Correction status:qualified
Teacher's comments:



<!DOCTYPE html> <html> <head> <title>html常用标签及分类</title> <meta charset="utf-8"> </head> <h1>1</h1> <h2>2</h2> <h3>3</h3> <h4>4</h4> <h5>5</h5> <h6>6</h6><!-- html的6级标题 --> <b>对文本加粗</b> <p>段落标签</p> <br><!-- 换行标签 --> <hr><!-- 画一条横线 --> <u>对文本加下划线</u><br> <strong>加粗强调</strong><br> <i>文笔字体倾斜</i><br> <em>强调文本 倾斜效果</em><br> <del>对文本显示划一条删除线</del><br> X<sup>3</sup>+Y<sup>3</sup>=1 <!-- 上标,小标 --><br> H<sub>2</sub>O<!-- 下标 --> <pre> 对于HTML标签,一般可归属三类: 1.块级元素,特性:上下排列,默认宽度是100%,默认高度为0(一般都是被里面的内容撑开了),可以指定高度宽度;常见的块级元素有:div,h1-h6,p,hr, 2.行内元素,特性:左右排列,默认高度宽度都是0(一般也是被撑开了),不能指定宽高;常用的行内元素标签:a ,span 3.行内块元素:具有块级,行内元素的特点,例如:img标签。 下面是行内元素与块元素互相转换的实例: </pre> <P>秋天已经悄悄来了吗?郁郁葱葱的草木,繁荣茂盛的夏天似乎还没有过去。</P> <p style="width: 100px; height: 100px;background-color: blue;display: inline;">走进深秋,深秋的阳光,温暖、不耀眼。</p> <p style="display: inline;">秋天是收获的季节。</p> <!-- style="display:inline;" 将块级元素p 转换成了行内元素,效果是后两个p标签的内容在同一行上了 --><!-- 不过一般很少将块转换成行内元素 --> <span style="display: block;">银烛秋光冷画屏,</span><!-- 将行内元素span通过style="display:block;"转换成了块级元素 --> <span style="display: block;">轻罗小扇扑流萤.</span> <span style="display: inline-block;">天阶夜色凉如水,</span> <!-- display的inline-block 属性真的有必要吗?要么行,要么块,非要来个二则都有的能力,变态。 --> <span style="display: block;">坐看牵牛织女星.</span> <body> </body> </html>
