Correction status:qualified
Teacher's comments:



今天学习的是html+css的关于h1-h6、b strong del span 等标签的知识点,还有行内元素、块级元素、行内块元素、三者区别及转换。以及字体的样式、大小的设置,文本居中等,伪类暂时只提了一点点,后期会专门讲到。这是代码总结:
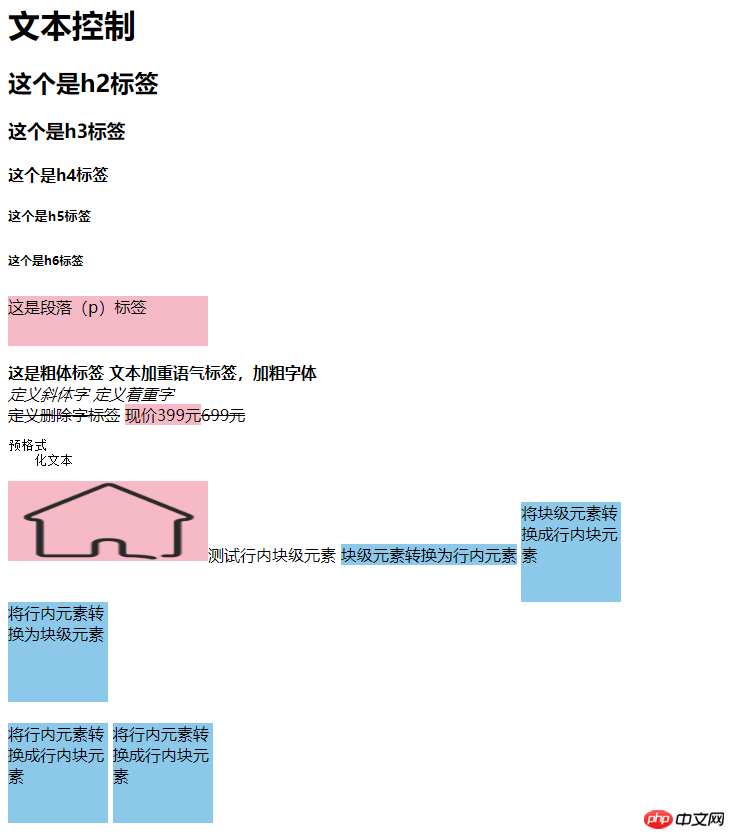
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>第三期培训-day_02</title> </head> <body> <h1>文本控制</h1> <h2>这个是h2标签</h2> <h3>这个是h3标签</h3> <h4>这个是h4标签</h4> <h5>这个是h5标签</h5> <h6>这个是h6标签</h6> <p style="background: pink;width:200px;height:50px;">这是段落(p)标签</p> <b>这是粗体标签</b> <strong>文本加重语气标签,加粗字体</strong> <br><!--换行标签--> <i>定义斜体字</i> <em>定义着重字</em><br> <del>定义删除字标签</del> <span style="background: pink;width:200px;height:80px;">现价399元</span><del>699元</del> <pre>预格式 化文本</pre> <!-- 块级元素:独占一行 自带换行符 对宽高属性值设置生效 div h1-h6 p --> <!-- 行内元素:可以共存一行 对宽高属性值设置不生效 --> <!-- 行内块级元素:结合块级以及行内的特点———— --> <img src="https://ws1.sinaimg.cn/large/005T68rqgy1fu8y41wz4bj305k05kq2s.jpg" style="background: pink;width:200px;height:80px;" /><span>测试行内块级元素</span> <!-- 行内与块级元素之间的转换 display:inline 将块级元素转换为行内元素 display:inline-block 将行内元素或块级元素转换成行内块元素 display:block 将行内元素转换为块级元素--> <div style="width:100px;height:100px;background:skyblue; display:inline;">块级元素转换为行内元素</div> <div style="width:100px;height:100px;background:skyblue; display:inline-block;">将块级元素转换成行内块元素</div> <span style="width:100px;height:100px;background:skyblue; display:block;">将行内元素转换为块级元素</span><br> <span style="width:100px;height:100px;background:skyblue; display:inline-block;">将行内元素转换成行内块元素</span> <span style="width:100px;height:100px;background:skyblue; display:inline-block;">将行内元素转换成行内块元素</span> </body> </html>
