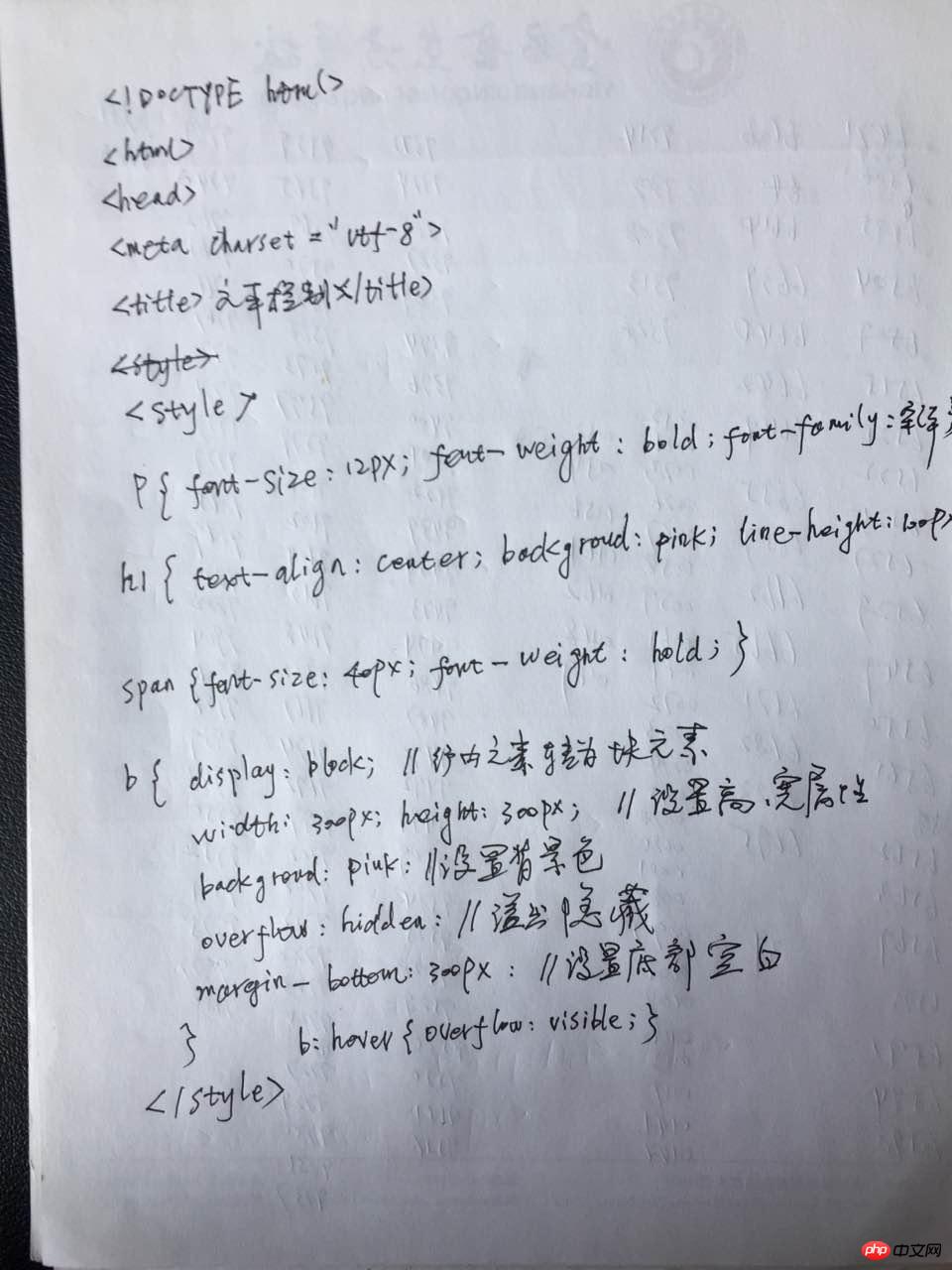
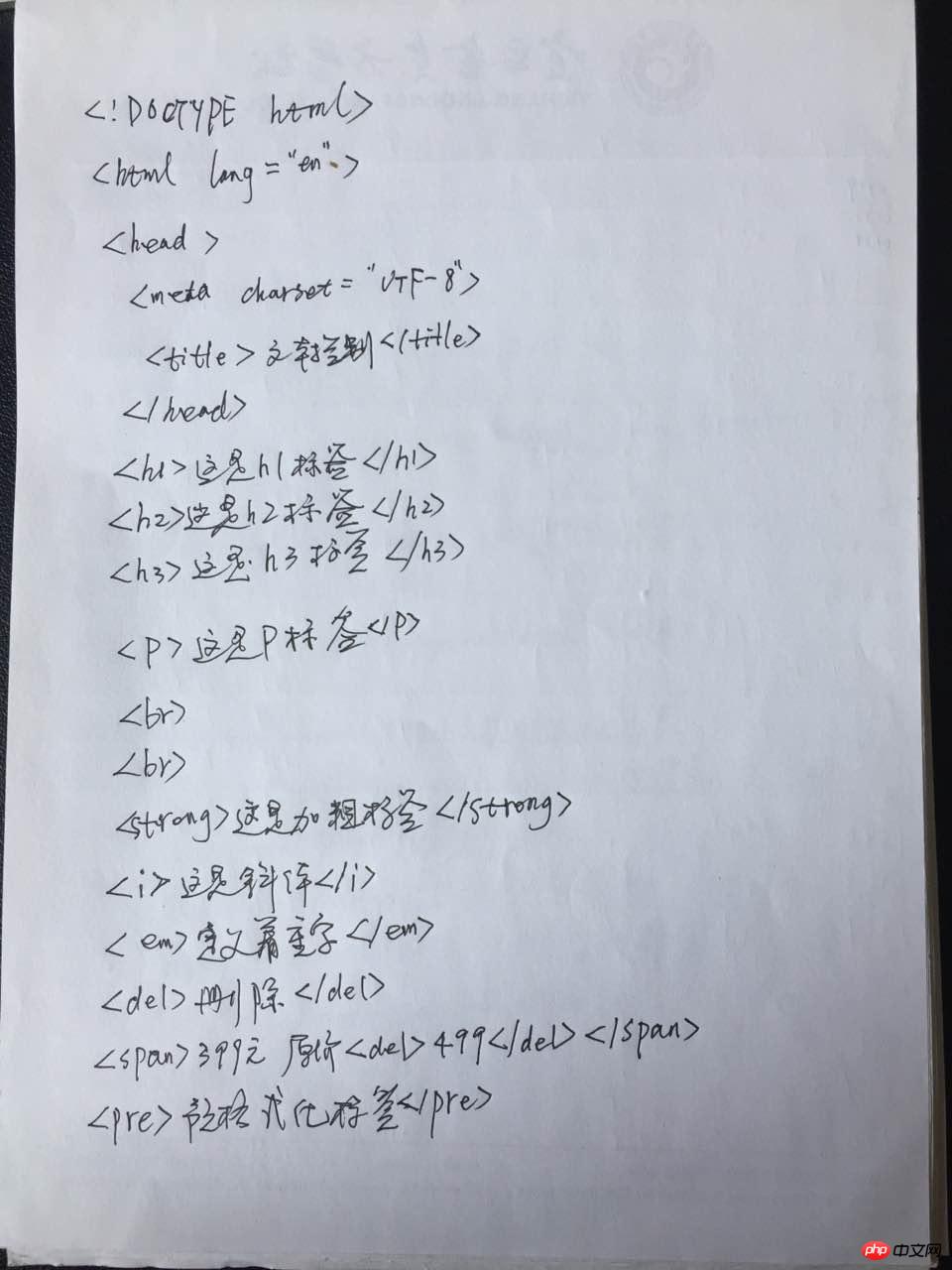
四、手抄代码:


五、总结:
就本人而言,本节课学到了新知识点:溢出隐藏 。另外,对块元素和行内元素、行内块元素 有了正确的认识,原来对前端一知半解,一直是糊的。
块元素:独占一行,可设行高,行宽。而行内元素是无法设置高和宽的。行内块元素:即有宽和高,也可以排在一行。