点击 "运行实例" 按钮查看在线实例
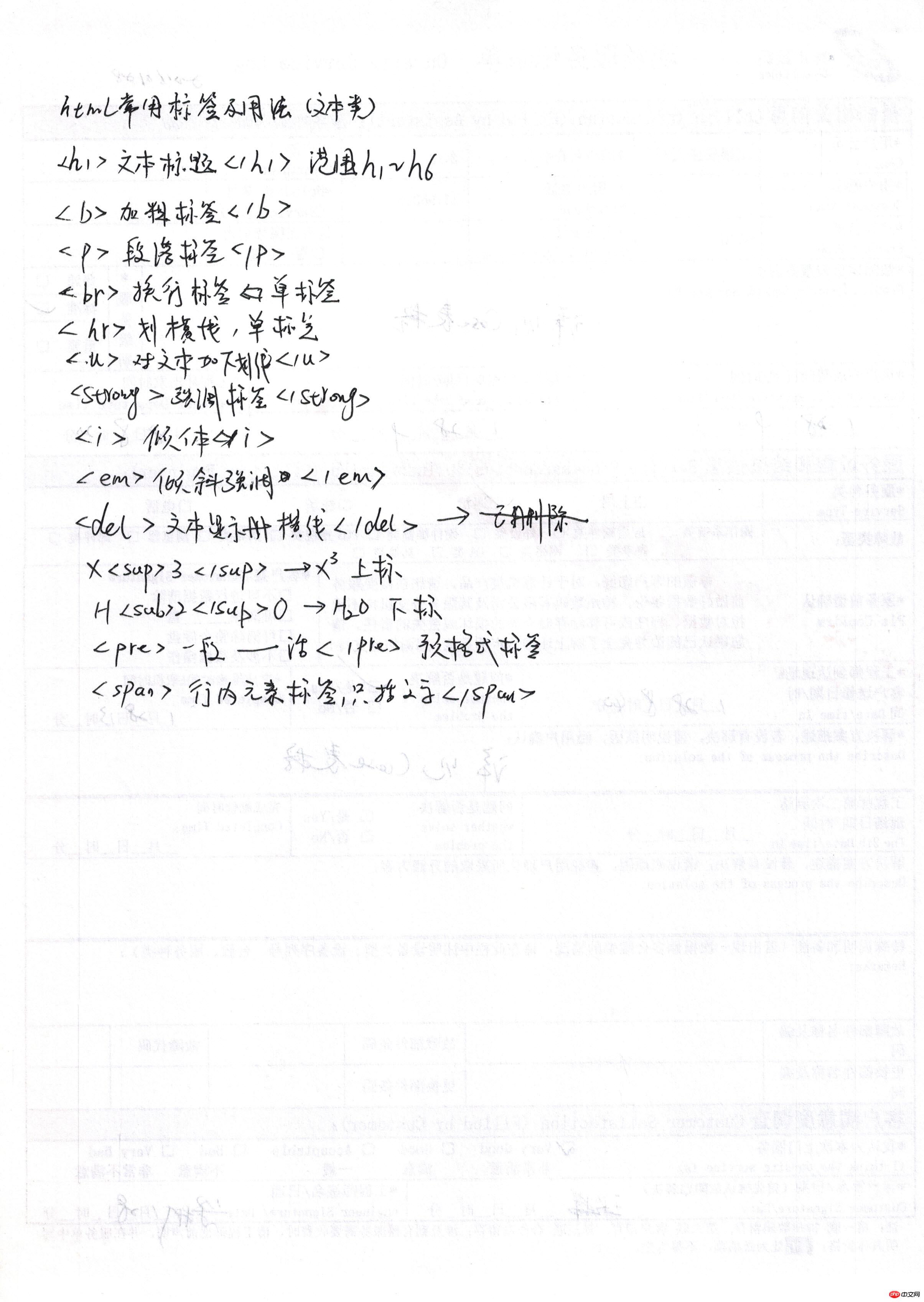
手写代码:

上课敲的代码和实例:
<!DOCTYPE html>
<html>
<head>
<title>利用样式对文本控制</title>
<meta charset="utf-8">
<style type="text/css">
h1{
text-align: right;/*文本水平摆放的属性 left center*/
height: 50px; /*这个高度指的是h1标签高度,不是值文字的高度*/
background-color: #ccc;
line-height: 100px;/*定义h1内的文本的在整个页面的位置从顶部到底部*/
}
p{
font-weight: bold;/*定义文本为加粗*/
font-size: 10px;/*定义文本字体大小*/
font-family: 宋体;/*定义文本字体*/
font-style: italic;/*定义文本风格为:倾斜*/
}
span{font-size: 60px;font-weight: bold;font-family: georgia;}
img{width: 400px;height: 300px;/*text-align: center;*/}/*怎么让img 居中??*/
b{
display: block;
width: 400px;
height: 50px;
background: pink;
overflow: hidden;/*溢出隐藏*/
margin-bottom: 300px;
}
b:hover{overflow: visible;}
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<br>
<hr>
<!-- 下面的代码是仿Google的logo -->
<span style="color: #0388F1">G</span><!-- 利用span的内部样式统一控制字体,利用内联样式控制单独颜色 -->
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color: #0388F1">g</span>
