Correction status:qualified
Teacher's comments:



今天是在PHP中文网学习的第二节课
主要学会了常用的文本标签和文本标签的定义及应用,文本标签分为行内元素,块级元素,行内块级元素,学会怎么区分验证哪个标签是行内元素哪个标签是块级元素,以及图文混排的实例操作
代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本控制</title> </head> <body> <h1>这是一个h1标签</h1> <h2>这个是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> <b>这是粗体标签b</b> <p>这只是中国40年改革开放事业的一个缩影。这40年间,我国取得了一系列发展成就——7亿多贫困人口成功脱贫,13亿多人齐奔小康。这些成绩的取得正是依靠全国人民不断探索实践、真抓实干。</p> <br><!-- 换行 --> <strong>php中文网</strong><!-- 行内元素,加重语气 --> <i>这只是中国40年改革开放事业的一个缩影</i><!-- 行内元素,斜体 --> <em>定义着重字</em><!-- 行内元素 --> <del>定义删除字标签</del><!-- 行内元素 --> <span style="background: pink;width: 300px;height: 200px;">399元</span><del>499元</del><br> <pre>预格 式 化文本</pre> <p style="background: #ccc;width: 300px;height: 200px;">123</p><!-- 块级元素,独占一行,能显示宽高 --> <!-- 块级元素:div h1~h6 p 独占一行 对宽高属性值设置生效--> <!--行内元素:可以共存于一行对宽高属性值设置不生效 --> <!-- 行内块元素:结合了块级以及行内的特点 --> <img src="1.jpg" style="width: 200px;height: 300px;" /><span>123</span><!-- 行内块级元素 --> <!-- 行内块级相互转换: --> <!-- display: inline 将块级元素转换为行内 --> <!-- display: inline-block;将块级元素转换为行内块元素 --> <!-- display: block;将行内元素转换为块级 --> <div style="width: 100px;height: 100px;background: pink; display: inline;">1</div> <div style="width: 100px;height: 100px;background: pink; display: inline-block;">2</div> <span style="width: 100px;height: 100px;background: pink;display: block;">3</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">4</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">5</span> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图:

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本控制</title>
<style type="text/css">
h1{
text-align:center;
height: 100px;
background: #ccc;
line-height:100px;/*定义行高*/
}
span{font-size: 40px;font-weight: bold;font-family: georgia;}
img{width: 300px;height: 200px;}
b{ display:inline-block;
width: 300px;
height: 200px;
background: pink;
overflow: hidden;/*溢出隐藏*/
}
b:hover{overflow: visible;}
</style>
</head>
<body>
<h1>php中文网</h1>
<!-- 谷歌logo -->
<div style="text-align:center">
<span style="color:#0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color:#0388F1">g</span>
<span style="color:#39FF1B">l</span>
<span style="color: #FFE80E">e</span>
</div>
<!-- 图文混排 -->
<div style="width:50%;text-align:center;float:left;">
<img src="1.jpg">
<p style="display: inline-block;width: 300px;height: 200px;">一家做矿机及矿机片的厂商对外宣称全球首个7nm片进入量产阶段。按照其官方的说法,该片拥有业内最高的算力密度、更低的成本和更大的产能、低功耗、耐高温、高良率。</p>
</div>
<div style="width:50%;text-align:center;float:left;">
<img src="1.jpg">
<b>一家做比特币矿机及矿机片的厂商对外宣称全球首个7nm片进入量产阶段。按照其官方的说法,该片拥有业内最高的算力密度、更低的成本和更大的产能、低功耗、耐高温、高良率。7nm在片行业中的位置不言而喻。的新一代A系列处理器、处理器都确认将采用台积电7nm工艺。就在前不久的半年报发布会上,消费者业务的负责人余承东还透露,秋季将发布7nm的手机片。
所以,在7nm上的“冲刺抢跑”引发了片行业人群的不少关注。</b>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图: 
代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本控制案例</title> </head> <body> <div style="width:800px;margin:0 auto;background:#ccc"> <div style="width:680px;margin:0 auto;"> <h3>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h3> <div style="hight:30px;line-height:30px"><span>2018-08-13 21:18</span><span>来源:搜狐娱乐</span><span style="float:right;color:#539ff3;">黄晓明</span></div> <p>原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</p> <img src="2.jpeg" style="width:680px"> <p style="text-align:center">黄晓明(资料图)</p> <p>(来源:财新报)</p> <p>搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实影视明星黄晓明名下账户。</p> <p>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。</p> <p>8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p> <p>根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</p> <p>媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!</p> <p>黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。 <a href="#" style="text-decoration:none;color:#539ff3;">返回搜狐,查看更多</a></p> <p style="text-align:right">责任编辑:刘爱迪</p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图:
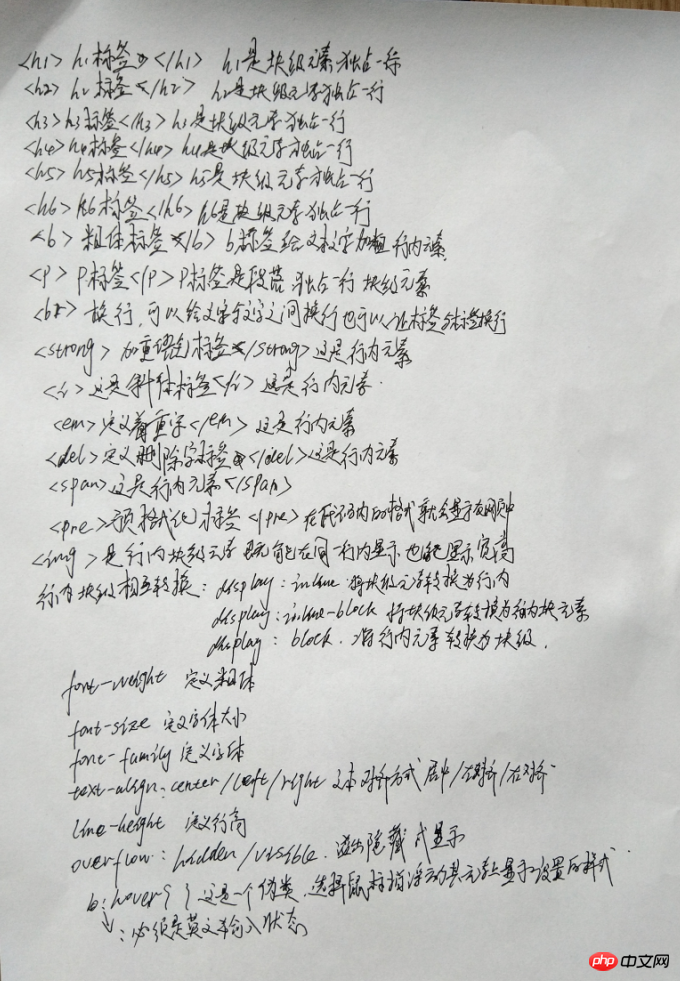
手抄代码:

通过手抄能加深对每个文本标签的印象,能够清楚记得哪个是块级元素哪个是行内元素
总结:
1、了解了常用的文本标签
2、常用的文本标签分为:行内元素、块级元素、行内块级元素
3、知道了该怎么让行内元素、块级元素、行内块级元素之间互相转换
4、了解了页面的简单布局,怎么进行图文混排