点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>文本控制</title>
<style>
p{
font-weight:bold;/*定义粗体*/
font-size:30px;/*定义字体大小*/
font-family:楷体;/*定义字体*/
}
h1{
text-align:center;/*文本居中 left居左 right居右*/
height:100px;
background:skyblue;
line-height:100px;/*定义行高*/
}
span{
font-size:40px;
font-family:georgia;
}
img{
width:400px;
height:300px;
}
b{
display:block;
width:400px;
height:40px;
background: pink;
overflow: hidden;/*溢出隐藏*/
}
b:hover{
overflow: visible;/*默认值,内容不会被修剪,元素会呈现在元素框外边*/
}
</style>
</head>
<body>
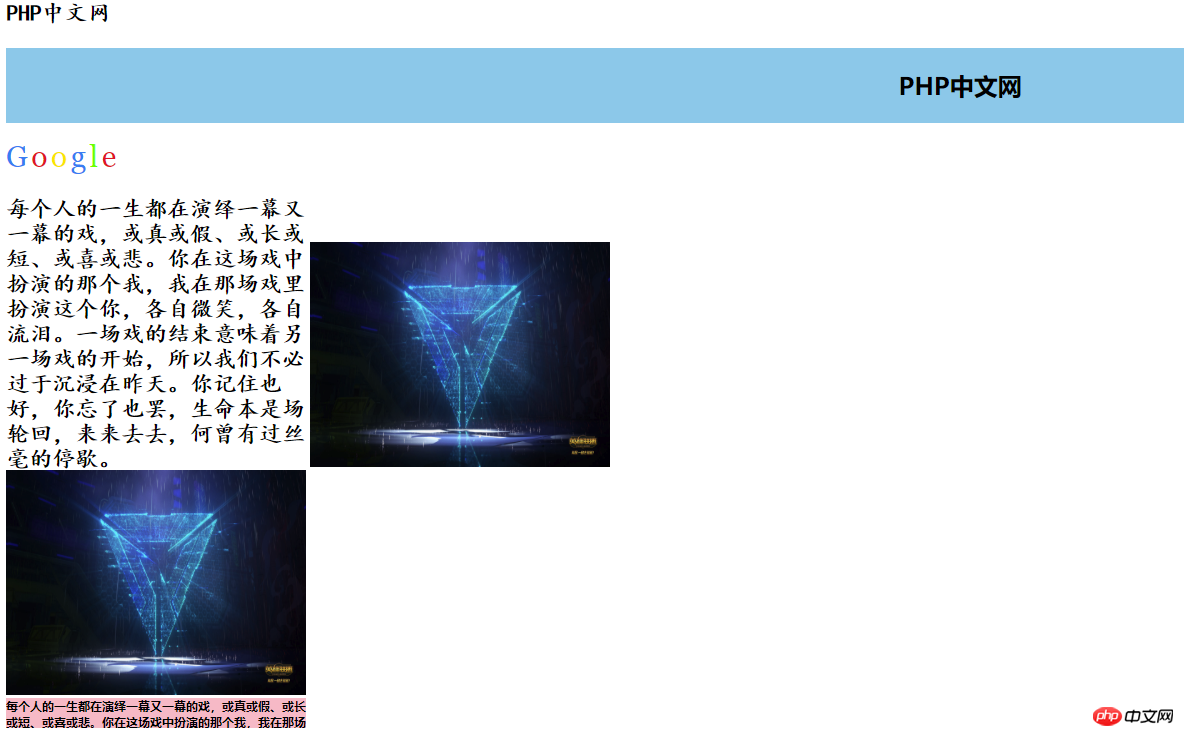
<p>PHP中文网</p>
<h1>PHP中文网</h1>
<span style="color:#0388F1;">G</span>
<span style="color:rgb(245,28,39);">o</span>
<span style="color:#FFE80E;">o</span>
<span style="color:#0388F1;">g</span>
<span style="color:#39FF1B;">l</span>
<span style="color:rgb(245,28,39);">e</span>
<br/>
<!-- 图文混排 -->
<p style="display:inline-block;width:400px;height:300px;">每个人的一生都在演绎一幕又一幕的戏,或真或假、或长或短、或喜或悲。你在这场戏中扮演的那个我,我在那场戏里扮演这个你,各自微笑,各自流泪。一场戏的结束意味着另一场戏的开始,所以我们不必过于沉浸在昨天。你记住也好,你忘了也罢,生命本是场轮回,来来去去,何曾有过丝毫的停歇。</p>
<img src="https://ws1.sinaimg.cn/large/005T68rqgy1fu8y37d4z4j31hc0u0ah5.jpg" ><br/>
<!-- 简单动画 -->
<img src="https://ws1.sinaimg.cn/large/005T68rqgy1fu8y37d4z4j31hc0u0ah5.jpg" >
<b >每个人的一生都在演绎一幕又一幕的戏,或真或假、或长或短、或喜或悲。你在这场戏中扮演的那个我,我在那场戏里扮演这个你,各自微笑,各自流泪。一场戏的结束意味着另一场戏的开始,所以我们不必过于沉浸在昨天。你记住也好,你忘了也罢,生命本是场轮回,来来去去,何曾有过丝毫的停歇。</b>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手写部分代码:

总结:
块级元素,行内元素,行内块元素,三者的区别和转换,通过display:inline line-bolck block代码互相转换!
在后期前端布局是非常重要又常用到的,必须融会贯通,认真了解才行。