<span style="color: #39FF1B">l</span>
<span style="color: #FFE80E">e</span>
<br>
<hr>
<!-- 下面的代码是将文字和图片搞在一起,既图文混排 -->
<img src="images/pp.jpg"> <!-- 为了让图片和文字p在一行,对p 进行行内元素的转换 -->
<p style="display:inline-block;width: 400px;height: 300px; font-size: 20px;">为了在《激战》中演好父子情,彭于晏特意向前辈高捷求教,他说:“因为我很在乎和家人间的互动,所以我很高兴高捷大哥演我的父亲。我们之前合作过,高捷大哥演戏非常的好,所以这个部分我就会问他情感的部分,跟他讨论。我能从他身上感觉到一个父亲对自己儿子的期待。”</p>
<br>
<hr>
<!-- 以下代码是利用样式隐藏文字,利用伪类hover实现悬浮显示文字的效果 -->
<img src="images/xz.jpg">
<b>拉萨的夜空是透明的,纯净的,素雅的,在这样海拔这样清凉而神秘的夜里,布达拉宫清晰着所有的轮廓,星星在它的周围闪烁。清风中,感受着不寻常的拉萨之夜,一颗繁复的尘心顿时安静下来,慢慢地浸淫在这纯净的夜色之中,和游人一起尽情地演绎着夜的妖娆……
华灯竞放,照亮了雄伟的布达拉宫。伴随着昂扬的乐曲,布达拉宫广场南端的音乐喷泉水光冲天,人潮从四面八方涌来,尽情领略布达拉宫的迷人夜景。有的是夫妻双双,有的是携全家老小,而那些在此转经的老人,有的背着孩子,有的牵着小狗,还有的赶着放生的老羊,他们手摇转经筒走到广场前,面向布达拉宫摘下帽子,双手合十口诵经文祈祷,随后放下手中的佛珠、转经筒,动作缓慢地磕起头来。</b>
</body>
</html>点击 "运行实例" 按钮查看在线实例
作业代码:
<!DOCTYPE html>
<html>
<head>
<title>烟雨行舟</title>
<meta charset="utf-8">
<style type="text/css">
h1{text-align: center;}
#jiaozhu{text-align: center;font-size: 10px;font-style: italic;}
.suojin{text-indent: 2em;text-align: center;}
</style>
</head>
<body>
<h1>烟雨行舟</h1>
<p id="jiaozhu">来源:百度百科</p>
<p class="suojin">伦桑演唱古风歌曲《烟雨行舟》,收录于伦桑原创古风专辑《桑道伦回》,该歌曲由Bye作词,Bye作曲,Bye谱曲,歌曲时长04分27秒。<br>一叶轻船;一双人倚揽;一曲烟雨行舟太缓慢;执手相看;把酒当歌言欢;红尘路漫漫;愿今生与你共览.歌词唯美,意境跃然纸上。</p>
<div style="text-align: center;">
<img src="images/yyxz.jpg">
</div>
<h3 style="text-align: center;">烟雨行舟</h3>
<div style="text-align: center;"><!-- /*如何居中左对齐??text-align: left;*/ -->
<pre style="font-weight: bold;font-family: 微软雅黑;">
[00:00.10]烟雨行舟 - 伦桑
[00:00.20]词:Bye
[00:00.30]曲:Bye
[00:00.40]
[00:36.83]烟雨入江南
[00:38.78]
[00:39.29]山水如墨染
[00:41.20]
[00:41.92]宛若丹青未干
[00:44.34]提笔然 点欲穿
[00:47.24]行舟临秀川
[00:49.20]
[00:49.74]画鷁推清澜
[00:52.35]
[00:52.87]缱绻怡然
[00:55.77]
[00:58.14]天色沉靛蓝
[01:00.40]波光似锦缎
[01:02.61]
[01:03.25]缀着零星白帆
[01:05.57]诗情满 千卷难
[01:08.55]渔舟齐桅杆
******鸳鸯凭舷栏
******琴瑟相伴
<a style="display: block;text-align: right;" href="https://music.163.com/#/song?id=483497897">在线收听</a>
</pre>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
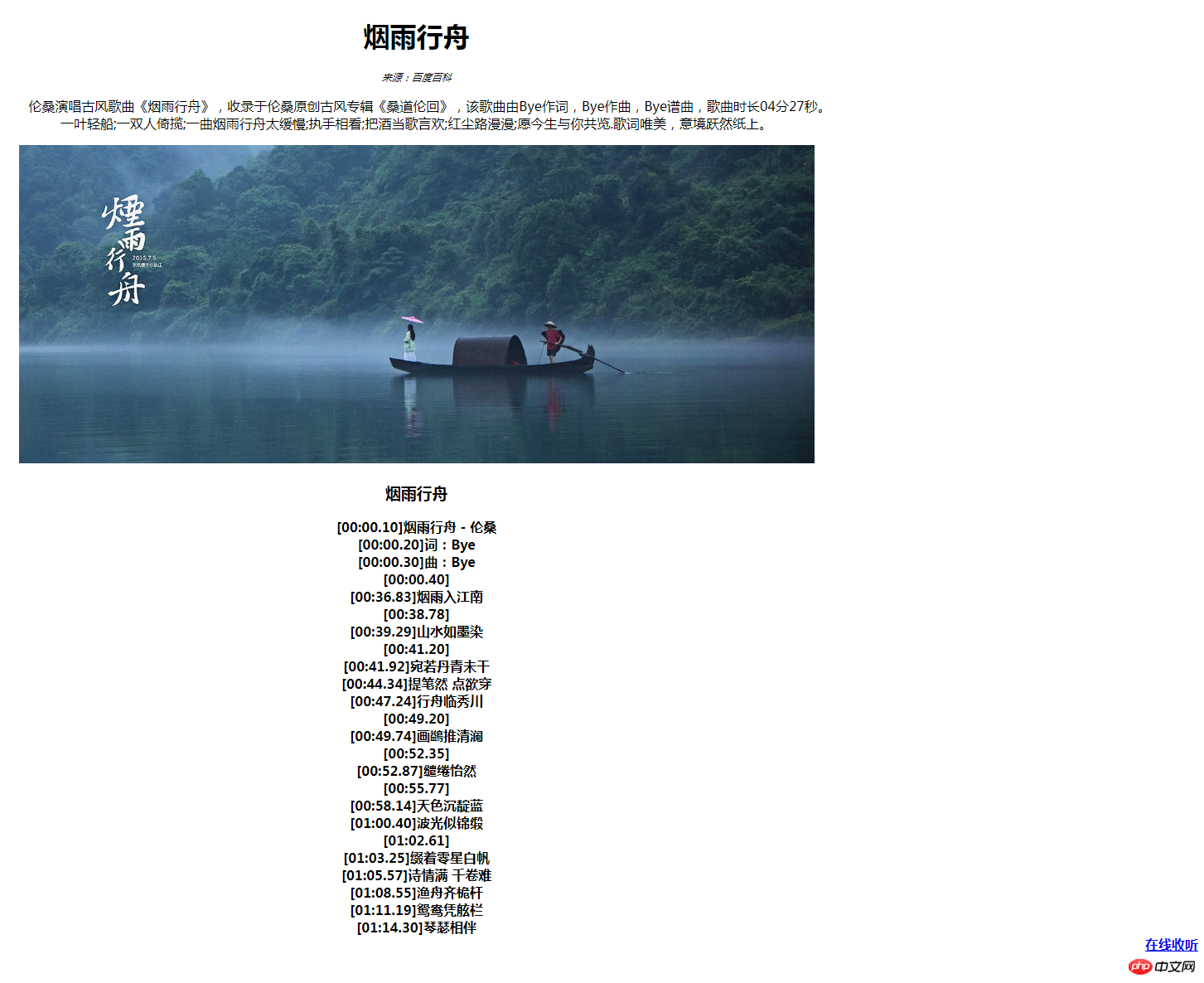
运行结果图:

总结:
对于HTML标签,一般可归属三类:
1.块级元素,特性:上下排列,默认宽度是100%,默认高度为0(一般都是被里面的内容撑开了),可以指定高度宽度;常见的块级元素有:div,h1-h6,p,hr,
2.行内元素,特性:左右排列,默认高度宽度都是0(一般也是被撑开了),不能指定宽高;常用的行内元素标签:a ,span
3.行内块元素:具有块级,行内元素的特点,例如:img标签。
4.布局方面还是不太灵活,期待更深入的布局知识。